Maison >interface Web >js tutoriel >Comment utiliser CSS dans les compétences Bootstarp_javascript
Comment utiliser CSS dans les compétences Bootstarp_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:15:111364parcourir
Bootstrap utilise certains éléments HTML5 et propriétés CSS, il doit donc utiliser le type de document HTML5.
<!DOCTYPE html> <html lang="zh-CN"> ... </html>
Afin de rendre le site Web développé par Bootstrap adapté aux mobiles et de garantir une bonne mise à l'échelle du dessin et de l'écran tactile, vous devez ajouter la balise méta viewport à l'en-tête de la page Web, comme indiqué ci-dessous :
<meta name="viewport" content="width=device-width, //视口宽度为设备宽度
initial-scale=1.0, //缩放程度
maximum-scale=1.0, //最大缩放级别(可选)
user-scalable=no">//禁止页面缩放(可选)
Bootstrap utilise Normalize pour établir une cohérence entre navigateurs. Normalize.css est un petit fichier CSS qui offre une meilleure cohérence entre navigateurs dans le style par défaut des éléments HTML.
À propos de la mise en page
Bootstrap fournit un système de grille fluide réactif et mobile qui est automatiquement divisé en 12 colonnes maximum à mesure que la taille de l'écran ou de la fenêtre d'affichage augmente.
img-responsive est utilisé pour les éléments img
Élément conteneur utilisé pour envelopper le contenu sur la page
-
La ligne
- doit être placée dans le conteneur et est utilisée pour créer des groupes horizontaux de colonnes.
- Les classes de grille prédéfinies, telles que .row et .col-xs-4, peuvent être utilisées pour créer rapidement des dispositions de grille.

- Les lignes et les colonnes peuvent être imbriquées les unes dans les autres, et l'adaptation après l'imbrication est basée sur l'élément parent, et non sur la largeur de l'appareil
-
Pour créer trois colonnes égales, utilisez trois col-xs-4, ou 12 col-xs-1 pour 12 colonnes.
<div class="container"> <div class="row"> <div class="col-xs-6 col-md-2 col-md-offset-1"></div> <div class="col-xs-6 col-md-3"></div> <div class="col-xs-6 col-md-3"></div> <div class="col-xs-6 col-md-3"></div> </div> <div class="row">...</div> </div> <div class="container">.... <!--以上代码在手机上就是两行两列,在电脑上是一行四列,其中第一列前面有空白,比其它列宽度小三分之一--> //可使用.col-md-push-* 和 .col-md-pull-* 这种类设定显示,col-md-push-6按照我个人的理解,是在左面浮动了6列,然后再插入元素,col-md-pull-3则是在右边浮动了3列,然后从右往左插入元素
- Les requêtes multimédias sont des "règles CSS conditionnelles" très sophistiquées. Cela ne fonctionne qu'avec certains CSS en fonction de certaines conditions spécifiées. Si ces conditions sont remplies, le style correspondant est appliqué.
@media (min-width : @screen-sm-min) et (max-width : @screen-sm-max) { ... }
//Pour tous les appareils avec min-width : @screen-sm-min, si la largeur de l'écran est inférieure à @screen-sm-max, un certain traitement sera effectué.
À propos de la composition
-
À propos du texte
<small>本行内容是在标签内</small><br> <strong>本行内容是在标签内</strong><br> <em>本行内容是在标签内,并呈现为斜体</em><br> <p class="text-left">向左对齐文本</p> <p class="text-center">居中对齐文本</p> <p class="text-right">向右对齐文本</p> <p class="text-muted">本行内容是减弱的</p>灰 <p class="text-primary">本行内容带有一个 primary class</p>蓝 <p class="text-success">本行内容带有一个 success class</p>绿 <p class="text-info">本行内容带有一个 info class</p>深蓝 <p class="text-warning">本行内容带有一个 warning class</p>黄 <p class="text-danger">本行内容带有一个 danger class</p>红
Bootstrap définit le style de l'élément comme une bordure en pointillés qui apparaît au bas du texte, le texte intégral apparaissant lorsque la souris passe dessus (à condition que vous ajoutiez du texte pour l'élément attribut de titre). Pour obtenir une taille de police plus petite pour le texte, ajoutez .initialism à .
<abbr title="World Wide Web">WWW</abbr><br> <abbr title="Real Simple Syndication" class="initialism">RSS</abbr>
- À l'aide de la balise
, vous pouvez afficher les informations de contact sur votre page Web. - Utilisez la balise
comme citation
<blockquote>这是一个带有源标题的引用。<small>Someone famous in Source Title</small></blockquote>
- list-unstyled est utilisé pour la liste ul sans style, list-inline est utilisé pour la liste horizontale ul
- le pré-défilement rend le pré-défilement
-
affiche le code en ligne, <pre class="brush:php;toolbar:false"> affiche plusieurs lignes de code</pre>
À propos du formulaire


En enveloppant n'importe quel .table dans une classe .table-responsive, vous pouvez faire défiler le tableau horizontalement pour l'adapter aux petits appareils (moins de 768 px). Vous ne verrez aucune différence lors de l'affichage sur de grands appareils d'une largeur supérieure à 768 pixels.
<div class="table-responsive"> <table class="table"> <caption>响应式表格布局</caption> <thead> <tr> <th>产品</th> <th>付款日期</th> <th>状态</th> </tr> </thead> <tbody> <tr> <td>产品1</td> <td>23/11/2013</td> <td>待发货</td> </tr> </tbody> </table> </div>
À propos du formulaire
- Ajoutez l'attribut role="form" au formulaire et la structure de formulaire de base de Bootstrap sera appliquée. À ce stade, la valeur par défaut est un formulaire vertical .
- Placez les étiquettes et les contrôles dans un avec la classe .form-group. Ceci est nécessaire pour obtenir un espacement optimal.
- Ajoutez la classe .form-control à tous les éléments de texte ,
<input type="text" class="form-control" placeholder="文本输入"/> <textarea class="form-control" rows="3"></textarea> <label for="name">可多选的选择列表</label> <select multiple class="form-control"> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </select>
- 在form加上类calss=form-inline,那么表单元素就会变成内联的
- 在form加上类class=form-horizontal,那么表单元素就会变成水平的
1)设置表单控件padding和margin值
2)改变“form-group”的表现形式,类似于网格系统的“row”。
3)向标签添加 class .control-label。
- 复选框和单选框
1)对一系列复选框和单选框使用 .checkbox-inline 或 .radio-inline class,控制它们显示在同一行上。
- 当您需要在一个水平表单内的表单标签后放置纯文本时,请在
上使用 class .form-control-static。
- 禁用的输入框 input,如果您想要禁用一个输入框 input,只需要简单地添加 disabled 属性
- 对
- Bootstrap 包含了错误、警告和成功消息的验证样式。只需要对父元素简单地添加适当的 class(.has-warning、 .has-error 或 .has-success)即可使用验证状态。
- .input-lg 和.input-sm可以改变输入框的高度样式
-
help-block Bootstrap 表单控件可以在输入框 input 上有一个块级帮助文本。为了添加一个占用整个宽度的内容块,请在 后使用 .help-block。
<input class="form-control" type="text" placeholder=""> <span class="help-block">一个较长的帮助文本块,超过一行, 需要扩展到下一行。本实例中的帮助文本总共有两行。</span>
关于按钮
<button type="button" class="btn btn-default">默认按钮</button> <!-- 提供额外的视觉效果,标识一组按钮中的原始动作 --> <button type="button" class="btn btn-primary">原始按钮</button> <!-- 表示一个成功的或积极的动作 --> <button type="button" class="btn btn-success">成功按钮</button> <!-- 信息警告消息的上下文按钮 --> <button type="button" class="btn btn-info">信息按钮</button> <!-- 表示应谨慎采取的动作 --> <button type="button" class="btn btn-warning">警告按钮</button> <!-- 表示一个危险的或潜在的负面动作 --> <button type="button" class="btn btn-danger">危险按钮</button> <!-- 并不强调是一个按钮,看起来像一个链接,但同时保持按钮的行为 --> <button type="button" class="btn btn-link">链接按钮</button>
按钮的大小
<p> <button type="button" class="btn btn-primary btn-lg"> 大的原始按钮 </button> </p> <p> <button type="button" class="btn btn-primary"> 默认大小的原始按钮 </button> </p> <p> <button type="button" class="btn btn-primary btn-sm"> 小的原始按钮 </button> </p> <p> <button type="button" class="btn btn-primary btn-xs"> 特别小的原始按钮 </button> </p> <p> <button type="button" class="btn btn-primary btn-lg btn-block"> 块级的原始按钮 </button> </p>
- class为active表示激活按钮
- class为disabled表示禁用按钮
在a和input上使用按钮class也能弄成按钮的样子,但是考虑到跨浏览器的问题还是在button上比较好。
关于图片
关于图片的样式除了之前提到的img-responsive用于图片的自适应之外还有以下三个样式:
- .img-rounded 圆角图片
- .img-circle 圆形图片
- .img-thumbnail 缩略图功能
关于其它样式类
- .pull-left左浮动
- .pull-right右浮动
- center-block内容居中
- .clearfix清除浮动
- .caret显示下拉式
-
.close关闭图标
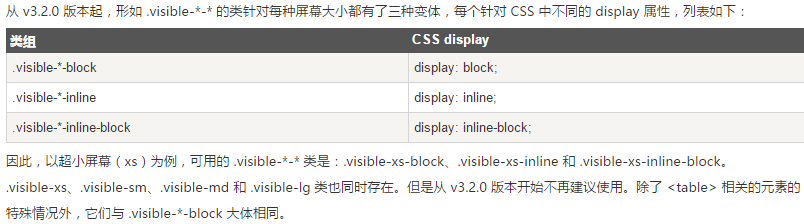
关于不同设备


以上就是Bootstarp中CSS的使用方法,希望大家会喜欢。
- Ajoutez la classe .form-control à tous les éléments de texte ,
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript