Maison >interface Web >js tutoriel >JavaScript implémente l'effet d'augmenter ou de diminuer la quantité d'achat de compétences d'imitation de produits Taobao_javascript
JavaScript implémente l'effet d'augmenter ou de diminuer la quantité d'achat de compétences d'imitation de produits Taobao_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:18:461699parcourir
Récemment, je développe un projet local de location de livres O2O, en utilisant la technologie ASP.NET MVC. Sur la page de détails du livre, les utilisateurs peuvent saisir la quantité empruntée. JS est utilisé ici pour contrôler l'augmentation, la diminution et la vérification de la quantité. .
1. La quantité doit être un nombre
2. Lorsque vous cliquez sur le bouton d'augmentation ou de diminution, il doit pouvoir augmenter ou diminuer automatiquement de 1
3. Si le contenu saisi par l'utilisateur n'est pas numérique, il ne peut pas être saisi (sauf la touche retour arrière)
4. La valeur minimale saisie par l'utilisateur est 1
5. Lorsque la zone de saisie quitte le focus, vérifiez la plage de valeurs pour vous assurer que la zone de saisie doit être un nombre compris dans la plage
Fondamentalement, les points ci-dessus
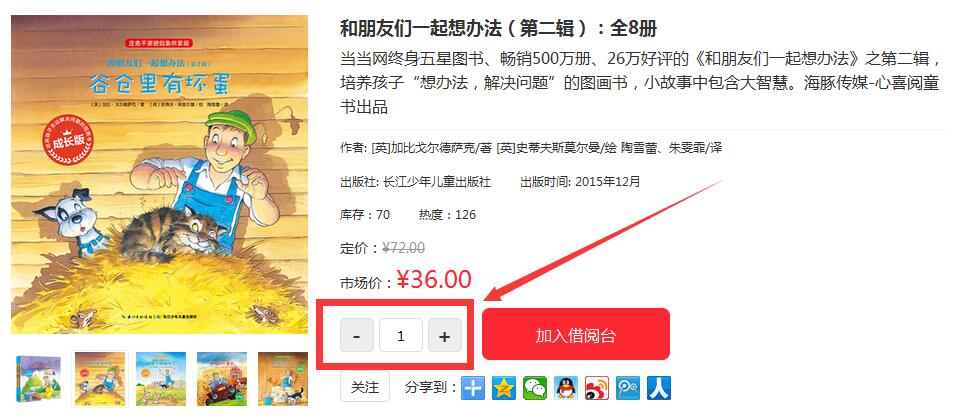
L'effet est le suivant :

Ce qui suit est le code HTML
<div class="bookNum"> <a id="sub" href="javascript:void(0);">-</a> <input type="text" value="1" id="bookNum"> <a id="add" href="javascript:void(0);">+</a> <a href="javascript:void(0);" id="addCart">加入借阅台</a> <div class="clear"></div> </div>
Regardez d'abord le premier élément :
L'entrée doit être constituée de chiffres
Il est facile de penser à utiliser la surveillance des événements keyup et à remplacer les caractères non numériques par des expressions régulières
$("#bookNum").keyup(function(){
var regex = /[^\d]*/g;
var numVal = $(this).val();
numVal = numVal.replace(regex,"");
numVal = parseInt(numVal)||;
numVal = numVal < ? : numVal;
$(this).val(numVal);
});
De cette façon, nous pouvons nous assurer que la saisie de l'utilisateur doit être un nombre, et nous avons effectué une vérification. Si la valeur est NaN après conversion en un entier à l'aide de parseInt, laissez la valeur être 1. Cependant, nous trouverons un. phénomène selon lequel si l'utilisateur Lorsque je veux effacer la valeur à l'intérieur et saisir 20, je constate que la valeur à l'intérieur change toujours à 1
C'est déraisonnable et l'expérience n'est pas bonne. Lors de la saisie de caractères autres que des chiffres, ce caractère sera affiché en premier puis remplacé.
Regardez des sites Web tels que Dangdang et JD.com. Lorsque vous saisissez des chiffres, il n'y aura aucun mouvement dans la zone de saisie. Après un retour arrière, vous pouvez saisir des chiffres à volonté. Après des recherches, il a été découvert qu’ils utilisaient une méthode de surveillance du clavier pour intercepter les entrées.
Après améliorations :
$("#bookNum").keypress(function(b) {
var keyCode = b.keyCode ? b.keyCode : b.charCode;
if (keyCode != 0 && (keyCode < 48 || keyCode > 57) && keyCode != 8 && keyCode != 37 && keyCode != 39) {
return false;
} else {
return true;
}
})
De cette façon, nous garantissons que lorsque l'utilisateur annule Entrée (0), Retour arrière (8), les flèches gauche et droite (37 39) et les chiffres, il peut saisir normalement et toutes les autres touches seront invalides. Cela garantira que le contenu d’entrée est un nombre.
Mais il y a un autre problème. Une fois que l'utilisateur a utilisé la touche Retour arrière pour effacer le contenu, lorsque l'utilisateur ne saisit pas, la valeur est vide
Cela doit être compensé en utilisant des événements keyup et Blur
$("#bookNum").keypress(function(b) {
var keyCode = b.keyCode ? b.keyCode : b.charCode;
if (keyCode != 0 && (keyCode < 48 || keyCode > 57) && keyCode != 8 && keyCode != 37 && keyCode != 39) {
return false;
} else {
return true;
}
}).keyup(function(e) {
var keyCode = e.keyCode ? e.keyCode : e.charCode;
console.log(keyCode);
if (keyCode != 8) {
var numVal = parseInt($("#bookNum").val()) || 0;
numVal = numVal < 1 ? 1 : numVal;
$("#bookNum").val(numVal);
}
}).blur(function() {
var numVal = parseInt($("#bookNum").val()) || 0;
numVal = numVal < 1 ? 1 : numVal;
$("#bookNum").val(numVal);
});
Cela garantira la vérification lorsque les utilisateurs entrent des chiffres.
C'est encore plus simple avec les commandes par boutons :
//增加
$("#add").click(function() {
var num = parseInt($("#bookNum").val()) || 0;
$("#bookNum").val(num + 1);
});
//减去
$("#sub").click(function() {
var num = parseInt($("#bookNum").val()) || 0;
num = num - 1;
num = num < 1 ? 1 : num;
$("#bookNum").val(num);
});
D'accord, cela résout parfaitement le problème de la saisie utilisateur.
Bien sûr, cela explique uniquement le contrôle js, d'autres contrôles peuvent également être ajoutés, comme la limite maximale, la requête d'inventaire, la vérification du serveur, etc. Je n’entrerai pas dans les détails ici.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

