Maison >interface Web >js tutoriel >Application de formSerialize, fieldSerialize, fieldValue, resetForm, clearForm, clearFields du plug-in de soumission de formulaire jQuery Form_jquery
Application de formSerialize, fieldSerialize, fieldValue, resetForm, clearForm, clearFields du plug-in de soumission de formulaire jQuery Form_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:18:291355parcourir
1. Autres API du formulaire jQuery
1. formulaireSérialiser
Sérialisez le formulaire dans une chaîne de requête. Cette méthode renverra une chaîne de la forme : nom1=valeur1&nom2=valeur2.
Si elle peut être appelée en série : Non, cette méthode renvoie une chaîne.
Exemple :
var queryString = $('#myFormId').formSerialize();
// the data could now be submitted using $.get, $.post, $.ajax, etc
$.post('myscript.jsp', queryString);
2. champSérialiser
Sérialisez les éléments du formulaire en chaînes. Cette méthode peut être utilisée lorsque vous avez uniquement besoin de sérialiser certains éléments du formulaire. Cette méthode renverra une chaîne de la forme : nom1=valeur1&nom2=valeur2.
Si elle peut être appelée en série : Non, cette méthode renvoie une chaîne.
Exemple :
var queryString = $('#myFormId .specialFields').fieldSerialize();
3. champValeur
Récupérez toutes les valeurs correspondant aux champs obligatoires et renvoyez-les sous forme de tableau. À partir de la version 0.91, cette méthode renvoie toujours un tableau. S'il n'y a pas de champs correspondants, le tableau sera vide, sinon il contiendra au moins une valeur.
Si elle peut être appelée en série : Non, cette méthode renvoie un tableau.
Exemple :
// get the value of the password input
var value = $('#myFormId :password').fieldValue();
alert('The password is: ' + value[0]);
4. réinitialiser le formulaire
Réinitialisez le formulaire à son état d'origine en appelant des méthodes sur le DOM intrinsèque de l'élément de formulaire.
Si des appels en série peuvent être effectués : Oui
Exemple :
$('#myFormId').resetForm();
5. clearForm
Effacer les valeurs de tous les éléments du formulaire. Cette méthode effacera les valeurs de toutes les zones de texte, zones de mot de passe et champs de texte, supprimera tous les éléments sélectionnés dans la liste déroulante et rendra les éléments sélectionnés dans toutes les cases à cocher et cases radio non sélectionnés.
Si des appels en série peuvent être effectués : non
$('#myFormId').clearForm();
6. clearFields
Effacer la valeur d'un champ de formulaire. Cela peut être utilisé lorsque vous avez uniquement besoin d'effacer les valeurs de certains éléments du formulaire.
Si des appels en série peuvent être effectués : non
$('#myFormId .specialFields').clearFields();
2. Code détaillé pour les tests :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>jQuery Form 表单提交插件-----formSerialize,fieldSerialize,fieldValue,resetForm,clearForm,clearFields的 应用.</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<!-- 引入依赖的js -->
<script src="jquery-1.3.1.js" type="text/javascript"></script>
<script src="jquery.form.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#test').click(function(){
var queryString = $('#myForm').formSerialize();
alert(queryString);
// 组装的数据可以用于 $.get, $.post, $.ajax ...
$.post('demo.jsp', queryString ,function(data){
$('#output1').html("提交成功!欢迎下次再来!").show();
});
return false;
})
//demo2
$('#test2').click(function(){
var queryString = $('#myForm2 *').fieldValue();
alert(queryString);
return false;
})
//重置表单
$('#test3').click(function(){
$('#myForm').resetForm();
$('#myForm2').resetForm();
})
//清除表单
$('#test4').click(function(){
$('#myForm').clearForm();
$('#myForm2').clearForm();
})
});
</script>
</head>
<body>
<h3> Demo 3 : jQuery Form 表单提交插件-----formSerialize,fieldSerialize,fieldValue,resetForm,clearForm,clearFields的 应用. </h3>
<!-- demo1 -->
<form id="myForm" action="demo.jsp" method="post">
名称: <input type="text" name="name" /> <br/>
地址: <input type="text" name="address" /><br/>
自我介绍: <textarea name="comment"></textarea> <br/>
<input type="submit" id="test" value="提交" /> <br/>
<div id="output1" style="display:none;"></div>
</form>
<br/><br/><br/>
<!-- demo2 -->
<form id="myForm2" action="demo.jsp" method="post">
名称: <input type="text" name="name2" class="special"/> <br/>
地址: <input type="text" name="address2" /><br/>
自我介绍: <textarea name="comment2" class="special"></textarea> <br/>
单选:男<input type="radio" name="a" value="男" checked/>
女<input type="radio" name="a" value="女"/><br/>
<input type="submit" id="test2" value="提交" /> <br/>
</form>
<br/><br/><br/>
<input type="button" id="test3" value="重置所有表单" /> <br/>
<input type="button" id="test4" value="清除所有表单" /> (提示:发现单选框以前选中的,也被清除了,跟重置有点区别!)<br/>
</body>
</html>
code demo.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");//防止乱码!
String name = request.getParameter("name");
String address = request.getParameter("address");
String comment = request.getParameter("comment");
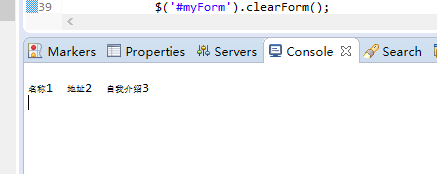
System.out.println(name + " " +address + " " +comment);
%>
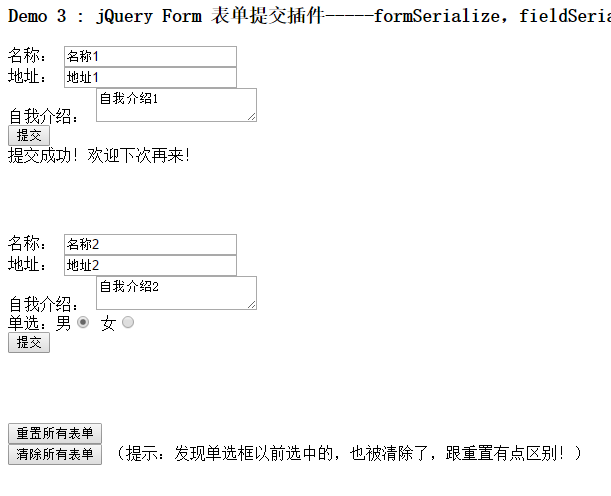
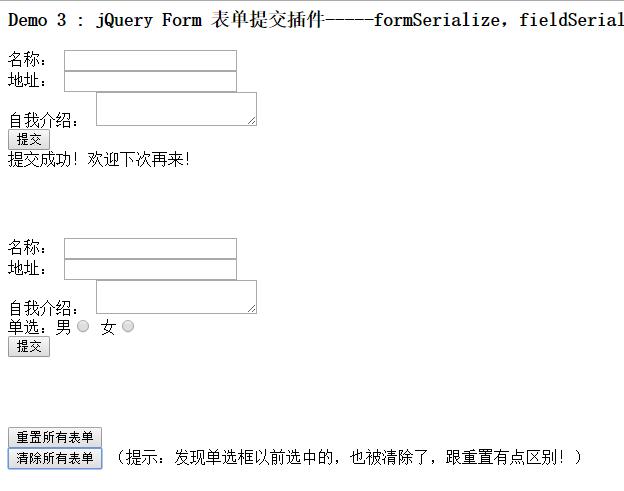
3. Résultats des tests :
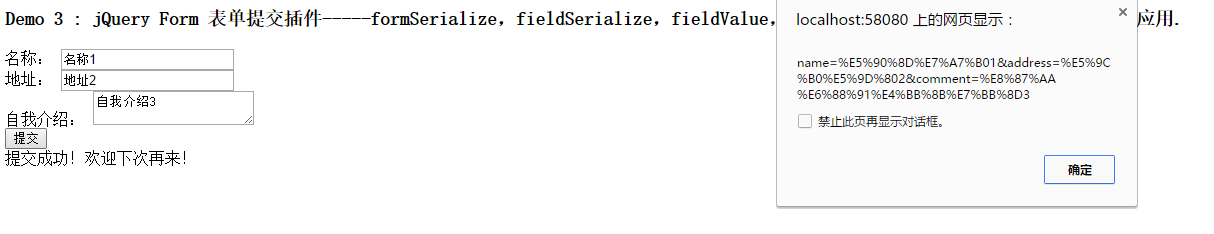
1. Effet de test formSerialize() :
Lorsque vide :

Lorsque vous remplissez en anglais :

Lors du remplissage en chinois :


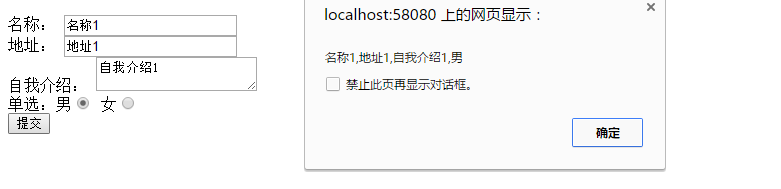
2. effet de test fieldValue() :
Lorsque la valeur est vide :

Lorsque vous remplissez en anglais :

Lors du remplissage en chinois :

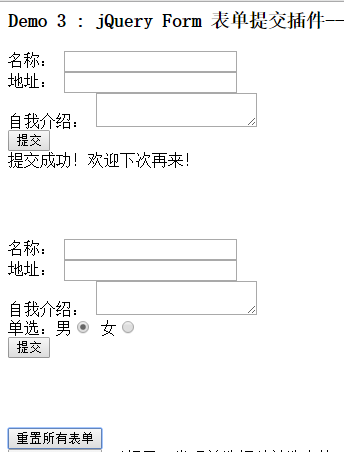
3. Test de l'effet de resetForm()

Avant la réinitialisation :

Après la réinitialisation :

4. Effet de la méthode clearForm() :
Effet avant compensation :

Effet après nettoyage :

Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

