Maison >interface Web >js tutoriel >En savoir plus sur le formulaire de validation jQuery validation_jquery
En savoir plus sur le formulaire de validation jQuery validation_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:19:341525parcourir
L'exemple de cet article présente la vérification du formulaire jQuery Validate. Il utilise principalement jquery.metadata.js pour écrire les règles de vérification directement dans l'attribut de classe et définir les invites de message d'erreur. Il est partagé avec tout le monde pour votre référence. est le suivant
1. Ajoutez un autre plug-in jquery.metadata.js et écrivez les règles de vérification dans le contrôle.
2. La méthode de déclenchement de la vérification doit être réécrite.
$("#commentForm").validate({meta: "validate"});
3. Le code détaillé est le suivant :
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery表单验证插件----利用jquery.metadata.js将校验规则写到控件中</title>
<script src="../../scripts/jquery-1.3.1.js" type="text/javascript"></script>
<script src="lib/jquery.validate.js" type="text/javascript"></script>
<script src="lib/jquery.metadata.js" type="text/javascript"></script>
<style type="text/css">
* { font-family: Verdana; font-size: 96%; }
label { width: 10em; float: left; }
label.error { float: none; color: red; padding-left: .5em; vertical-align: top; }
p { clear: both; }
.submit { margin-left: 12em; }
em { font-weight: bold; padding-right: 1em; vertical-align: top; }
</style>
<script type="text/javascript">
$(document).ready(function(){
$("#commentForm").validate({meta: "validate"});
});
</script>
</head>
<body>
<form class="cmxform" id="commentForm" method="get" action="">
<fieldset>
<legend>jQuery表单验证插件----利用jquery.metadata.js将校验规则写到控件中</legend>
<p>
<label for="cusername">姓名</label>
<em>*</em><input id="cusername" name="username" size="25" class="{validate:{required:true, minlength:2}}" />
</p>
<p>
<label for="cemail">电子邮件</label>
<em>*</em><input id="cemail" name="email" size="25" class="{validate:{required:true, email:true}}" />
</p>
<p>
<label for="curl">网址</label>
<em> </em><input id="curl" name="url" size="25" value="" class="{validate:{url:true}}" />
</p>
<p>
<label for="ccomment">你的评论</label>
<em>*</em><textarea id="ccomment" name="comment" cols="22" class="{validate:{required:true}}" ></textarea>
</p>
<p>
<input class="submit" type="submit" value="提交"/>
</p>
</fieldset>
</form>
</body>
</html>
Règles de vérification par défaut :
- (1)obligatoire : vrai Champs obligatoires
- (2)remote :"check.php" Utilisez la méthode ajax pour appeler check.php pour vérifier la valeur d'entrée
- (3)email:true Vous devez saisir un email au bon format
- (4)url:true Vous devez saisir l'URL dans le bon format
- (5)date:true Vous devez saisir la date dans le format correct Il y a une erreur dans la vérification de la date ie6, à utiliser avec prudence
- (6)dateISO:true Vous devez saisir la date (ISO) au bon format, par exemple : 2009-06-23, 1998/01/22 Seul le format est vérifié, pas le validité
- (7)number:true Vous devez saisir un numéro légal (nombre négatif, décimal)
- (8)chiffres:true Vous devez saisir un entier
- (9)carte de crédit : Vous devez saisir un numéro de carte de crédit légal
- (10)equalTo:"#field" La valeur d'entrée doit être la même que #field
- (11) Accepter : Saisir une chaîne avec un suffixe légal (souffrant du suffixe du fichier)
- (12)maxlength:5 Saisissez une chaîne d'une longueur maximale de 5 (les caractères chinois comptent pour un caractère)
- (13)minlength:10 Saisissez une chaîne d'une longueur minimale de 10 (les caractères chinois comptent pour un caractère)
- (14)rangelength :[5,10] La longueur saisie doit être une chaîne comprise entre 5 et 10") (les caractères chinois comptent pour un caractère)
- (15)plage :[5,10] La valeur d'entrée doit être comprise entre 5 et 10
- (16)max:5 La valeur saisie ne peut pas être supérieure à 5 (17)min:10 La valeur d'entrée ne peut pas être inférieure à 10
-
Invite par défaut :
messages: {
required: "This field is required.",
remote: "Please fix this field.",
email: "Please enter a valid email address.",
url: "Please enter a valid URL.",
date: "Please enter a valid date.",
dateISO: "Please enter a valid date (ISO).",
dateDE: "Bitte geben Sie ein g眉ltiges Datum ein.",
number: "Please enter a valid number.",
numberDE: "Bitte geben Sie eine Nummer ein.",
digits: "Please enter only digits",
creditcard: "Please enter a valid credit card number.",
equalTo: "Please enter the same value again.",
accept: "Please enter a value with a valid extension.",
maxlength: $.validator.format("Please enter no more than {0} characters."),
minlength: $.validator.format("Please enter at least {0} characters."),
rangelength: $.validator.format("Please enter a value between {0} and {1} characters long."),
range: $.validator.format("Please enter a value between {0} and {1}."),
max: $.validator.format("Please enter a value less than or equal to {0}."),
min: $.validator.format("Please enter a value greater than or equal to {0}.")
},
5. Remarque :
Pour utiliser class="{}", le package doit être introduit : jquery.metadata.js.  Vous pouvez utiliser la méthode suivante pour modifier le contenu de l'invite :
Vous pouvez utiliser la méthode suivante pour modifier le contenu de l'invite :
class="{required:true,minlength:5,messages:{required:'请输入内容'}}"
class="{required:true,minlength:5,equalTo:'#password'}"
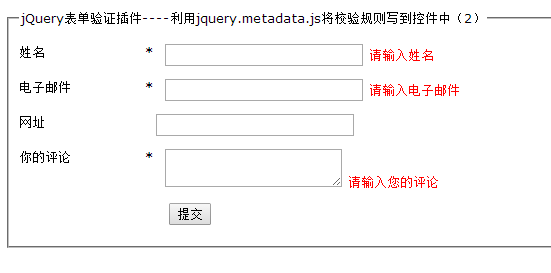
7. L'effet est le suivant :

Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à tout le monde d'apprendre la vérification du formulaire jQuery Validate. Récemment, de nombreux articles sur la vérification du formulaire jQuery Validate ont été mis à jour.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

