Maison >interface Web >tutoriel HTML >Bootstrap学习之路(2)-导航组件_html/css_WEB-ITnose
Bootstrap学习之路(2)-导航组件_html/css_WEB-ITnose
- PHP中文网original
- 2016-06-24 11:59:041178parcourir
Bootstrap学习之路(2)-导航组件_html/css_WEB-ITnose
在bootstrap中,导航条的样式都依赖于.nav类,而样式又分为多种,如:
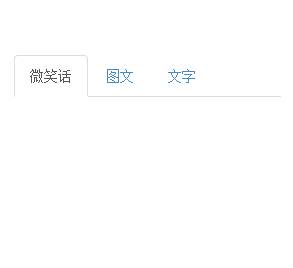
标签页的样式为:.nav-tabs
<ul class="nav nav-tabs">
<li class="active"><a href="http://www.weixh.net">微笑话</a></li>
<li><a href="#">图文</a></li>
<li><a href="#">文字</a></li>
</ul>
这是一个最简单的标签样式的导航,li标签中的active则是当前页的状态,运行效果如下:

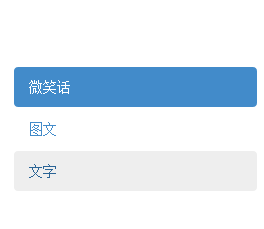
胶囊式的标签页则只需把.nav-tabs类换成.nav-pills类即可,运行效果如下:

当然,胶囊是标签页也是可以垂直方向堆叠排列的。只需添加 .nav-stacked 类。
<ul class="nav nav-pills nav-stacked">
<li class="active"><a href="http://www.weixh.net">微笑话</a></li>
<li><a href="#">图文</a></li>
<li><a href="#">文字</a></li>
</ul>
运行效果如下:

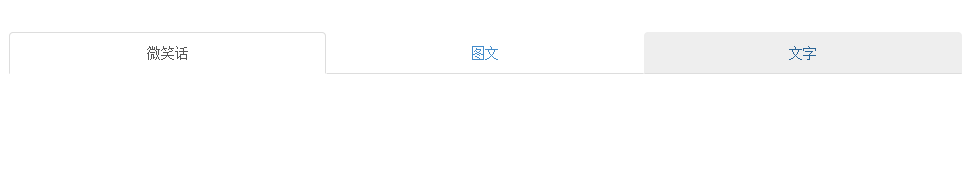
两端对齐的标签页:
在大于 768px 的屏幕上,通过 添加.nav-justified 类可以很容易的让标签页或胶囊式标签呈现出同等宽度。在小屏幕上,导航链接呈现堆叠样式。
<div class="container-fluid">
<ul class="nav nav-tabs nav-justified">
<li class="active"><a href="http://www.weixh.net">微笑话</a></li>
<li><a href="#">图文</a></li>
<li><a href="#">文字</a></li>
</ul>
</div>
运行效果如下:

屏幕大于768px时
说明一下,第三个选项卡是鼠标经过的样式,这些都是可以重写的,现在说的只是入门。
当屏幕变小时,则自动变成堆叠的样式,是不是瞬间觉得很高大上了呢?

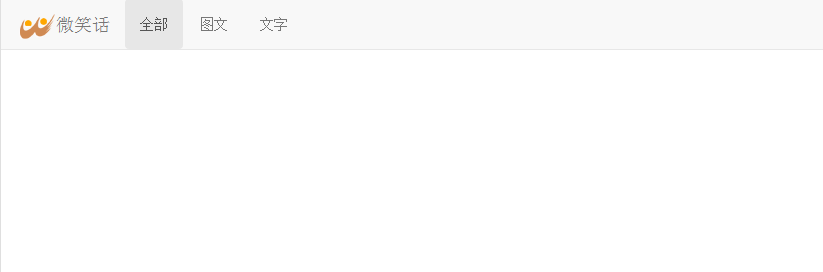
默认样式的导航条:
导航条是在您的应用或网站中作为导航页头的响应式基础组件。它们在移动设备上可以折叠(并且可开可关),且在视口(viewport)宽度增加时逐渐变为水平展开模式。
当浏览器视口(viewport)的宽度小于 @grid-float-breakpoint 值时,导航条内部的元素变为折叠排列,也就是变现为移动设备展现模式;当浏览器视口(viewport)的宽度大于 @grid-float-breakpoint 值时,导航条内部的元素变为水平排列,也就是变现为非移动设备展现模式。通过调整源码中的这个值,就可以控制导航条何时堆叠排列,何时水平排列。默认值是 768px (小屏幕 -- 或者说是平板 --的最小值,或者说是平板)。
<nav class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="http://www.weixh.net"><img src="images/waplogo.png" alt="微笑话" />
微笑话</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav nav-pills">
<li class="active"><a href="http://www.weixh.net">全部</a></li>
<li><a href="#">图文</a></li>
<li><a href="#">文字</a></li>
</ul>
</div>
</nav>解释:
此响应式导航条依赖折叠(collapse)插件,你所使用的 Bootstrap 版本中应该包含此插件。
.navbar-default类是导航的默认样式,也可以重新定义自己样式加进去;
.navbar-fixed-top是导航固定到顶部为了增强可访问性,务必给每个导航条加上 属性。
依赖 JavaScript
如果 JavaScript 被禁用,并且视口(viewport)足够窄,致使导航条折叠起来,导航条将不能被打开.navbar-collapse内所包含的内容也将不可见。
class="navbar-toggle collapsed"是折叠的样式,data-target="#bs-example-navbar-collapse-1"是指折叠的目标;
运行效果如下:
当窗口够大时,导航平铺开来:

当屏幕变小时,导航自动折叠,显示导航开关:

点击开关,打开折叠的导航:

是不是觉得很方便呢?先?嗦到这吧,如果觉得还不错的话,麻烦点个赞,如果有什么说不到位的地方,欢迎回复批评指正。大家也可以到我最近瞎搞的笑话网站去看看笑话什么的:www.weixh.net,下次说列表组件。
以上就是Bootstrap学习之路(2)-导航组件_html/css_WEB-ITnose的内容,更多相关内容请关注PHP中文网(www.php.cn)!

