Maison >interface Web >js tutoriel >AngularJS utilise ngOption pour implémenter un exemple de liste déroulante code_AngularJS
AngularJS utilise ngOption pour implémenter un exemple de liste déroulante code_AngularJS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:18:351476parcourir
Utilisation simple des listes déroulantes
ng-option est très simple à utiliser. Il vous suffit de lier deux attributs :
L'un est le modèle ng utilisé pour obtenir la valeur sélectionnée
L'autre est le tableau d'éléments utilisé par ng-options pour déterminer la liste déroulante.
<select ng-model="engineer.currentActivity" class="form-control" ng-options="act for act in activities"></select>
L'instruction ci-dessus consiste à effectuer une liaison de données bidirectionnelle entre la valeur sélectionnée et Engineer.currentActivity, puis les options de la liste sont chaque valeur dans les activités. Les données sont les suivantes :
$scope.engineer = {
name: "Dani",
currentActivity: "Fixing bugs"
};
$scope.activities =
[
"Writing code",
"Testing code",
"Fixing bugs",
"Dancing"
];
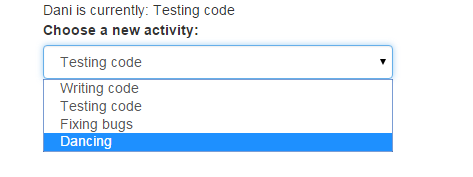
Les résultats de l'opération sont les suivants :

Par souci de beauté, bootstrap est cité ici.
<html ng-app="myApp">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js"></script>
<link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css">
<script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script>
</head>
<body>
<div ng-controller="EngineeringController" class="container">
<div class="col-md-12">
{{engineer.name}} is currently: {{ engineer.currentActivity}}
</div>
<div class="col-md-4">
<label for="name">Choose a new activity:</label>
<select ng-model="engineer.currentActivity" class="form-control"
ng-options="act for act in activities">
</select>
</div>
</div>
<script type="text/javascript">
var myAppModule = angular.module("myApp",[]);
myAppModule.controller("EngineeringController",["$scope",function($scope){
$scope.engineer = {
name: "Dani",
currentActivity: "Fixing bugs"
};
$scope.activities =
[
"Writing code",
"Testing code",
"Fixing bugs",
"Dancing"
];
}]);
</script>
</body>
</html>
Objet complexe, nom de liste personnalisé
Parfois, la liste déroulante n'est pas un simple tableau de chaînes, mais peut être un objet json, par exemple :
$scope.activities =
[
{ id: 1, type: "Work" , name: "Writing code" },
{ id: 2, type: "Work" , name: "Testing code" },
{ id: 3, type: "Work" , name: "Fixing bugs" },
{ id: 4, type: "Play" , name: "Dancing" }
];
À ce stade, les données liées doivent être dans le même format que les données ici, par exemple, copiez directement l'une d'entre elles :
$scope.engineer = {
name: "Dani" ,
currentActivity: {
id: 3,
type: "Work" ,
name: "Fixing bugs"
}
};
Bien entendu, vous pouvez également le spécifier directement comme :
$scope.engineer = {currentActivity:activities[3]}
Ensuite, dans la commande, vous pouvez parcourir les noms des listes déroulantes où la liste est assemblée
<select
ng-model = "engineer.currentActivity"
class="form-control"
ng-options = "a.name +' (' + a.type + ')' for a in activities" >
</select >
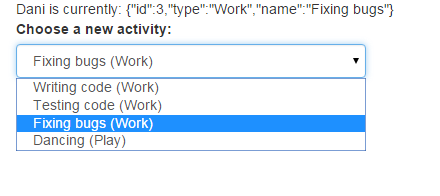
L'effet de l'opération est le suivant :

Tous les codes sont les suivants :
{{engineer.name}} is currently: {{ engineer.currentActivity}}<select ng-model = "engineer.currentActivity" class="form-control" ng-options = "a.name +' (' + a.type + ')' for a in activities" > </select >
Mise en place du regroupement de listes déroulantes
En fait, le regroupement est très similaire à l'exemple précédent. Changez simplement la valeur de ng-options dans l'espace comme suit :
<select ng-model = "engineer.currentActivity" class="form-control" ng-options = "a.name group by a.type for a in activities" > </select >
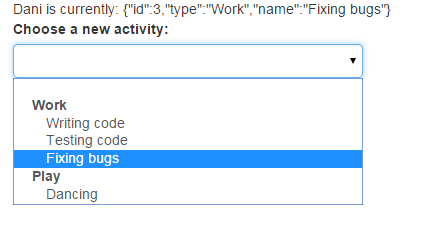
Ajoutez un groupe par et il sera regroupé selon la valeur suivante

Tous les codes :
{{engineer.name}} is currently: {{ engineer.currentActivity}}<select ng-model = "engineer.currentActivity" class="form-control" ng-options = "a.name group by a.type for a in activities" > </select >
Identifier par identifiant
Parce que le modèle ng précédent équivaut à définir initialement une valeur. Cette valeur initiale est écrasée lorsque vous sélectionnez une option de liste déroulante.
Ainsi, le plus souvent, un identifiant sera utilisé pour l'identification, de sorte que lors de l'initialisation de l'affectation, il vous suffit de définir un identifiant.
$scope.engineer = {
currentActivityId: 3
};
$scope.activities =
[
{ id: 1, type: "Work" , name: "Writing code" },
{ id: 2, type: "Work" , name: "Testing code" },
{ id: 3, type: "Work" , name: "Fixing bugs" },
{ id: 4, type: "Play" , name: "Dancing" }
];
La commande peut être écrite au format suivant
<select ng-model = "engineer.currentActivityId" class="form-control" ng-options = "a.id as a.name group by a.type for a in activities" > </select >
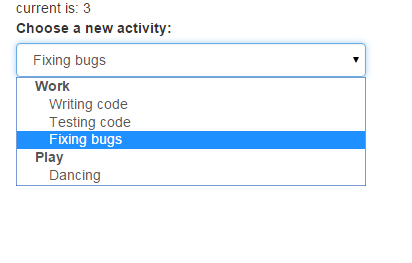
Par la valeur devant as, vous pouvez déterminer la seule option

Tous les codes sont les suivants :
current is: {{ engineer.currentActivityId}}<select ng-model = "engineer.currentActivityId" class="form-control" ng-options = "a.id as a.name group by a.type for a in activities" > </select >
Ce qui précède est l'exemple de code que l'éditeur a partagé avec vous pour utiliser ngOption pour implémenter une liste déroulante dans AngularJS. J'espère que cela vous sera utile.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

