Maison >interface Web >js tutoriel >Objets paramètres facultatifs de ajaxForm() et ajaxSubmit() du formulaire jQuery plug-in_jquery
Objets paramètres facultatifs de ajaxForm() et ajaxSubmit() du formulaire jQuery plug-in_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:18:301620parcourir
L'API Form Plugin fournit de nombreuses méthodes utiles qui vous permettent de gérer facilement les données du formulaire et le processus de soumission du formulaire.
Environnement de test : déployé sur un projet Web dans Tomcat.
Cet article démontre : les objets paramètres facultatifs de ajaxForm() et ajaxSubmit() du plug-in de formulaire jQuery
Objet paramètre facultatif d'ajaxForm() et ajaxSubmit()
AjaxForm et ajaxSubmit prennent en charge un grand nombre de paramètres facultatifs, qui sont transmis via des objets d'élément de paramètre facultatif. L'objet paramètre facultatif n'est qu'un simple objet JavaScript qui contient quelques propriétés et quelques valeurs :
cible
Remplacez le contenu de l'élément de page spécifié par le contenu renvoyé par le serveur. Cette valeur peut être représentée par un sélecteur jQuery, un objet jQuery ou un élément DOM.
Valeur par défaut : null
url
L'adresse de soumission du formulaire.
Valeur par défaut : La valeur de l'action du formulaire
tapez
Méthode de soumission du formulaire, 'GET' ou 'POST'.
Valeur par défaut : La valeur de la méthode du formulaire (si elle n'est pas spécifiée, elle est supposée être 'GET')
avantSoumettre
Méthode exécutée avant la soumission du formulaire. Cela peut être utilisé pour le prétraitement avant la soumission du formulaire ou la validation du formulaire. Si la fonction spécifiée par 'beforeSubmit' renvoie false, le formulaire ne sera pas soumis. La fonction 'beforeSubmit' nécessite 3 paramètres lorsqu'elle est appelée : des données de formulaire sous la forme d'un tableau, un objet de formulaire sous la forme d'un objet jQuery et un objet facultatif à transmettre à ajaxForm/ajaxSubmit.
Les données du formulaire sous forme de tableau sont au format suivant : [ { nom : 'nom d'utilisateur', valeur : 'jresig' }, { nom : 'mot de passe', valeur : 'secret' } ]
Valeur par défaut : nulle
succès
Fonction exécutée lors de la soumission du formulaire. Si la fonction de rappel « succès » est spécifiée, cette méthode sera exécutée lorsque le serveur renvoie une réponse à la soumission du formulaire. Les valeurs de ResponseText et ResponseXML seront transmises dans ce paramètre (cela dépend du type de dataType).
Valeur par défaut : null
Type de données
Spécifiez le type de données renvoyé par la réponse du serveur. L'un d'eux : null, 'xml', 'script' ou 'json'. Cette option dataType est utilisée pour indiquer comment vous gérez les données renvoyées par le serveur. Cela correspond directement à la méthode jQuery.httpData.
Voici les options disponibles :
'xml' : Si dataType == 'xml', les données renvoyées par le serveur sont traitées comme du XML. Dans ce cas, la fonction de rappel spécifiée par 'success' sera transmise dans les données réponseXML
.'json' : Si dataType == 'json', les données renvoyées par le serveur seront exécutées et transmises à la fonction de rappel 'success'
'script' : Si dataType == 'script', les données renvoyées par le serveur seront exécutées dans le contexte
Valeur par défaut : nulle
sémantique
Une valeur booléenne utilisée pour indiquer si l'ordre des données soumises dans le formulaire doit suivre strictement l'ordre sémantique. Généralement, les données du formulaire sont sérialisées dans un ordre sémantique, à moins qu'il n'y ait un élément type="image" dans le formulaire. Vous n'avez donc besoin de le spécifier que lorsque le formulaire doit exiger un ordre strict et qu'il y a un type="image" dans le formulaire.
Valeur par défaut : faux
resetForm
Valeur booléenne indiquant si le formulaire doit être réinitialisé après une soumission réussie.
Valeur par défaut : null
clearForm
Valeur booléenne indiquant si le formulaire doit être effacé après une soumission réussie.
Valeur par défaut : null
iframe
Valeur booléenne utilisée pour indiquer si le formulaire doit être soumis à une iframe. Ceci est utilisé lorsqu'il y a un champ de fichier dans le formulaire pour télécharger des fichiers. Pour plus d’informations, consultez la documentation sur les téléchargements de fichiers sur la page Exemples de code.
Valeur par défaut : faux
1. Présentation des js dépendants
<script src="jquery-1.3.1.js" type="text/javascript"></script> <script src="jquery.form.js" type="text/javascript"></script>
Téléchargement du disque réseau : https://yunpan.cn/crjzfmXqaTu9eMot de passe d'accès e3bc
2. Page d'écriture
<!-- demo1 --> <form id="myForm" action="ajax2.jsp" method="post"> 名称: <input type="text" name="name" /> <br/> 地址: <input type="text" name="address" /><br/> 自我介绍: <textarea name="comment"></textarea> <br/> <input type="submit" id="test" value="提交" /> <br/> <div id="output1" ></div> </form>
3. Méthode d'appel
<script type="text/javascript">
$(document).ready(function() {
var options = {
target: '#output1', // 用服务器返回的数据 更新 id为output1的内容.
beforeSubmit: showRequest, // 提交前
success: showResponse, // 提交后
//另外的一些属性:
//url: url // 默认是form的action,如果写的话,会覆盖from的action.
//type: type // 默认是form的method,如果写的话,会覆盖from的method.('get' or 'post').
//dataType: null // 'xml', 'script', or 'json' (接受服务端返回的类型.)
//clearForm: true // 成功提交后,清除所有的表单元素的值.
resetForm: true // 成功提交后,重置所有的表单元素的值.
//由于某种原因,提交陷入无限等待之中,timeout参数就是用来限制请求的时间,
//当请求大于3秒后,跳出请求.
//timeout: 3000
};
//'ajaxForm' 方式的表单 .
$('#myForm').ajaxForm(options);
//或者 'ajaxSubmit' 方式的提交.
//$('#myForm').submit(function() {
// $(this).ajaxSubmit(options);
// return false; //来阻止浏览器提交.
//});
});
// 提交前
function showRequest(formData, jqForm, options) {
// formdata是数组对象,在这里,我们使用$.param()方法把他转化为字符串.
var queryString = $.param(formData); //组装数据,插件会自动提交数据
alert(queryString); //类似 : name=1&add=2
return true;
}
// 提交后
function showResponse(responseText, statusText) {
alert('状态: ' + statusText + '\n 返回的内容是: \n' + responseText);
}
</script>
4. Code détaillé :
jQuery form插件的使用--ajaxForm()和ajaxSubmit()的可选参数项对象. <script src="jquery-1.3.1.js" type="text/javascript"></script> <script src="jquery.form.js" type="text/javascript"></script> <script type="text/javascript"> $(document).ready(function() { var options = { target: '#output1', // 用服务器返回的数据 更新 id为output1的内容. beforeSubmit: showRequest, // 提交前 success: showResponse, // 提交后 //另外的一些属性: //url: url // 默认是form的action,如果写的话,会覆盖from的action. //type: type // 默认是form的method,如果写的话,会覆盖from的method.('get' or 'post'). //dataType: null // 'xml', 'script', or 'json' (接受服务端返回的类型.) //clearForm: true // 成功提交后,清除所有的表单元素的值. resetForm: true // 成功提交后,重置所有的表单元素的值. //由于某种原因,提交陷入无限等待之中,timeout参数就是用来限制请求的时间, //当请求大于3秒后,跳出请求. //timeout: 3000 }; //'ajaxForm' 方式的表单 . $('#myForm').ajaxForm(options); //或者 'ajaxSubmit' 方式的提交. //$('#myForm').submit(function() { // $(this).ajaxSubmit(options); // return false; //来阻止浏览器提交. //}); }); // 提交前 function showRequest(formData, jqForm, options) { // formdata是数组对象,在这里,我们使用$.param()方法把他转化为字符串. var queryString = $.param(formData); //组装数据,插件会自动提交数据 alert(queryString); //类似 : name=1&add=2 return true; } // 提交后 function showResponse(responseText, statusText) { alert('状态: ' + statusText + '\n 返回的内容是: \n' + responseText); } </script>Demo 4 : jQuery form插件的使用--ajaxForm()和ajaxSubmit()的可选参数项对象.
<!-- demo1 --> <form id="myForm" action="ajax2.jsp" method="post"> 名称: <input type="text" name="name" /> <br/> 地址: <input type="text" name="address" /><br/> 自我介绍: <textarea name="comment"></textarea> <br/> <input type="submit" id="test" value="提交" /> <br/> <div id="output1" ></div> </form>
Créez un nouveau fichier ajax2.jsp :
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");//防止乱码!
String name = request.getParameter("name");
String address = request.getParameter("address");
String comment = request.getParameter("comment");
System.out.println(name + " - " +address + " - " +comment);
out.println(name + " " +address + " " +comment);
%>
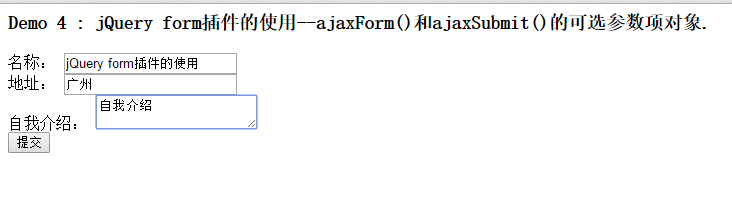
5. Résultats des tests :
Remplissez les données :
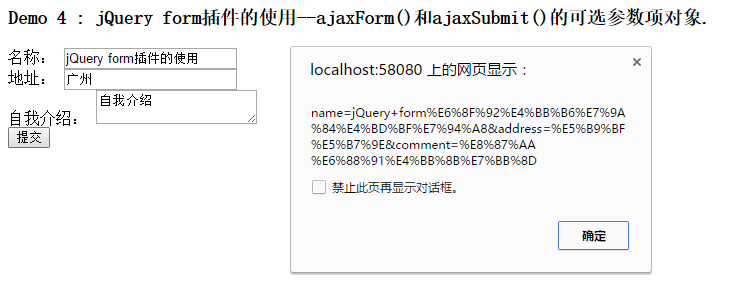
Contenu du formulaire de soumission :

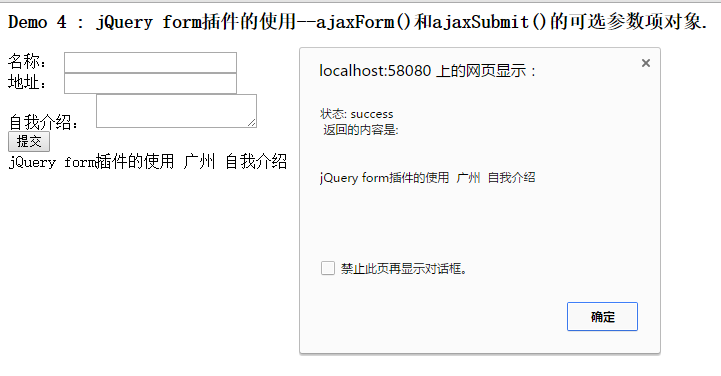
Données renvoyées par le serveur :


Le contenu ci-dessus est la description complète des objets paramètres facultatifs de ajaxForm() et ajaxSubmit() du plug-in de formulaire jQuery que l'éditeur a partagé avec vous. J'espère que le partage de cet article sera utile à tout le monde.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

