Maison >interface Web >js tutoriel >Tutoriel pratique jQuery EasyUi layout_jquery
Tutoriel pratique jQuery EasyUi layout_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:17:511250parcourir
jQuery EasyUI Layout est un framework de mise en page basé sur jQuery. J'ai utilisé Jquery EasyUi pour la première fois aujourd'hui. J'ai simplement créé une page de mise en page et je voulais la partager avec vous, mais je ne sais pas comment. la compatibilité du navigateur de Jquery EasyUi est.
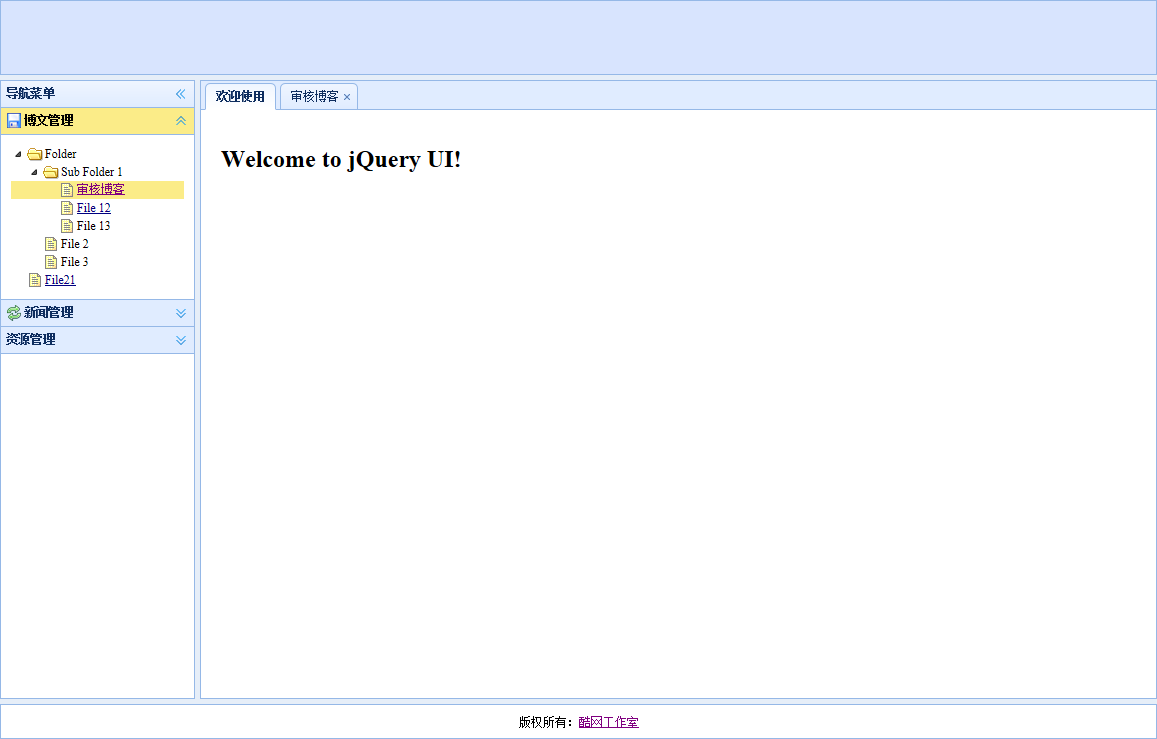
Le rendu final est le suivant :

Avant d'utiliser Jquery EasyUi pour développer, vous devez d'abord citer les fichiers Js et Css de Jquery EasyUi. La citation est la suivante :
<script src="../jquery.min.js" type="text/javascript"></script> <script src="../jquery.easyui.min.js" type="text/javascript"></script> <link href="../themes/default/easyui.css" rel="stylesheet" type="text/css" /> <link href="../themes/icon.css" rel="stylesheet" type="text/css" />
OK, commençons notre mise en page.
1. Utilisez le panneau de mise en page pour la mise en page globale et collez directement le code :
LayOut <script src="../jquery.min.js" type="text/javascript"></script> <script src="../jquery.easyui.min.js" type="text/javascript"></script> <link href="../themes/default/easyui.css" rel="stylesheet" type="text/css" /> <link href="../themes/icon.css" rel="stylesheet" type="text/css" />
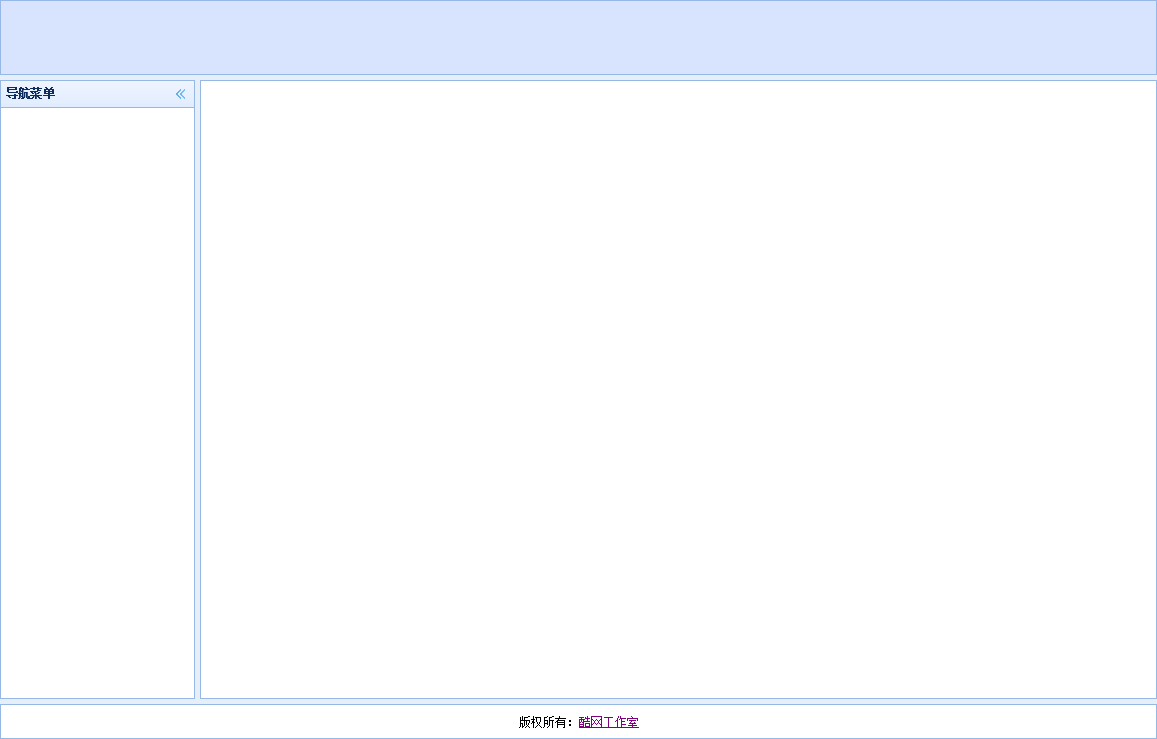
L'effet du code ci-dessus est le suivant (terminez la première étape partielle) :

2. Ajouter le menu de gauche
Le menu de gauche utilise une combinaison du contrôle de panneau évolutif et du contrôle d'arborescence de jquery easyui. Placez simplement le contrôle de panneau évolutif et le contrôle d'arborescence directement dans le domaine ouest et écrivez un événement de clic :
.Code de la page :
<div region="west" split="true" title="导航菜单" style="width: 200px;"> <div id="aa" class="easyui-accordion" style="position: absolute; top: 27px; left: 0px; right: 0px; bottom: 0px;"> <div title="博文管理" iconcls="icon-save" style="overflow: auto; padding: 10px;"> <ul class="easyui-tree"> <li> <span>Folder</span> <ul> <li> <span>Sub Folder 1</span> <ul> <li> <span><a target="mainFrame" href="http://www.baidu.com">审核博客</a></span> </li> <li> <span><a href="#">File 12</a></span> </li> <li> <span>File 13</span> </li> </ul> </li> <li> <span>File 2</span> </li> <li> <span>File 3</span> </li> </ul> </li> <li> <span><a href="#">File21</a></span> </li> </ul> </div> <div title="新闻管理" iconcls="icon-reload" selected="true" style="padding: 10px;"> content2 </div> <div title="资源管理"> content3 </div> </div> </div>
Code événement clic Js :
<script language="JavaScript">
$(document).ready(function () {
$('.easyui-accordion li a').click(function () {
var tabTitle = $(this).text();
var url = $(this).attr("href");
addTab(tabTitle, url);
$('.easyui-accordion li div').removeClass("selected");
$(this).parent().addClass("selected");
}).hover(function () {
$(this).parent().addClass("hover");
}, function () {
$(this).parent().removeClass("hover");
});
function addTab(subtitle, url) {
if (!$('#tabs').tabs('exists', subtitle)) {
$('#tabs').tabs('add', {
title: subtitle,
content: createFrame(url),
closable: true,
width: $('#mainPanle').width() - 10,
height: $('#mainPanle').height() - 26
});
} else {
$('#tabs').tabs('select', subtitle);
}
tabClose();
}
function createFrame(url) {
var s = '<iframe name="mainFrame" scrolling="auto" frameborder="0" src="' + url + '" style="width:100%;height:100%;"></iframe>';
return s;
}
function tabClose() {
/*双击关闭TAB选项卡*/
$(".tabs-inner").dblclick(function () {
var subtitle = $(this).children("span").text();
$('#tabs').tabs('close', subtitle);
})
$(".tabs-inner").bind('contextmenu', function (e) {
$('#mm').menu('show', {
left: e.pageX,
top: e.pageY,
});
var subtitle = $(this).children("span").text();
$('#mm').data("currtab", subtitle);
return false;
});
}
//绑定右键菜单事件
function tabCloseEven() {
//关闭当前
$('#mm-tabclose').click(function () {
var currtab_title = $('#mm').data("currtab");
$('#tabs').tabs('close', currtab_title);
})
//全部关闭
$('#mm-tabcloseall').click(function () {
$('.tabs-inner span').each(function (i, n) {
var t = $(n).text();
$('#tabs').tabs('close', t);
});
});
//关闭除当前之外的TAB
$('#mm-tabcloseother').click(function () {
var currtab_title = $('#mm').data("currtab");
$('.tabs-inner span').each(function (i, n) {
var t = $(n).text();
if (t != currtab_title)
$('#tabs').tabs('close', t);
});
});
//关闭当前右侧的TAB
$('#mm-tabcloseright').click(function () {
var nextall = $('.tabs-selected').nextAll();
if (nextall.length == 0) {
//msgShow('系统提示','后边没有啦~~','error');
alert('后边没有啦~~');
return false;
}
nextall.each(function (i, n) {
var t = $('a:eq(0) span', $(n)).text();
$('#tabs').tabs('close', t);
});
return false;
});
//关闭当前左侧的TAB
$('#mm-tabcloseleft').click(function () {
var prevall = $('.tabs-selected').prevAll();
if (prevall.length == 0) {
alert('到头了,前边没有啦~~');
return false;
}
prevall.each(function (i, n) {
var t = $('a:eq(0) span', $(n)).text();
$('#tabs').tabs('close', t);
});
return false;
});
//退出
$("#mm-exit").click(function () {
$('#mm').menu('hide');
})
}
});
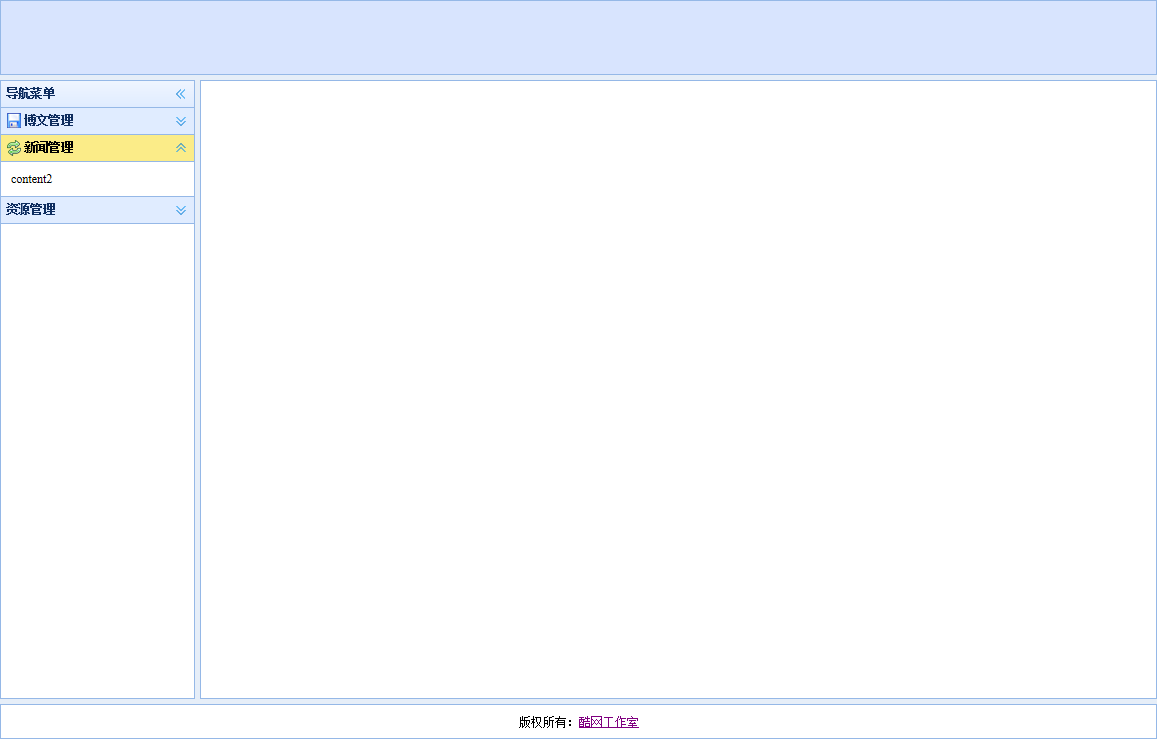
Rendu du code ci-dessus :

3. Lorsque vous cliquez enfin sur le menu, vous devez afficher la page de contenu cliquée dans le champ central. Le code est le suivant :
<div id="tabs" class="easyui-tabs" fit="true" border="false"> <div title="欢迎使用" style="padding: 20px; overflow: hidden;" id="home"> <h1>Welcome to jQuery UI!</h1> </div> </div>
Cet article se termine ici. J'espère que partager cet article sera utile à tout le monde.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

