Maison >interface Web >js tutoriel >Introduction de base à Javascript qui doit être apprise tous les jours_compétences Javascript
Introduction de base à Javascript qui doit être apprise tous les jours_compétences Javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:15:241293parcourir
À partir d'aujourd'hui, j'amenerai mes nouveaux amis à commencer par comprendre le javascript et à avancer étape par étape vers le royaume des maîtres. Aucune autre bêtise. Désormais, nous commencerons par l'étape d'introduction étape par étape.
Présentons l'expérience de vie de JavaScript. Sinon, tout le monde aura une très grosse incompréhension de JavaScript. Nous avons trop parlé de son histoire, je ne m'en souviens pas, je n'ai pas réussi l'histoire quand j'ai commencé l'école.
JS n'est pas lié au langage Java que nous utilisons souvent pour développer des programmes en arrière-plan. Leur champ d'utilisation est également très différent en HTML pour ajouter, supprimer, modifier et vérifier des nœuds de document, et pour créer un document. système qui communique avec le serveur. C'est juste un langage interprété. Ce n'est que la compréhension la plus simple. Plus tard, nous étudierons JavaScript en détail. Eh bien, commençons par la grammaire, même si je n'ai pas dit de bêtises, je sens que je suis toujours comme ça. C’est interminable, d’accord, ne vous en faites pas, amis qui veulent cultiver pour devenir de grands dieux, s’il vous plaît, supportez mon habitude.
Je dois préciser que les personnes qui lisent cet article sont par défaut des amis qui ont une connaissance de base du HTML. Si vous ne comprenez pas le code suivant, veuillez d'abord le comprendre, puis le mettre en pratique. quelque chose que les gens ordinaires peuvent pratiquer. Et si vous devenez fou ?
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title></title>
</head>
<body>
<h1>javascript大神修炼记</h1>
<div>………………</div>
<script type="text/javascript">
function MyFun(){
……
}
</script>
</body>
</html>
Tout le monde devrait être familier avec ce type de code. Une autre chose que je dois dire est que la balise script est écrite différemment de ce que vous voyez dans les manuels, je l'écris dans la balise body, et elle est toujours écrite dans la balise body. body. L'étiquette est à la fin. Cela est dû au fait que l'ordre de chargement de la page Web est de haut en bas, le rendu par nœud, et les ressources sont également chargées une par une de haut en bas. cela dépend du serveur et de la situation d'accès actuelle. C'est une digression. Lorsque la page est rendue une par une dans la balise de script de haut en bas, le code JavaScript commence à être analysé. Si le code JavaScript fonctionne sur le nœud du document, il peut alors obtenir correctement l'objet nœud. risque d'erreurs d'exécution de code. Notre balise script n’est donc pas écrite dans la balise head.
Jetons un coup d'œil à la syntaxe. Expliquons-la d'abord de la manière de démarrer avec le programme, sinon certains amis ne pourront peut-être pas l'accepter si nous exploitons directement le nœud de document. vous devrez entrer en contact avec la POO plus tard, nous parlerons donc de classes, de fonctions, de variables, si vous ne vous sentez pas familier, n'ayez pas peur, j'étais comme ça une fois, mais petit à petit, je peux le comprendre. vous pouvez faire la même chose. En JavaScript, les classes et les fonctions ont le concept de conversion mutuelle, donc il y en a encore beaucoup. Il y a un problème de compréhension, j'ai donc décidé de commencer par les fonctions et de ne pas laisser tout le monde entrer en contact avec le concept de classes.
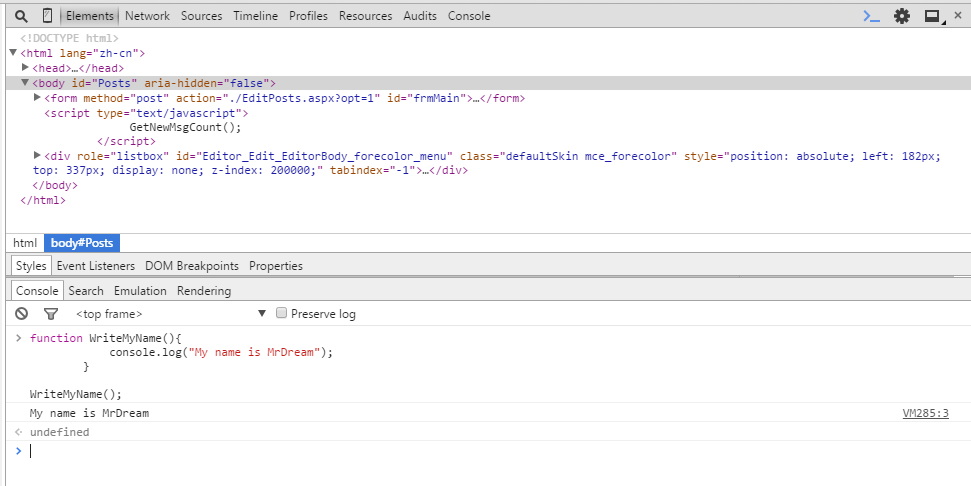
function WriteMyName(){
console.log("My name is MrDream");
}
WriteMyName();

J'utilise le navigateur Chrome, appuyez sur F12, entrez dans le panneau de la console et déboguez le code. Vous devriez également vous habituer à utiliser ce navigateur. Plus tard, si vous me voyez déboguer beaucoup, vous aimerez également ce navigateur. Si vous l'utilisez, vous vous habituerez naturellement à l'utiliser pour le débogage de code.
Plus tôt, j'ai déclaré une fonction WriteMyName en utilisant le mot-clé function. Dans le corps de la méthode, j'ai juste écrit un simple console.log ("Je m'appelle MrDream"), puis j'ai directement utilisé le nom de la fonction plus une parenthèse
WriteMyName(), afin que vous puissiez exécuter le contenu du corps de la fonction précédent. Le contenu à l'intérieur est d'imprimer une phrase. Le contenu imprimé est Mon nom est MrDream. Maintenant, tout le monde n'a qu'à comprendre que console.log signifie imprimer. .
Un bref résumé de la syntaxe de déclaration du corps de fonction function function name(){function body}
Jetons ensuite un coup d'œil aux fonctions avec paramètres
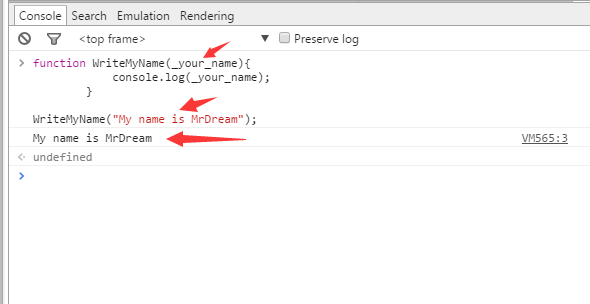
function WriteMyName(_your_name){
console.log(_your_name);
}
WriteMyName("My name is MrDream");

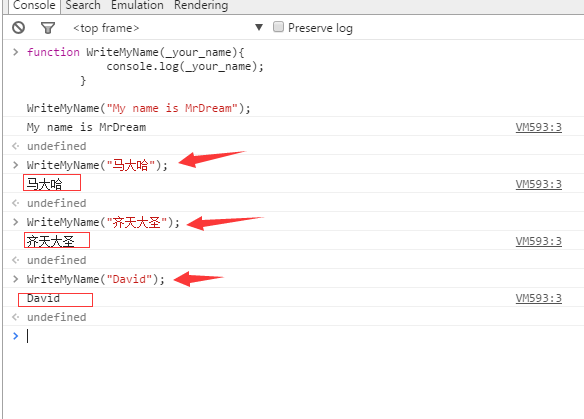
La différence entre la fonction déclarée maintenant et la fonction précédente est que le contenu imprimé est passé sous forme de paramètres. L'avantage est que lorsque nous appelions WriteMyName() auparavant, nous n'imprimions que le contenu fixe. nous Vous pouvez écrire WriteMyName("Madaha") comme ceci, écrire n'importe quel nom entre guillemets doubles, et nous pouvons l'imprimer. N'est-ce pas plus pratique ?

.
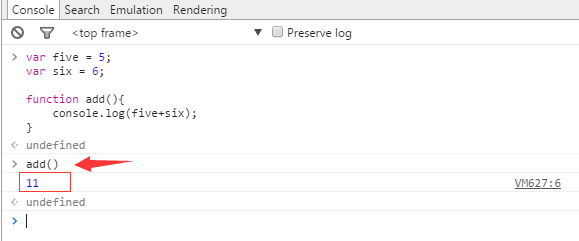
var five = 5;
var six = 6;
function add(){
console.log(five+six);
}
我们同样是使用函数名+括号进行函数调用 add(),我们来看一下效果

函数体里面仍然是一句打印语句,打印的结果是11,5+6=11,没有错吧,如果我们要做其他值的加法,怎么办呢?是不是要修改变量呢,对了,前面的var就是用来声明变量的关键字,我们声明了一个five和一个six,并且给他们赋值,然后,打印这两个变量相加。
是不是觉得我们每次想打印的时候,都要修改函数体里面的变量,这样就很麻烦了,那们我们来试一个传递参数的函数
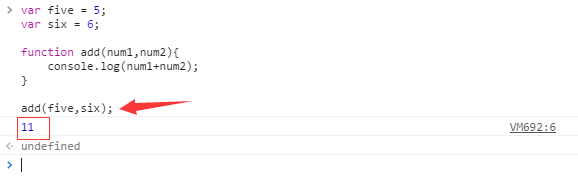
var five = 5;
var six = 6;
function add(num1,num2){
console.log(num1+num2);
}
add(five,six);

我们在函数num1,num2处的位置分别传入了变量five,six同样打印出来正确的结果,这样,我们就可以方便地传入其他的值了

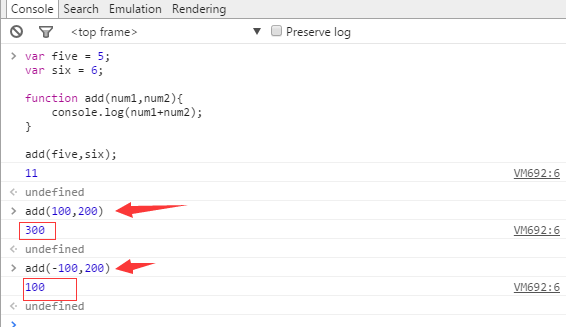
现在看一下,我们可以传入变量,也可以传入数字,正负均可,如果需要使用不固定的值在函数体进行计算的时候,我们就需要把这个函数写在带参数的函数。
总结一下,我们今天学会了什么?
第一,javascript是用来干什么的
第二,javsscript代码放在页面的什么位置最合适
第三,变量的声明,用什么关键字
第四,我们学会了函数的声明(带参数,不带参数,带参数的原因),用什么关键字
哈哈 离大神又更近了一步,希望大家再接再厉,坚持下去,一定会有所收获。
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

