Maison >interface Web >js tutoriel >Résumé des problèmes rencontrés lors de l'ajout d'effets d'animation à angulaire_AngularJS
Résumé des problèmes rencontrés lors de l'ajout d'effets d'animation à angulaire_AngularJS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:15:061508parcourir
L'ajout d'une "animation" est un moyen efficace de permettre aux utilisateurs de percevoir le comportement de l'application. "Liste" est le formulaire d'interface le plus couramment utilisé dans les applications. Il existe souvent des opérations telles que l'ajout de lignes, la suppression de lignes et le déplacement de lignes. Imaginez que l'opération d'ajout soit très simple. Lors de la suppression, cela passe de grand à petit puis disparaît lors de l'ajout, cela passe de petit à grand lors du déplacement, cela signifie d'abord supprimer puis ajouter. Cela ne semble pas compliqué et cela devrait être fait en utilisant la transition CSS. Cependant, dans la pratique, nous avons constaté qu'il existe de nombreux problèmes à résoudre.
Faisons quelques tests simples
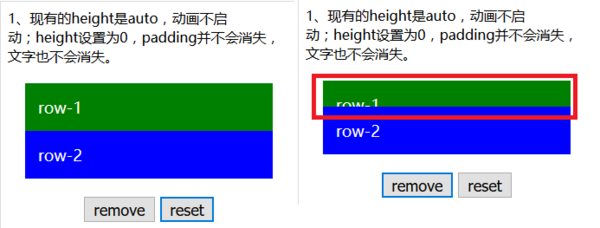
1. Version initiale
<div class='list'> <div class='row-1'>row-1</div> <div class='row-2'>row-2</div> </div>
.list{margin:20px;background:#eee;font-size:18px;color:white;}
.row-1{background:green;overflow:hidden;padding:15px;}
.row-2{background:blue;padding:15px;}
/*demo1*/
.demo-1 .remove{-webkit-transition: height 3s linear;}
.demo-1 .remove.active{height:0;}
var ele = document.querySelector('.demo-1 .row-1');
ele.classList.add('remove');
ele.classList.add('active');
L'idée est très simple. En ajoutant la classe "remove", définissez l'effet de l'animation, ajoutez "active" pour modifier l'attribut css et activer l'animation.

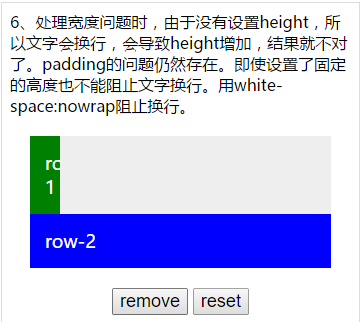
Le résultat est différent de ce à quoi je m'attendais. Il y a deux problèmes : 1. L'animation ne s'exécute pas ; 2. la ligne-1 ne disparaît pas. Pourquoi? Tout d'abord, la transition CSS ne peut pas agir sur l'attribut auto, car la ligne 1 n'a pas de hauteur définie à l'origine, donc l'animation de la hauteur existante à 0 ne sera pas générée. Deuxièmement, height=0 définit uniquement la zone de contenu sur 0 et le remplissage n'a pas changé, donc la ligne 1 occupe toujours 30 pixels d'espace.
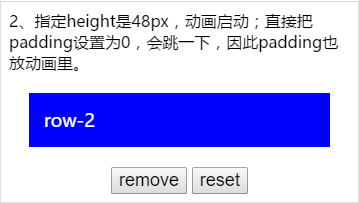
2. Spécifiez une hauteur fixe et ajoutez une animation au remplissage
Ajuster CSS
/*demo2*/
.demo-2 .row-1{height:48px;}
.demo-2 .remove{-webkit-transition: height 3s linear, padding-top 3s linear;}
.demo-2 .row-1.remove.active{height:0;padding-top:0;padding-bottom:0;}

L'effet cette fois est correct, la ligne 1 passe de 48px à 0, et le remplissage change également en conséquence.
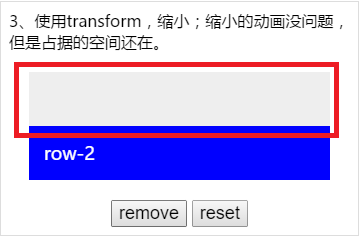
3. Y a-t-il un autre moyen ? Dois-je préciser la hauteur ? Est-ce que la transformation est correcte ?
Modifier CSS
/*demo3*/
.demo-3 .remove{-webkit-transition: -webkit-transform 3s linear,padding 0s linear 3s;}
.demo-3 .row-1.remove.active{-webkit-transform-origin:0 0;-webkit-transform:scaleY(0);}

Même si la hauteur n'est pas définie, il n'y a aucun problème pour réaliser une animation via la transformation. Le problème est que la ligne 1 est toujours à sa place d'origine et prend toujours de la place, et la ligne 2 n'a pas progressé. Cela pose un problème. Une fois l'animation exécutée (y compris le deuxième exemple de réglage de la hauteur), la ligne 1 n'est pas supprimée, mais est invisible.
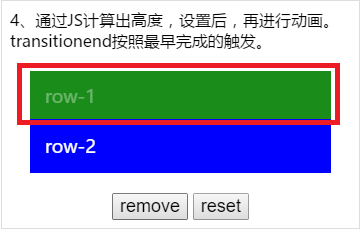
4. Résoudre le problème de la suppression des éléments après l'exécution de l'animation
Modifier CSS
.demo-4 .remove{-webkit-transition : hauteur 3s linéaire, remplissage 3s linéaire, opacité 3s linéaire, couleur 0,5s linéaire ;}
.demo-4 .row-1.remove.active{padding-top:0;padding-bottom:0;color:rgba(0,0,0,0);opacity:0;}
Modifier JS
var ele, l;
ele = document.querySelector('.demo-4 .row-1');
l = ele.addEventListener('webkitTransitionEnd', function(evt){
if (evt.propertyName === 'height') {
ele.style.display = 'none';
ele.style.height = '';
ele.removeEventListener('webkitTransitionEnd', l, false);
}
}, false);
ele.style.height = ele.offsetHeight + 'px';
ele.classList.add('remove');
$timeout(function(){
ele.classList.add('active');
ele.style.height = '0px';
});

L'effet cette fois est bon. Il y a quelques points à noter : 1. La fin de l'animation peut être capturée en enregistrant l'événement transitionEnd ; 2. Plusieurs animations peuvent être exécutées en même temps. Un événement transitionEnd sera généré à la fin de chaque chose. peut savoir de quelle propriété il s'agit grâce au "propertyName" de l'événement. L'animation est terminée.
5. J'ai aussi essayé d'utiliser Velocity.js
Pas besoin de définir CSS
Code JS
var ele = document.querySelector('.demo-5 .row-1');
Velocity(ele, 'slideUp', { duration: 1000 });

En regardant le processus d'exécution, j'ai également modifié la hauteur et le rembourrage. Cependant, la vitesse utilise la fonction requestAnimationFrame. Je pense que si l'animation est relativement simple, il n'est pas nécessaire d'introduire d'autres bibliothèques, et l'effet d'exécution de son écriture directe sera presque le même.
6. Maintenant que la hauteur est claire, que diriez-vous de changer la largeur ?
Ajuster CSS
.demo-6 .row-1{width:100%;}
.demo-6 .remove{-webkit-transition: width 3s linear;}
.demo-6 .row-1.remove.active{width:0%;}

Bien que la largeur elle-même puisse être définie en pourcentage, le problème de la hauteur non fixée existe toujours.
7. Utilisez JS pour résoudre le problème du changement de largeur
Définir CSS
.demo-7 .row-1{width:100%;height:48px;}
.demo-7 .remove{-webkit-transition: width 3s linear, opacity 3s ease;}
.demo-7 .row-1.remove.active{width:0%;opacity:0;}

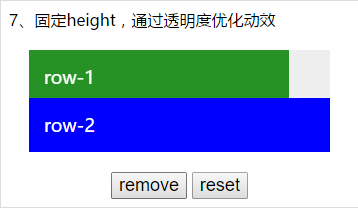
固定了height已有动效正常了。其他的改进可参照前面的例子了。
二、一个完整的例子
完整的例子实在angular中实现的。angular实现首先一个问题就是在什么时机设置动效?因为,angular是双向绑定的,如果在controller中删除了一个对象,渲染界面的时候这个对象就没了,所以必须介入到数据绑定的过程中。angular提供ngAnimatie这个动画模块,试了一下它也确实可以完成ngRepeat列表数据更新的动效。但是要额外引入angular-animation.js,虽然不大,还是觉得不是很有必要。另外,我是在一个已经写好的框架页面上加动画,如果需要引入新的module,需要改框架文件,我觉得不好。试了试动态加载animation模块也没成功,所以就研究了一下自己怎么控制动效。
angular即使不加载animation模块,也有一个$animate,它为动效控制留出了接口。
看JS
var fnEnter = $animate.enter,
fnLeave = $animate.leave;
$animate.enter = function() {
var defer = $q.defer(),
e = arguments[0],
p = arguments[1],
a = arguments[2],
options = {
addClass: 'ng-enter'
};
fnEnter.call($animate, e, p, a, options).then(function() {
$animate.addClass(e, 'ng-enter-active').then(function(){
var l = e[0].addEventListener('webkitTransitionEnd', function(){
e[0].classList.remove('ng-enter-active');
e[0].classList.remove('ng-enter');
e[0].removeEventListener('webkitTransitionEnd', l, false);
defer.resolve();
}, false);
});
});
return defer.promise;
};
$animate.leave = function() {
var defer = $q.defer(),
e = arguments[0];
$animate.addClass(e, 'ng-leave').then(function(){
$animate.addClass(e, 'ng-leave-active').then(function(){
var l = e[0].addEventListener('webkitTransitionEnd', function(){
fnLeave.call($animate, e).then(function(){
defer.resolve();
});
}, false);
});
});
return defer.promise;
};
ng-repeat进行数据更新是会调用$animate服务的enters,leave和move方法,所以,要自己控制动效就要重写对应的方法。重写的时候要用$animate添加,直接在dom上设置有问题。(这一段的angular的逻辑比较底层,没有太看明白,还需要深入研究。)
另外,在移动行的位置时,要通过$timeout将删除和插入放到两个digest循环中处理,否则看不出效果。
var index = records.indexOf($scope.selected),
r = records.splice(index, 1);
$timeout(function(){
records.splice(index + 1, 0, r[0]);
},500);
angular的动画和digest循环关系密切,看了angular-animation.js的代码没看明白,还需要深入研究才行。
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

