Maison >interface Web >js tutoriel >Implémentation JavaScript d'un exemple d'analyse et d'optimisation de code d'événement de loterie de renom (1)_compétences javascript
Implémentation JavaScript d'un exemple d'analyse et d'optimisation de code d'événement de loterie de renom (1)_compétences javascript
- WBOYoriginal
- 2016-05-16 15:15:301521parcourir
Saya baru-baru ini mengusahakan projek, dan salah satu keperluan projek adalah untuk mencapai kesan loteri marquee Untuk mencapai fungsi ini, saya menggunakan pengetahuan berkaitan js Tanpa berlengah lagi, rakan-rakan yang berminat boleh membaca teks penuh.
Sebelum memulakan, mari kita lihat dua isu dan beberapa perkara pengetahuan yang terlepas dalam artikel sebelumnya, yang perlu anda gunakan semasa proses pembinaan semula anda sendiri:
1 Masalah dengan garisan piksel 1px pada terminal mudah alih
Untuk draf reka bentuk halaman web mudah alih yang diberikan kepada saya oleh pereka bentuk, semuanya adalah imej 2x. Secara logiknya, apabila menulis halaman web, saiz sebenar semua objek akan dibahagikan dengan 2. Tetapi bagaimana dengan garis 1 piksel?
Mari kita lihat dua gambar dahulu, kesan draf reka bentuk:

Kesan paparan sebenar di bawah Samsung S4:

Anda dapat melihat bahawa garisan 1px tidak dapat dipaparkan pada masa ini. Masalah ini berkaitan dengan ketumpatan piksel skrin telefon S4. Terdapat banyak artikel tentang hubungan antara ketumpatan piksel skrin dan garisan 1px Anda boleh mencarinya sendiri. Penyelesaian saya di sini bukan untuk memproses baris 1px. Tulis sahaja seberapa banyak yang anda mahu. Walaupun unit asas saya adalah rem, ia bukan unit lain.
{
position: absolute;
width: 13rem;
height: 9.2rem;
border:1px solid #000;
}
2. Perbezaan toleransi kesalahan antara penyemak imbas PC dan penyemak imbas mudah alih
Mari kita lihat sekeping kod dahulu:
$('[node-type=row-a').find('div');
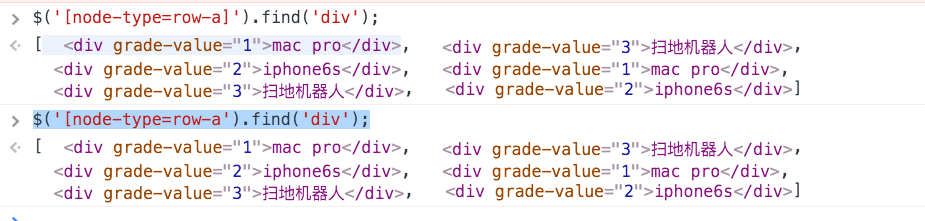
Jelas sekali bahawa pemilih yang saya gunakan mempunyai ralat sintaks. Tetapi apa yang berlaku jika anda menjalankannya dalam penyemak imbas? Tengok gambar di bawah:

Adalah jelas bahawa untuk pemilih atribut, walaupun saya mempunyai ralat tatabahasa, pelayar PC boleh menghuraikannya dengan betul. Tetapi pada telefon mudah alih, cara penulisan ini tidak boleh dihuraikan dengan betul, dan kod tidak boleh dijalankan.
Jadi anda mesti memberi perhatian kepada beberapa butiran kecil semasa menulis kod. . .
3. Penggunaan pemilih dalam jQuery
Pemilih yang paling biasa digunakan apabila menggunakan jQuery atau Zepto ditulis seperti berikut,
$('div.testClass')
Cukup tulis kelas atau ID nod Dom yang anda perlukan dalam $() atau gunakan pemilih atribut.
Apabila melihat dokumentasi jQuery, terdapat penerangan ini untuk $():
jQuery([selector,[context]])
Perkara yang paling penting ialah melihat perihalan konteks (ia juga merupakan parameter yang paling mudah diabaikan, tetapi sangat berguna dalam penggunaan harian kita):
Secara lalai, jika parameter konteks tidak ditentukan, $() akan mencari elemen DOM dalam dokumen HTML semasa jika parameter konteks ditentukan, seperti set elemen DOM atau objek jQuery, ia akan mencari dalam ini konteks. Selepas jQuery 1.3.2, susunan elemen yang dikembalikan adalah bersamaan dengan susunan ia muncul dalam konteks.
Apabila saya mula belajar JavaScript, saya mendengar bahawa pengendalian DOM menggunakan prestasi penyemak imbas dan merentasi DOM juga mempengaruhi prestasi program.
Jika kita mencari Dom yang diperlukan dalam julat yang ditentukan, adakah ia lebih pantas daripada mencari dari keseluruhan dokumen? Dan apabila kita menulis komponen web, komponen mungkin muncul berkali-kali pada halaman, jadi bagaimana kita menilai komponen yang ingin kita kendalikan? Parameter konteks ini akan memainkan peranan dalam menentukan baris. Sila teruskan membaca untuk butiran. . .
4. Penukaran objek jQuery kepada tatasusunan
Apabila saya mula belajar jQuery, saya melihat ayat dalam buku:
Objek jQuery ialah tatasusunan JavaScript.
Dan dalam proses menggunakan jQuery, anda akan mendapati objek js ditukar kepada objek jQuery, dan objek jQuery ditukar kepada objek js. Saya tidak akan menjelaskan secara terperinci tentang asas ini.
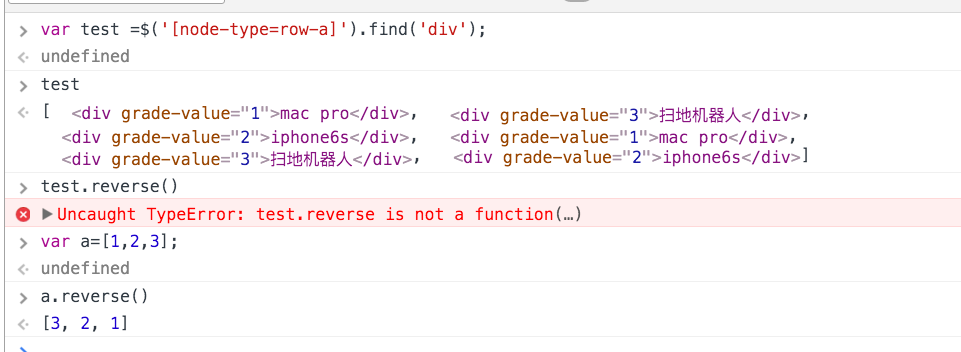
Tetapi kadangkala kita ingin menggunakan beberapa kaedah atau sifat objek Array asli pada objek jQuery. Mari lihat contoh mudah:

Daripada hasil kod berjalan dalam gambar, kita boleh tahu bahawa kita tidak perlu menggunakan kaedah terbalik pada objek jQuery. Walaupun ujian adalah array.
Jadi apa yang boleh kita lakukan untuk menjadikan objek jQuery menggunakan kaedah objek Array asli?
4.1 Menggunakan sambungan rantai prototaip
Sebagai contoh, kod berikut:
jQuery.prototype.reverse=function(){
//一些操作
}
Apabila menggunakan prototaip untuk melanjutkan kaedah, semua orang sentiasa menganggap bahawa kelemahannya ialah ia boleh mencemarkan kaedah sedia ada pada rantaian prototaip. Terdapat juga keperluan untuk mencari rantai prototaip apabila mengakses kaedah.
4.2 Tambah objek dalam objek jQuery pada tatasusunan
Lihat kod di bawah
var test = $('div.test');
var a=[];
$(test).each(function(){
a.push($(this));
});
a.reverse();
这样就可以将 jQuery对象翻转。
4.3使用 Array对象的 from()方法
这种方法也是自己在编写插件过程中使用的方法。看一下文档描述:
Array.from() 方法可以将一个类数组对象或可迭代对象转换成真实的数组。
个人感觉使用这个代码比较简洁。暂时还不知道有没有性能的影响。继续看下面的代码:
var test = $('div.test');
var a= Array.from(test);
a.reverse();
5.setInterval()和setTimeout()对程序性能的影响
因为setTimeout()和setInterval()这两个函数在 JavaScript 中的实现机制完全一样,这里只拿 setTimeout()验证
那么来看两段代码
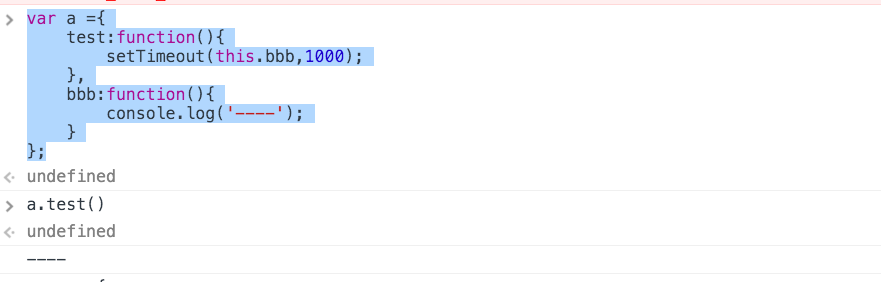
var a ={
test:function(){
setTimeout(this.bbb,1000);
},
bbb:function(){
console.log('----');
}
};
a.test()
输出结果如下:

看下面的代码输出是什么
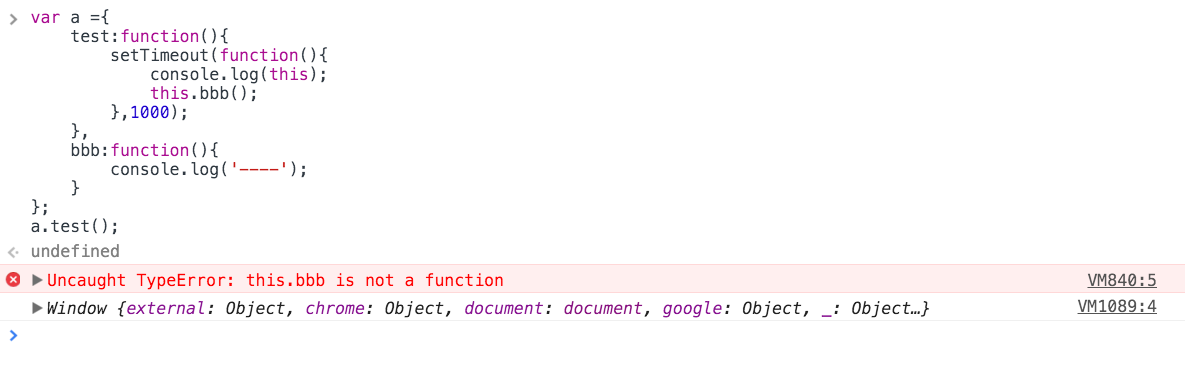
var a ={
test:function(){
setTimeout(function(){
console.log(this);
this.bbb();
},1000);
},
bbb:function(){
console.log('----');
}
};
a.test();
运行这段代码的时候,代码报错

由以上的结果可以知道,当我们在使用setInterval()和setTimeout()的时候,在回掉中使用this的时候,this的作用域已经发生了改变,并且指向了 window。
setTimeout(fn,0)的含义是,指定某个任务在主线程最早可得的空闲时间执行,也就是说,尽可能早得执行。它在”任务队列”的尾部添加一个事件,因此要等到同步任务和”任务队列”现有的事件都处理完,才会得到执行。
意思就是说在我们设置 setTimeout()之后,也可能不是立即等待多少秒之后就立即执行回掉,而是会等待主线程的任务都处理完后再执行,所以存在 “等待”超过自己设置时间的现象。同时也会存在异步队列中已经存在了其它的 setTimeout() 也是会等待之前的都执行完再执行当前的。
看一个 Demo:
setTimeout(function bbb(){},4000);
function aaa(){
setTimeout(function ccc(){},1000);
}
aaa();
如果运行上面的代码,当执行完 aaa() 等待一秒后并不会立即执行 ccc(),而是会等待 bbb() 执行完再执行 ccc() 这个时候离主线程运行结束已经4s 过去了。
以上内容是针对JavaScript实现跑马灯抽奖活动实例代码解析与优化(一),下篇继续给大家分享JavaScript实现跑马灯抽奖活动实例代码解析与优化(二),感兴趣的朋友敬请关注。
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

