Maison >interface Web >js tutoriel >Explication détaillée de la façon d'utiliser les compétences Bootstrap Select2_javascript du composant JS
Explication détaillée de la façon d'utiliser les compétences Bootstrap Select2_javascript du composant JS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:18:002756parcourir
Lors de l'introduction du composant select, j'ai déjà partagé un article sur la concurrence entre les deux composants majeurs du bootstrap multiselect dans les composants JS Les fonctions de ces deux composants sont en effet très. puissant. Cet article partage certaines utilisations et fonctionnalités du composant sélectionné.
Certaines fonctions générales de sélection unique, de sélection multiple, de regroupement et autres ne seront pas présentées ici. La sélection multiple est forte dans cet aspect. Concentrons-nous sur quelques fonctionnalités et effets de select2 :
1. Effets caractéristiques
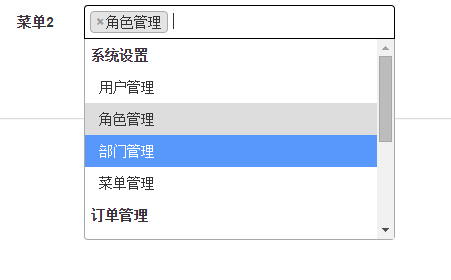
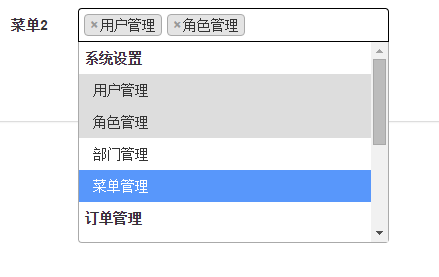
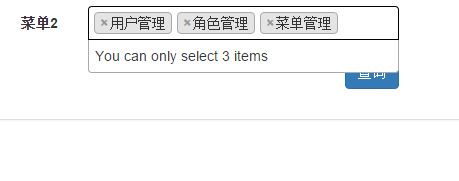
1. Effet de sélection multiple


Vous pouvez configurer quelques sélections

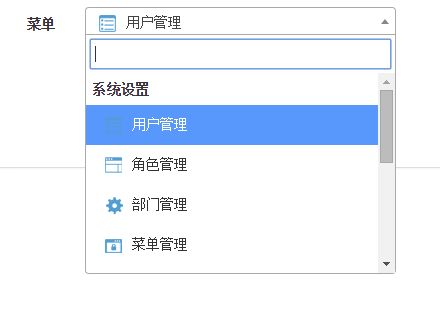
2. L'effet de la combinaison d'images et de texte

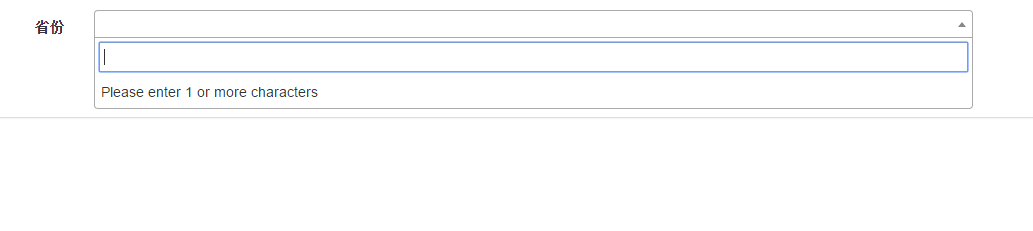
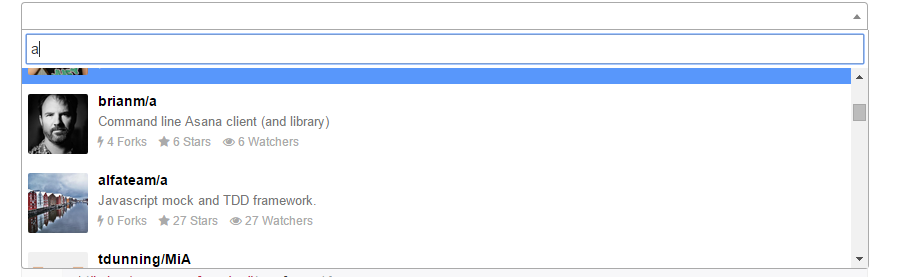
3. Fonction de recherche à distance (c'est-à-dire récupérer dynamiquement les données en arrière-plan lorsque l'utilisateur entre dans le contenu de la recherche)
Avant de saisir du contenu

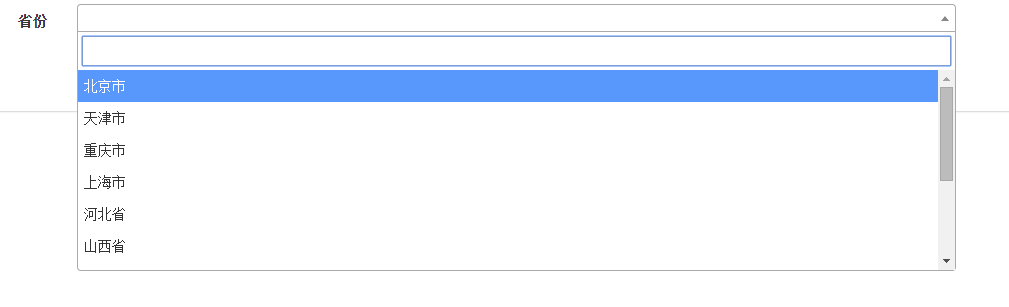
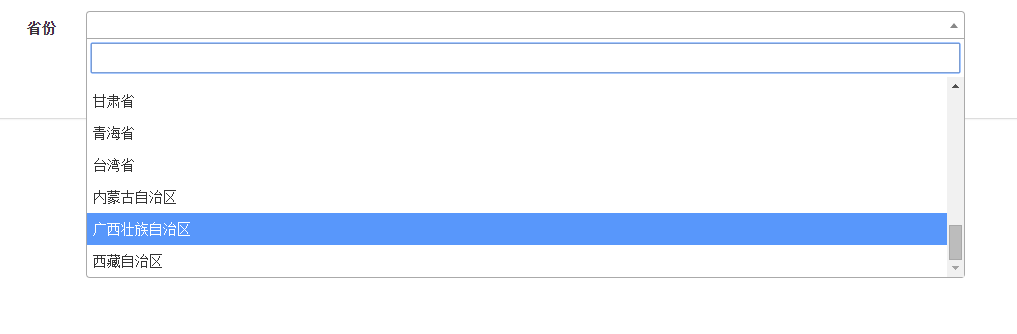
Entrez un espace pour tout rechercher

Faites glisser la barre de défilement vers le bas pour charger automatiquement les éléments restants

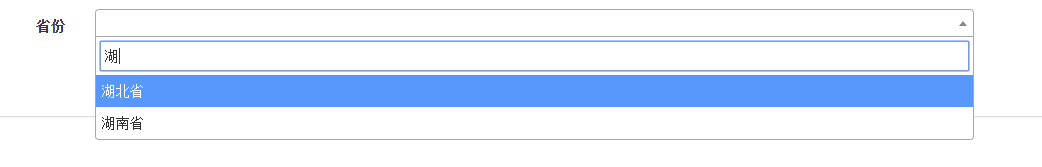
Entrez le texte à filtrer dynamiquement en arrière-plan

Une utilisation plus avancée ressemble à :

En fait, ce n'est pas difficile à utiliser, c'est juste un processus d'assemblage de HTML.
2. Exemples de codes
1. Effet de sélection multiple
La multi-sélection de Select2 est très simple, il suffit de définir un attribut.
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script src="~/Content/bootstrap/js/bootstrap.js"></script>
<link href="~/Content/bootstrap/css/bootstrap.css" rel="stylesheet" />
<script src="~/Content/select2-master/dist/js/select2.js"></script>
<link href="~/Content/select2-master/dist/css/select2.css" rel="stylesheet" />
<select id="sel_menu2" multiple="multiple" class="form-control">
<optgroup label="系统设置">
<option value="1">用户管理</option>
<option value="2">角色管理</option>
<option value="3">部门管理</option>
<option value="4">菜单管理</option>
</optgroup>
<optgroup label="订单管理">
<option value="5">订单查询</option>
<option value="6">订单导入</option>
<option value="7">订单删除</option>
<option value="8">订单撤销</option>
</optgroup>
<optgroup label="基础数据">
<option value="9">基础数据维护</option>
</optgroup>
</select>
//多选
$("#sel_menu2").select2({
tags: true,
maximumSelectionLength: 3 //最多能够选择的个数
});
2. L'effet de la combinaison d'images et de texte
<select id="sel_menu" class="js-example-templating js-states form-control">
<optgroup label="系统设置">
<option value="1">用户管理</option>
<option value="2">角色管理</option>
<option value="3">部门管理</option>
<option value="4">菜单管理</option>
</optgroup>
<optgroup label="订单管理">
<option value="5">订单查询</option>
<option value="6">订单导入</option>
<option value="7">订单删除</option>
<option value="8">订单撤销</option>
</optgroup>
<optgroup label="基础数据">
<option value="9">基础数据维护</option>
</optgroup>
</select>
$(function () {
//带图片
$("#sel_menu").select2({
templateResult: formatState,
templateSelection: formatState
});
});
function formatState(state) {
if (!state.id) { return state.text; }
var $state = $(
'<span><img src="/content/images/' + state.element.value.toLowerCase() + '.ico" class="img-flag" /> ' + state.text + '</span>'
);
return $state;
};
3. Fonction de recherche à distance (c'est-à-dire récupérer dynamiquement les données en arrière-plan lorsque l'utilisateur entre dans le contenu de la recherche)
<select id="sel_menu3" class="js-data-example-ajax form-control">
<option value="3620194" selected="selected">请选择</option>
</select>
$(function () {
//远程筛选
$("#sel_menu3").select2({
ajax: {
url: "/Home/GetProvinces",
dataType: 'json',
delay: 250,
data: function (params) {
return {
q: params.term, // search term
page: params.page
};
},
processResults: function (data, params) {
params.page = params.page || 1;
return {
results: data.items,
pagination: {
more: (params.page * 10) < data.total_count
}
};
},
cache: true
},
escapeMarkup: function (markup) { return markup; }, // let our custom formatter work
minimumInputLength: 1,
templateResult: formatRepoProvince, // omitted for brevity, see the source of this page
templateSelection: formatRepoProvince // omitted for brevity, see the source of this page
});
});
function formatRepoProvince(repo) {
if (repo.loading) return repo.text;
var markup = "<div>"+repo.name+"</div>";
return markup;
}
Une chose à noter ici est que la méthode correspondant à l'attribut processResults a un attribut more pour savoir si elle doit être affichée dans les pages. La valeur ici doit correspondre au nombre de valeurs que vous devez afficher en même temps.
Les méthodes correspondantes en arrière-plan sont les suivantes :
public List<string> lstProvince = new List<string>() {"北京市","天津市","重庆市","上海市","河北省","山西省","辽宁省","吉林省","黑龙江省","江苏省","浙江省","安徽省","福建省","江西省","山东省","河南省","湖北省","湖南省","广东省","海南省","四川省","贵州省","云南省","陕西省","甘肃省","青海省","台湾省","内蒙古自治区","广西壮族自治区","西藏自治区","宁夏回族自治区","新疆维吾尔自治区","香港特别行政区","澳门特别行政区" };
public JsonResult GetProvinces(string q, string page)
{
var lstRes = new List<Province>();
for (var i = 0; i < 30; i++)
{
var oProvince = new Province();
oProvince.id = i;
oProvince.name = lstProvince[i];
lstRes.Add(oProvince);
}
if (!string.IsNullOrEmpty(q.Trim()))
{
lstRes = lstRes.Where(x => x.name.Contains(q)).ToList();
}
var lstCurPageRes = string.IsNullOrEmpty(page) ? lstRes.Take(10) : lstRes.Skip(Convert.ToInt32(page) * 10 - 10).Take(10);
return Json(new { items = lstCurPageRes, total_count = lstRes.Count }, JsonRequestBehavior.AllowGet);
}
Tant de choses ont été dites ci-dessus, alors comment obtenir et attribuer des valeurs après avoir sélectionné l'option select2 ?
1. Obtenez la valeur sélectionnée
var oMenuIcon = $("#txt_menuicon_web").select2({
placeholder: "请选择菜单图标",
templateResult: oInit.formatState,
templateSelection: oInit.formatState
});
oMenuIcon.val();
2. Définissez la valeur sélectionnée de select2
var oMenuIcon = $("#txt_menuicon_web").select2({
placeholder: "请选择菜单图标",
templateResult: oInit.formatState,
templateSelection: oInit.formatState
});
oMenuIcon.val("CA").trigger("change");
Ce qui précède est une introduction à certaines fonctionnalités et effets de select2. J'espère que cela sera utile à l'apprentissage de chacun.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

