Maison >interface Web >js tutoriel >Analyse et solutions aux causes d'erreurs dans l'obtention du contenu interne des compétences DIV_javascript
Analyse et solutions aux causes d'erreurs dans l'obtention du contenu interne des compétences DIV_javascript
- WBOYoriginal
- 2016-05-16 15:17:041446parcourir
1. Description de l'erreur

2. Raison de l'erreur
Pour ajouter des éléments au div, utilisez append();
$("#divStyle").append("<div><label>_data[i].name</label></div>");
Append contient des données dynamiques Lorsque les données de la requête sont vides, obtenez et déterminez le contenu dans le div :
var divContent = $("#divStyle").html();
if(divContent == null || divContent.length == 0)
{
$("#divStyle").append("<div><img src='/images/head.png'></div>");
}
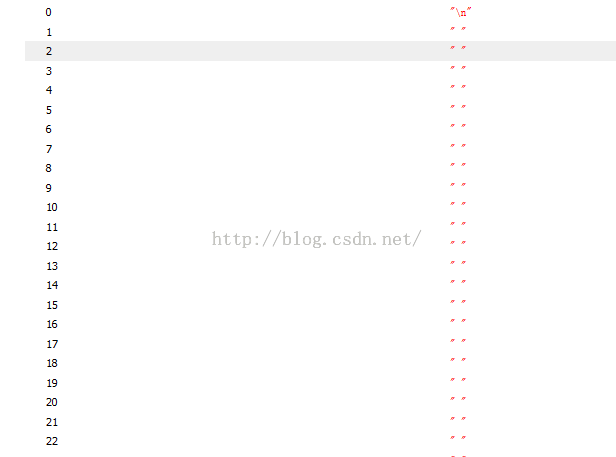
Je n'ai jamais entré le if pour juger. Plus tard, j'ai utilisé la console pour déboguer et j'ai découvert que même s'il n'y avait pas de données, il y avait de nombreux espaces et sauts de ligne à l'intérieur du div
3.Solution
(1) Utiliser la méthode de masquage JS
Lorsque les données demandées sont jugées vides, l'image d'invite sans données sera affichée, sinon l'image d'invite sans données sera masquée
;(2) Utilisez JsViews pour demander la méthode de données
Comme mentionné ci-dessus, cet article vous présente l'analyse et les solutions aux causes des erreurs lors de l'obtention du contenu interne de DIV. J'espère qu'il vous sera utile.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

