 interface Web
interface Web js tutoriel
js tutoriel Apprenez à utiliser le téléchargement de fichiers AngularJS control_AngularJS
Apprenez à utiliser le téléchargement de fichiers AngularJS control_AngularJSApprenez à utiliser le téléchargement de fichiers AngularJS control_AngularJS
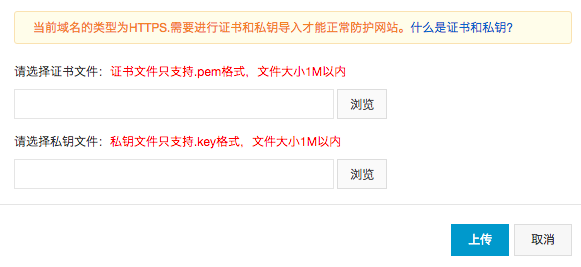
Il y a quelque temps, alors que je travaillais sur un projet, j'ai rencontré le besoin de télécharger des fichiers. Le style approximatif à mettre en œuvre est le suivant, voir l'image ci-dessous :

Deux fichiers doivent être téléchargés en même temps. Et spécifiez le format et la taille du fichier. Étant donné que le framework frontal utilise Angular et que je ne souhaite pas introduire jquery pour une fonction de téléchargement, j'ai recherché des contrôles de téléchargement basés sur Angular sur Internet. Parce qu'Angular est encore relativement nouveau, il semble qu'il n'y ait pas de plug-in mature. -ins. La plupart des tutoriels en ligne sont des copier-coller. , bref, cela n'a pas eu beaucoup d'effet... Mais Huangtian a payé, et m'a finalement fait découvrir ce puissant plug-in, qui m'a donné l'impression de l'être. trop tard pour vous rencontrer. Avec l'aide de documents officiels et de frères aînés, j'ai finalement compris l'utilisation de base. Les bonnes choses doivent être partagées, alors je vais maintenant partager avec vous comment l'utiliser. Si vous avez besoin de l'utiliser, j'espère que cela pourra vous aider.
Style du bouton de téléchargement
Tout d'abord, je veux parler du style des boutons pour télécharger des fichiers. Pourquoi ? Tout le monde sait que cette balise sera utilisée pour le téléchargement. , le style par défaut de cette ligne de code est vraiment un peu moche, voir l'image ci-dessous :

Dans un site Web un peu stylé, un tel style perd vraiment de l'image. Et si vous devez ajouter une zone de saisie devant pour afficher le nom du fichier, comment masquer la zone par défaut qui affiche le nom du fichier. ? Ne vous inquiétez pas, continuez à lire :
Enveloppez la balise d'entrée avec une balise a, puis définissez l'opacité de la balise d'entrée sur 0, et c'est tout ! ok, regarde le code :
html :
<div>
<input class="filename" type="text" readonly="readonly" />
<a href="javascript:;" name="file">
<input type="file" name="key"/>浏览
</a>
</div>
<div>
<input class="filename" type="text" readonly="readonly" />
<a href="javascript:;" name="file">
<input type="file" name="key"/>浏览
</a>
</div>
Puis le fichier css :
.filename{
width: 300px;
height: 30px;
line-height: 30px;
}
a{
width: 50px;
text-align: center;
height: 30px;
line-height: 30px;
position: raletive;
cursor: pointer;
overflow:hidden;
display: inline-block;
}
a input{
position: absolute:
left: 0;
top: 0;
opacity: 0;
}
Vous avez terminé ! ! ! Le style que vous voyez devient comme ceci, voir l'image ci-dessous :

Vous pouvez contrôler la zone de saisie avant pour afficher le nom du fichier que vous avez sélectionné. N'est-ce pas beaucoup plus agréable ?

téléchargement de fichiers angulaires
Les fichiers dont nous avons besoin se trouvent dans l'exemple. Le fichier es5-shim.min.js dans l'exemple a été introduit pour la compatibilité avec les anciens navigateurs, ce plug-in est donc vraiment puissant.
Utilisons ensuite ce plug-in étape par étape pour implémenter la fonction de téléchargement de fichiers.
Ce plug-in définit plusieurs instructions : nv-file-drop, nv-file-select, uploader
À en juger par la signification des mots, cela ne devrait pas être difficile à deviner. Le premier prend en charge la sélection par glisser-déposer de fichiers, et le second est la sélection par clic. Uploader est utilisé pour lier l'objet de téléchargement nouvellement créé dans le contrôleur.
fichier html
<form class="form-horizontal" name="form">
<div class="form-line">
<label>请选择证书文件:</label><span class="small-tip">证书文件只支持.pem格式,文件大小1M以内</span>
<div class="choose-file-area">
<input class="file-name" type="text" readonly="readonly" ng-model="fileItem.name"/>
<a href="javascript:;" class="choose-book">
<input type="file" name="certificate" nv-file-select uploader="uploader" ng-click="clearItems()"/>浏览
</a>
</div>
</div>
<div class="form-line">
<label>请选择私钥文件:</label><span class="small-tip">私钥文件只支持.key格式,文件大小1M以内</span>
<div class="choose-file-area">
<input class="file-name" type="text" readonly="readonly" ng-model="fileItem1.name"/>
<a href="javascript:;" class="choose-key">
<input type="file" name="key" nv-file-select uploader="uploader1" ng-click="clearItems1()"/>浏览
</a>
</div>
</div>
<button type="submit" ng-click="UploadFile()">提交</button>
</form>
Tout d'abord, notez que deux fichiers doivent être téléchargés ici, j'ai donc créé deux objets de téléchargement pour faciliter la gestion des fichiers et le traitement de la fonction de rappel. Enfin, attribuez au bouton de téléchargement un événement de clic et gérez les événements de téléchargement des deux objets en même temps.
Fichier du contrôleur
var app = angular.module('app', ['angularFileUpload']);
app.controller('uploadController',['$scope', 'FileUploader', function($scope, FileUploader) {
$scope.uploadStatus = $scope.uploadStatus1 = false; //定义两个上传后返回的状态,成功获失败
var uploader = $scope.uploader = new FileUploader({
url: 'upload.php',
queueLimit: 1, //文件个数
removeAfterUpload: true //上传后删除文件
});
var uploader1 = $scope.uploader1 = new FileUploader({
url: 'upload.php',
queueLimit: 1,
removeAfterUpload: true
});
$scope.clearItems = function(){ //重新选择文件时,清空队列,达到覆盖文件的效果
uploader.clearQueue();
}
$scope.clearItems1 = function(){
uploader1.clearQueue();
}
uploader.onAfterAddingFile = function(fileItem) {
$scope.fileItem = fileItem._file; //添加文件之后,把文件信息赋给scope
};
uploader1.onAfterAddingFile = function(fileItem) {
$scope.fileItem1 = fileItem._file; //添加文件之后,把文件信息赋给scope
//能够在这里判断添加的文件名后缀和文件大小是否满足需求。
};
uploader.onSuccessItem = function(fileItem, response, status, headers) {
$scope.uploadStatus = true; //上传成功则把状态改为true
};
uploader1.onSuccessItem = function(fileItem,response, status, headers){
$scope.uploadStatus1 = true;
}
$scope.UploadFile = function(){
uploader.uploadAll();
uploader1.uploadAll();
if(status){
if(status1){
alert('上传成功!');
}else{
alert('证书成功!私钥失败!');
}
}else{
if(status1){
alert('私钥成功!证书失败!');
}else{
alert('上传失败!');
}
}
}
}])
Résumé
Dans l'exemple ci-dessus, j'ai défini deux objets de téléchargement car je dois télécharger deux fichiers. Chaque fois que je resélectionne un fichier, je dois écraser le fichier précédemment sélectionné. Par conséquent, si je définis un objet, il est un peu difficile de le faire. écrasez-le et définissez deux objets. Lors de la resélection, vous pouvez d'abord effacer la file d'attente des fichiers de l'objet actuel, puis l'ajouter.
En fait, j'ai découvert plus tard qu'il n'était pas nécessaire de définir deux objets de téléchargement, car ce plug-in fournit une méthode removeFromQueue(index), et index est la valeur d'index du fichier dans le tableau de file d'attente de fichiers. Étant donné que le fichier est sélectionné deux fois, la longueur est contrôlée à 2, puis cette méthode est appelée à chaque fois qu'elle est sélectionnée, et 0 ou 1 est transmis en fonction de la position.
Si vous devez pouvoir sélectionner plusieurs fichiers dans la même fenêtre, utilisez simplement .
Si vous devez limiter le type de fichier, vous pouvez utiliser '.
Accepter la liste des types de valeurs :
* accept="application/msexcel" * accept="application/msword" * accept="application/pdf" * accept="application/poscript" * accept="application/rtf" * accept="application/x-zip-compressed" * accept="audio/basic" * accept="audio/x-aiff" * accept="audio/x-mpeg" * accept="audio/x-pn/realaudio" * accept="audio/x-waw" * accept="image/*" * accept="image/gif" * accept="image/jpeg" * accept="image/tiff" * accept="image/x-ms-bmp" * accept="image/x-photo-cd" * accept="image/x-png" * accept="image/x-portablebitmap" * accept="image/x-portable-greymap" * accept="image/x-portable-pixmap" * accept="image/x-rgb" * accept="text/html" * accept="text/plain" * accept="video/quicktime" * accept="video/x-mpeg2" * accept="video/x-msvideo"
Ce plug-in fournit également de nombreux paramètres de configuration, méthodes objets et fonctions de rappel.
Ce qui précède est une introduction à la façon d'utiliser le contrôle de téléchargement de fichiers AngularJS. J'espère que cela sera utile à l'apprentissage de chacun.
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisationApr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisationApr 16, 2025 am 12:12 AMPython convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 Python vs JavaScript: communauté, bibliothèques et ressourcesApr 15, 2025 am 12:16 AM
Python vs JavaScript: communauté, bibliothèques et ressourcesApr 15, 2025 am 12:16 AMPython et JavaScript ont leurs propres avantages et inconvénients en termes de communauté, de bibliothèques et de ressources. 1) La communauté Python est amicale et adaptée aux débutants, mais les ressources de développement frontal ne sont pas aussi riches que JavaScript. 2) Python est puissant dans les bibliothèques de science des données et d'apprentissage automatique, tandis que JavaScript est meilleur dans les bibliothèques et les cadres de développement frontaux. 3) Les deux ont des ressources d'apprentissage riches, mais Python convient pour commencer par des documents officiels, tandis que JavaScript est meilleur avec MDNWEBDOCS. Le choix doit être basé sur les besoins du projet et les intérêts personnels.
 De C / C à JavaScript: comment tout cela fonctionneApr 14, 2025 am 12:05 AM
De C / C à JavaScript: comment tout cela fonctionneApr 14, 2025 am 12:05 AMLe passage de C / C à JavaScript nécessite de s'adapter à la frappe dynamique, à la collecte des ordures et à la programmation asynchrone. 1) C / C est un langage dactylographié statiquement qui nécessite une gestion manuelle de la mémoire, tandis que JavaScript est dynamiquement typé et que la collecte des déchets est automatiquement traitée. 2) C / C doit être compilé en code machine, tandis que JavaScript est une langue interprétée. 3) JavaScript introduit des concepts tels que les fermetures, les chaînes de prototypes et la promesse, ce qui améliore la flexibilité et les capacités de programmation asynchrones.
 Moteurs JavaScript: comparaison des implémentationsApr 13, 2025 am 12:05 AM
Moteurs JavaScript: comparaison des implémentationsApr 13, 2025 am 12:05 AMDifférents moteurs JavaScript ont des effets différents lors de l'analyse et de l'exécution du code JavaScript, car les principes d'implémentation et les stratégies d'optimisation de chaque moteur diffèrent. 1. Analyse lexicale: convertir le code source en unité lexicale. 2. Analyse de la grammaire: générer un arbre de syntaxe abstrait. 3. Optimisation et compilation: générer du code machine via le compilateur JIT. 4. Exécuter: Exécutez le code machine. Le moteur V8 optimise grâce à une compilation instantanée et à une classe cachée, SpiderMonkey utilise un système d'inférence de type, résultant en différentes performances de performances sur le même code.
 Au-delà du navigateur: Javascript dans le monde réelApr 12, 2025 am 12:06 AM
Au-delà du navigateur: Javascript dans le monde réelApr 12, 2025 am 12:06 AMLes applications de JavaScript dans le monde réel incluent la programmation côté serveur, le développement des applications mobiles et le contrôle de l'Internet des objets: 1. La programmation côté serveur est réalisée via Node.js, adaptée au traitement de demande élevé simultané. 2. Le développement d'applications mobiles est effectué par le reactnatif et prend en charge le déploiement multiplateforme. 3. Utilisé pour le contrôle des périphériques IoT via la bibliothèque Johnny-Five, adapté à l'interaction matérielle.
 Construire une application SaaS multi-locataire avec next.js (intégration backend)Apr 11, 2025 am 08:23 AM
Construire une application SaaS multi-locataire avec next.js (intégration backend)Apr 11, 2025 am 08:23 AMJ'ai construit une application SAAS multi-locataire fonctionnelle (une application EdTech) avec votre outil technologique quotidien et vous pouvez faire de même. Premièrement, qu'est-ce qu'une application SaaS multi-locataire? Les applications saas multi-locataires vous permettent de servir plusieurs clients à partir d'un chant
 Comment construire une application SaaS multi-locataire avec Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
Comment construire une application SaaS multi-locataire avec Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMCet article démontre l'intégration frontale avec un backend sécurisé par permis, construisant une application fonctionnelle EdTech SaaS en utilisant Next.js. Le frontend récupère les autorisations des utilisateurs pour contrôler la visibilité de l'interface utilisateur et garantit que les demandes d'API adhèrent à la base de rôles
 JavaScript: Explorer la polyvalence d'un langage WebApr 11, 2025 am 12:01 AM
JavaScript: Explorer la polyvalence d'un langage WebApr 11, 2025 am 12:01 AMJavaScript est le langage central du développement Web moderne et est largement utilisé pour sa diversité et sa flexibilité. 1) Développement frontal: construire des pages Web dynamiques et des applications à une seule page via les opérations DOM et les cadres modernes (tels que React, Vue.js, Angular). 2) Développement côté serveur: Node.js utilise un modèle d'E / S non bloquant pour gérer une concurrence élevée et des applications en temps réel. 3) Développement des applications mobiles et de bureau: le développement de la plate-forme multiplateuse est réalisé par réact noral et électron pour améliorer l'efficacité du développement.


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

VSCode Windows 64 bits Télécharger
Un éditeur IDE gratuit et puissant lancé par Microsoft

DVWA
Damn Vulnerable Web App (DVWA) est une application Web PHP/MySQL très vulnérable. Ses principaux objectifs sont d'aider les professionnels de la sécurité à tester leurs compétences et leurs outils dans un environnement juridique, d'aider les développeurs Web à mieux comprendre le processus de sécurisation des applications Web et d'aider les enseignants/étudiants à enseigner/apprendre dans un environnement de classe. Application Web sécurité. L'objectif de DVWA est de mettre en pratique certaines des vulnérabilités Web les plus courantes via une interface simple et directe, avec différents degrés de difficulté. Veuillez noter que ce logiciel

SublimeText3 Linux nouvelle version
Dernière version de SublimeText3 Linux

Dreamweaver CS6
Outils de développement Web visuel

MantisBT
Mantis est un outil Web de suivi des défauts facile à déployer, conçu pour faciliter le suivi des défauts des produits. Cela nécessite PHP, MySQL et un serveur Web. Découvrez nos services de démonstration et d'hébergement.




