Maison >interface Web >js tutoriel >Code JavaScript pur pour implémenter les compétences de l'outil de comparaison de texte_javascript
Code JavaScript pur pour implémenter les compétences de l'outil de comparaison de texte_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:15:161714parcourir
Les exigences du projet précédent nécessitaient l'écriture d'un outil de comparaison de texte pur JS. Ici, je partagerai le code sur la plateforme Script Home pour votre référence. L'algorithme doit être optimisé. Veuillez me pardonner la mauvaise rédaction de cet article.
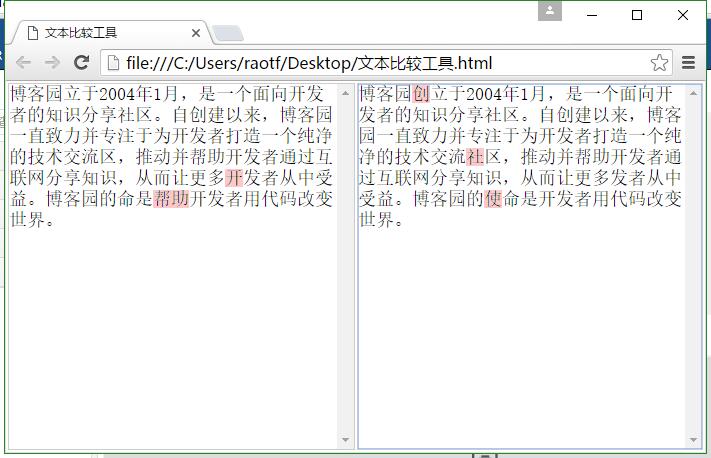
D'abord les rendus :

Le code est le suivant :
Enregistrez le code source sous forme de fichier au format html et exécutez-le directement
<!doctype html>
<html>
<head>
<title>文本比较工具</title>
<style type="text/css">
*{padding:px;margin:px;}
html,body{
overflow-y: hidden;
}
.edit_div{
border: px solid #CCCCCC;
overflow: auto;
position: relative;
}
.edit_div textarea{
resize:none;
background: none repeat scroll transparent;
border: none;
width: %;
height:px;
overflow-y: scroll;
position: absolute;
left: px;
top: px;
z-index: ;
font-size: px;
white-space: pre-wrap;
word-wrap: break-word;
word-break:break-all;
}
.edit_div pre{
overflow-y: scroll;
white-space: pre-wrap;
word-wrap: break-word;
word-break:break-all;
width: %;
height:px;
text-align: left;
color: #ffffff;
z-index: ;
font-size: px;
}
</style>
</head>
<body>
<table style="width:%">
<tr>
<td style="width:%">
<div class="edit_div">
<pre id="edit_pre_">

