Maison >interface Web >tutoriel HTML >CSS & HTML的详细介绍
CSS & HTML的详细介绍
- PHP中文网original
- 2017-04-01 16:53:511546parcourir
[ 显示头像 & 去掉广告 & 禁止界面上,选中和复制内容!]
⚠ ADD:增加、禁止复制功能!
作用:在侧栏中,显示头像 & 去掉文章最下边的广告!
做法:自定义CSS,拦截广告模块;自定义HTML,将html代码添加上去,实现功能
================
(一)显示头像
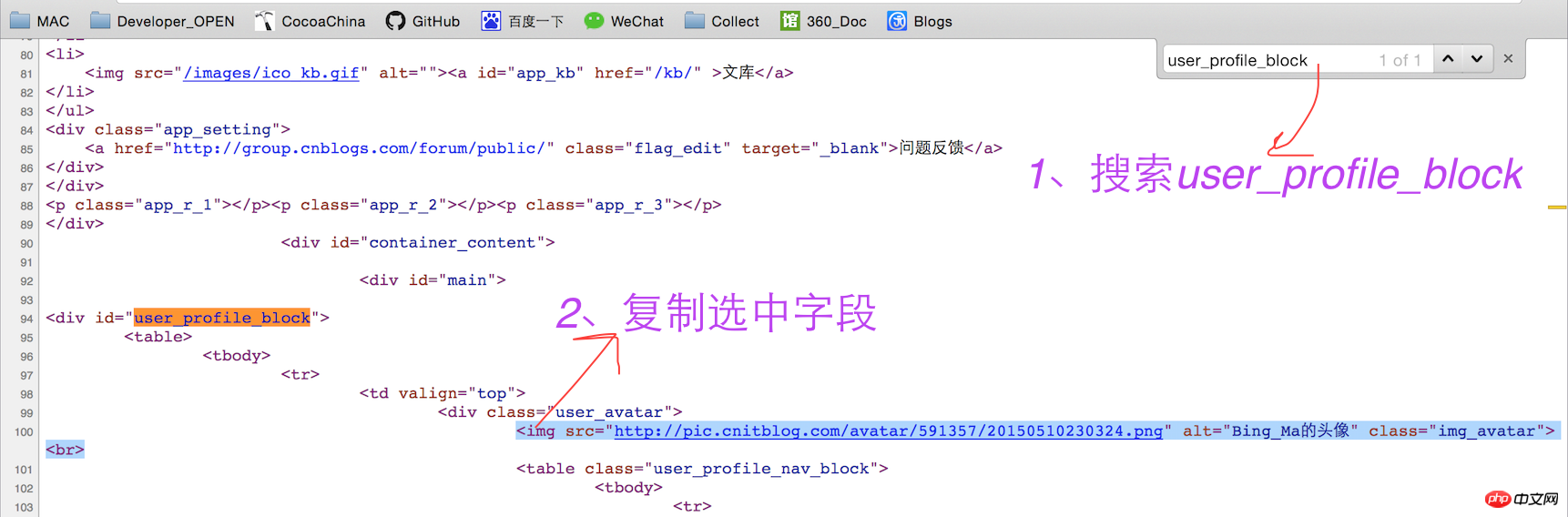
1、先获取到头像显示的html代码
点击自己de显示名,进入用户页面,如:


2、进入“设置”界面
主页--> 管理(进入后台)--> 设置
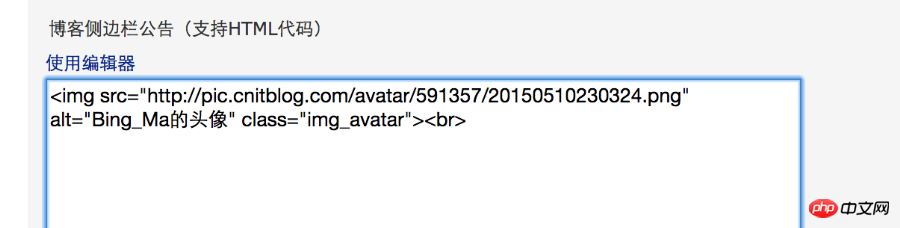
将刚才copy的html代码,粘贴到此处!

(二)去掉广告
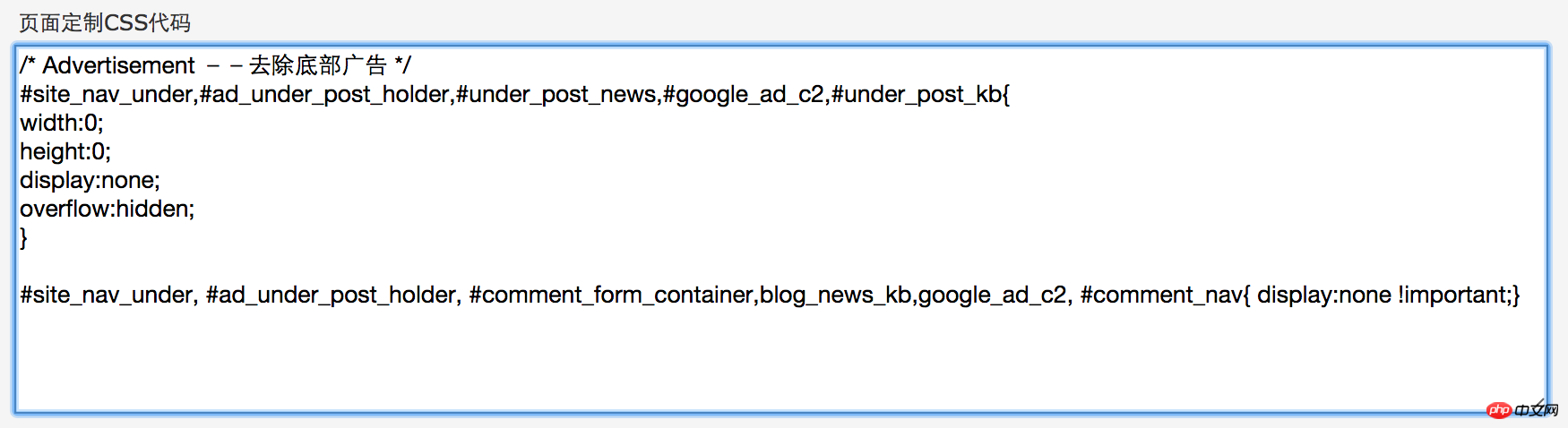
1、同上,进入“设置”界面,将代码添加到css中,如:

代码:
{:;:;:;:;
}2、其他de一些简单HTML代码(博客侧边栏公告)
<!-- 添加头像 --><img src="http://pic.cnitblog.com/avatar/591357/20150510230324.png" alt="Bing_Ma的头像" class="img_avatar" /><br /><!-- 添加自己的GitHub链接 --><br /> <p >GitHub: <a href="https://github.com/SpongeBob-GitHub"><span class="s3">SpongeBob</span></a> <!-- 添加邮箱 --><br />E-mail : <a href="mailto:1605319671@qq.com">1605319671@qq.com</a></p><br />
(三)禁止复制
添加CSS代码:
/* 禁止页面,选中 复制
*/
html,body{moz-user-select: -moz-none;-moz-user-select: none;-o-user-select:none;-khtml-user-select:none;
-webkit-user-select:none;-ms-user-select:none;user-select:none;
} 以上就是 CSS & HTML的详细介绍的内容,更多相关内容请关注PHP中文网(www.php.cn)!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:[转]走向视网膜(Retina)的Web时代_html/css_WEB-ITnoseArticle suivant:java web 多图片打包下载,弹出提示框问题_html/css_WEB-ITnose

