Maison >interface Web >js tutoriel >Basé sur jQuery, la sélection déroulante peut être saisie et le code source est téléchargé_jquery
Basé sur jQuery, la sélection déroulante peut être saisie et le code source est téléchargé_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:16:161896parcourir
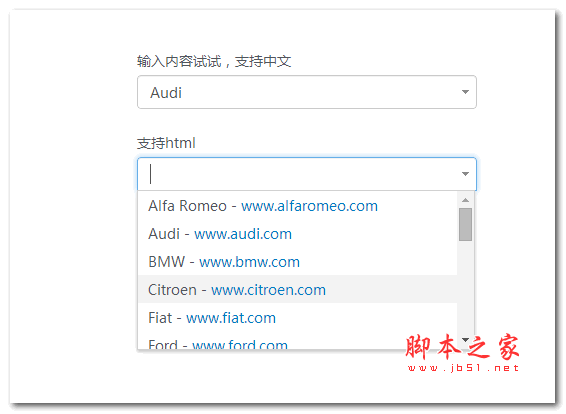
Nous savons qu'en général, la liste déroulante de sélection ne peut être sélectionnée et ne peut pas être utilisée pour saisir du contenu. Parfois, lorsque nous constatons qu'il n'y a aucun élément d'information à sélectionner dans la liste déroulante ou qu'il y a trop d'options déroulantes, nous pouvons modifier la sélection en texte, permettant à l'utilisateur de saisir le contenu souhaité, et en même temps le temps, nous pouvons également modifier les éléments contenant des mots-clés lors de la saisie. Également répertoriés pour une sélection rapide.

Voir l'effet de démonstration Téléchargement du code source
Cet article utilisera des exemples pour partager avec vous un plug-in de liste déroulante basé sur jQuery. Il permet aux utilisateurs de saisir du contenu en même temps, les options déroulantes correspondront aux options pertinentes dans le temps. les opérations au clavier et le contenu des options HTML. Bien sûr, il peut également activer la liste déroulante. Le processus a des effets d'animation. Voyons comment l'utiliser.
Structure HTML
Ce qui suit est une liste déroulante de sélection de base.
<select id="editable-select"> <option>Alfa Romeo</option> <option>Audi</option> <option>中国人民银行</option> <option>中国人民</option> <option>中国</option> <option>BMW</option> </select>
De plus, vous devez également charger la bibliothèque jQuery et le fichier jquery.editable-select.js, qui sont déjà inclus dans le package de téléchargement du code source.
jQuery
Vous n'avez besoin que du code suivant pour transformer une liste déroulante traditionnelle en une liste déroulante avec fonction de saisie.
$('#editable-select').editableSelect({
effects: 'slide'
});
En fait, si nous examinons attentivement le code du plug-in, nous constaterons que l'auteur a traité la sélection originale et l'a transformé en un texte de formulaire de saisie et une liste ul. De cette façon, du texte peut être saisi et le panneau ul est utilisé pour les options déroulantes. De cette façon, n'importe quel code HTML peut être ajouté aux options dans ul. Il y a des exemples dans la démo. Ensuite, en utilisant la technologie CSS et js, des fonctions de liste déroulante contextuelle et de correspondance de recherche d'entrée peuvent être réalisées.
Paramètres des options
filtre : filtrage, c'est-à-dire que lors de la saisie du contenu, l'option déroulante correspondra aux caractères saisis, prend en charge le chinois, vrai/faux, par défaut, vrai.
Effets : effet d'animation Lorsque la zone de sélection déroulante contextuelle est déclenchée, la zone déroulante affiche l'effet de transition. Elle a trois valeurs : par défaut, glissement et fondu.
durée : vitesse d'animation de transition affichée dans la zone d'option déroulante, y compris rapide, lente et numérique (millisecondes), la valeur par défaut est rapide.
Événement
onCreate : déclenché lorsque l'entrée est saisie.
onShow : déclenché lorsqu'il est abaissé.
onHide : déclenché lorsque la liste déroulante est masquée.
onSelect : déclenché lorsque l'option dans la liste déroulante est sélectionnée.
Méthode d'appel d'événement :
$('#editable-select').editableSelect({
onSelect: function (element) {
alert("Selected!");
}
});
Le contenu ci-dessus partage le code principal avec tout le monde. Les amis qui ont besoin du code source peuvent le télécharger directement.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

