Maison >interface Web >js tutoriel >jQuery simule un diaporama d'effet de commutation d'écran de navigateur 360 (avec téléchargement du code source de démonstration)_jquery
jQuery simule un diaporama d'effet de commutation d'écran de navigateur 360 (avec téléchargement du code source de démonstration)_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:17:061845parcourir
Cet article décrit un exemple de jQuery simulant la diapositive d'effet de changement d'écran du navigateur 360, qui est partagée avec tout le monde pour votre référence. Les détails sont les suivants :
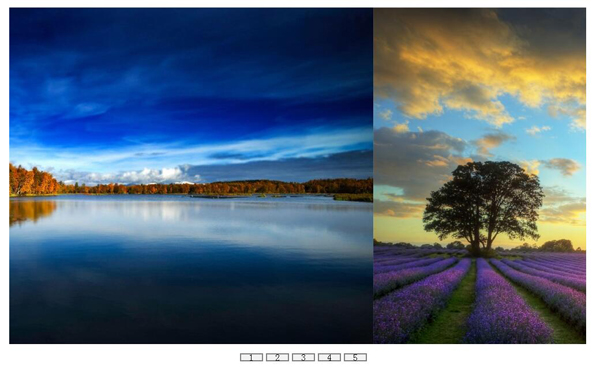
La capture d'écran de l'effet en cours d'exécution est la suivante :

Cliquez ici pour voir la démonstration en ligne .
Le code spécifique est le suivant :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>360效果幻灯片</title>
<script src="jquery-1.7.2.min.js" type="text/javascript"></script>
<script type="text/javascript" >
function changeDesktopBg(index) {
$("#desktopList").animate({"margin-left": -(index*1000)+"px", "speed": 2000});
}
</script>
<style type="text/css" >
body { margin:0; padding: 0;}
#desktop ul { padding:0; border-bottom-style:none; width:5000px; list-style:none; }
#desktop li { padding:0; float:left;}
.desktop_li_img { width:1000px; height:600px;}
#desktop { width:1000px; overflow:hidden; height:600px;}
#controller ul { width:250px; list-style:none;}
#controller li { width:40px; float:left; padding:0; text-align:center; margin-left:5px; }
.controller_li_block { background:#F2F2F2; height:10px; line-height:10px; border:2px solid gray; cursor:pointer;}
</style>
</head>
<body>
<center>
<div id="desktop">
<ul id="desktopList">
<li><img class="desktop_li_img lazy" src="/static/imghwm/default1.png" data-src="img/1.jpg" alt="jQuery simule un diaporama deffet de commutation décran de navigateur 360 (avec téléchargement du code source de démonstration)_jquery" /></li>
<li><img class="desktop_li_img lazy" src="/static/imghwm/default1.png" data-src="img/2.jpg" alt="jQuery simule un diaporama deffet de commutation décran de navigateur 360 (avec téléchargement du code source de démonstration)_jquery" /></li>
<li><img class="desktop_li_img lazy" src="/static/imghwm/default1.png" data-src="img/3.jpg" alt="jQuery simule un diaporama deffet de commutation décran de navigateur 360 (avec téléchargement du code source de démonstration)_jquery" /></li>
<li><img class="desktop_li_img lazy" src="/static/imghwm/default1.png" data-src="img/4.jpg" alt="jQuery simule un diaporama deffet de commutation décran de navigateur 360 (avec téléchargement du code source de démonstration)_jquery" /></li>
<li><img class="desktop_li_img lazy" src="/static/imghwm/default1.png" data-src="img/5.jpg" alt="jQuery simule un diaporama deffet de commutation décran de navigateur 360 (avec téléchargement du code source de démonstration)_jquery" /></li>
</ul>
</div>
<div id="controller">
<ul >
<li><div class="controller_li_block" onclick="changeDesktopBg(0)">1</div></li>
<li><div class="controller_li_block" onclick="changeDesktopBg(1)">2</div></li>
<li><div class="controller_li_block" onclick="changeDesktopBg(2)">3</div></li>
<li><div class="controller_li_block" onclick="changeDesktopBg(3)">4</div></li>
<li><div class="controller_li_block" onclick="changeDesktopBg(4)">5</div></li>
</ul>
</div>
</center>
</body>
</html>
Cliquez ici pour l'exemple de code completTéléchargez depuis ce site.
Les lecteurs intéressés par plus de contenu lié aux effets spéciaux jQuery peuvent consulter les sujets spéciaux sur ce site : "Résumé de l'utilisation de l'animation et des effets spéciaux jQuery" et "Résumé des classiques courants effets spéciaux de jQuery"
J'espère que cet article sera utile à tous ceux qui programment jQuery.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

