Maison >interface Web >js tutoriel >Livre d'introduction à Bootstrap (4) Menus, boutons et compétences de navigation_javascript
Livre d'introduction à Bootstrap (4) Menus, boutons et compétences de navigation_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:14:571410parcourir
Ce que nous allons apprendre ensuite, ce sont quelques composants fournis par Bootstrap. Ces composants sont très simples à utiliser, peuvent nous aider à créer un site Web rapidement et facilement et peuvent obtenir un bon effet d'affichage. Ce à quoi nous devons le plus prêter attention est : la structure du HTML et les classes et attributs que bootstrap fournit pour ajouter à la structure.
Les fonctions interactives de ces composants s'appuient sur la bibliothèque jQuery, donc jQuery.js doit également être introduit, et il doit l'être avant Bootstrap.js. S'il est officiellement lancé, utilisez simplement la version compressée comme suit :
<script src="../js/jquery-min-1.11.3.js"></script><script src="../js/bootstrap.min.js"></script>
Menu
Utilisation de base
Dans la documentation officielle, le composant du menu déroulant que nous voyons ressemble à ceci :
<div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true"> 下拉菜单<span class="caret"></span> </button> <ul class="dropdown-menu" aria-labelledby="dropdownMenu1"> <li><a href="#">菜单项1</a></li> <li><a href="#">菜单项2</a></li> </ul></div>
Alors, quels attributs sont nécessaires pour contrôler le comportement ? Quelle pièce est utilisée pour la modification ?
Simplifions nous-mêmes ce code :
<div class="dropdown"> <button class="dropdown-toggle"data-toggle="dropdown">下拉菜单</button> <ul class="dropdown-menu" > <li>菜单项1</li> <li>菜单项2</li> </ul></div>
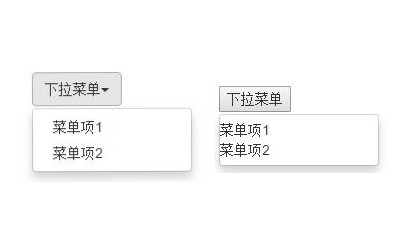
Regardons la comparaison avant et après simplification :

Lors de l'utilisation du composant de menu déroulant dans le framework Bootstrap, il est très important d'utiliser la structure correcte. Si la structure et le nom de la classe ne sont pas utilisés correctement, cela affectera directement si le composant peut être utilisé normalement. Après notre simplification ci-dessus, nous pouvons enfin voir que les exigences de base sont les suivantes :
Utilisez un conteneur nommé .dropdown pour envelopper l'intégralité de l'élément de menu déroulant. Dans l'exemple : c015d0f164ad1b1988b34ffbc5d30df016b28748ea4df4d9c2150843fecfba68 utilise un bouton bb9345e55eb71822850ff156dfde57c8 Et définissez le nom de la classe .dropdown-toggle et l'attribut data-toggle personnalisé, et la valeur doit être cohérente avec le nom de la classe du conteneur le plus externe. Cet exemple est le suivant : l'élément de menu déroulant data-toggle="dropdown" utilise une liste ul. et définit une classe nommée .dropdown-menu , cet exemple est : a03e72f68170606d7442fa279cbc8f14
En d'autres termes, il suffit de garder ces 3 étapes à l'esprit pour rendre le menu déroulant efficace. La balise 45a2772a6b6107b401db3c9b82c049c2 à l'intérieur du aa3581cda9cb05b6f35d32c2e98cc314 Mais malgré cela, je recommande personnellement que dans le processus d'utilisation réel, d'autres attributs du menu déroulant du framework Bootstrap soient également ajoutés, afin qu'il soit plus convivial et offre une expérience de haute qualité pour différents clients tels que les lecteurs d'écran. .
Alors, comment ça marche ?
En regardant le code source CSS, vous pouvez voir que .dropdown-menu a un display:none, donc les éléments de la liste déroulante sont masqués par défaut
;Nous continuons à ouvrir les outils de développement Chrome (F12), et nous pouvons voir qu'à chaque fois que l'élément de liste est affiché, une classe .open est ajoutée après la classe .dropdown, il va sans dire que cette classe est définitivement au travail ; , nous pouvons continuer en revenant au code source CSS et voir :
.open > .dropdown-menu { display: block;}
Vous ne devriez pas avoir besoin de trop expliquer lorsque vous voyez cela. Lorsque la classe .open est ajoutée, le menu .dropdown s'affichera naturellement.
Décoration du menu déroulant
Diviseur déroulant
Le menu déroulant du framework Bootstrap fournit également un séparateur déroulant. En supposant que le menu déroulant comporte deux groupes, vous pouvez ajouter un 25edfb22a4f469ecb59f1190150159c6 ; Nom de classe .divider pour implémenter la fonction d'ajout de séparateurs déroulants.
9d1f934341079c21cf67f67b315c4d5ebed06894275b65c1ab86501b08a632eb Code de style correspondant :
.dropdown-menu .divider { height: 1px; margin: 9px 0; overflow: hidden; background-color: #e5e5e5;}
Titre du menu
La section précédente a expliqué que les menus déroulants peuvent être regroupés en ajoutant un séparateur. Afin de rendre ce regroupement plus évident, vous pouvez également ajouter un en-tête (titre) à chaque groupe : 89b2bbb1b32d55fb2ce700e64a5ff6e7 Une partie de l'en-tête du menubed06894275b65c1ab86501b08a632eb.
Les deux points clés du code source sont : la couleur de la police du titre est : color : #777 et le remplissage : 3px 20px ;
Alignement
<ul class="dropdown-menu pull-right" >
.dropdown-menu.pull-right,.dropdown-menu-right {/*两个类自选*/ right: 0; left: auto;}
.dropdown{ float: left;}

菜单项状态
下拉菜单项的默认的状态(不用设置)有悬浮状态( :hover )和焦点状态( :focus ):(包括下面提到的状态都必须在li中包含a标签才有- -)
下拉菜单项除了上面两种状态,还有 当前状态 ( .active )和 禁用状态 ( .disabled )。这两种状态使用方法只需要在对应的菜单项上添加对应的类名如: 3d5e0f707da47114fda4a8cb3cd40472ee7959cc8dd4be16ef633321c03dac32桃5db79b134e9f6b82c0b36e0489ee08edbed06894275b65c1ab86501b08a632eb
我们可以实现下面这样的效果:

按钮
我们在 《Bootstrap入门书籍之(二)表单》 中,已经了解过了Bootstrap中按钮的使用,在这里我们继续进行一些扩展!
按钮组及工具栏
单个按钮在Web页面中的运用有时候并不能满足我们的业务需求,常常会看到将多个按钮组合在一起使用,比如富文本编辑器里的一组小图标按钮等。这个时候我们就会需要用到按钮组
对于结构方面,非常的简单。使用一个名为 .btn-group 的容器,把多个按钮放到这个容器中。如:
<div class="btn-group"> <button type="button" class="btn btn-default">向左</button> <button type="button" class="btn btn-danger">中间</button> <button type="button" class="btn btn-default">向右</button></div>
如何转化成工具栏呢?只需要再用一个 .btn-toolbar 的内容,将我们的 .btn-group 再进行一次包裹,同时,我们还可以使用 .btn-group-lg 大按钮组、 .btn-group-xs :超小按钮组这一系列的类添加到 .btn-group 容器来进行对一组按钮进行大小控制如下:
<div class= "btn-toolbar"> <!-- …… --> <div class= "btn-group "> <button type="button" class="btn btn-default">向左</button> <button type="button" class="btn btn-danger">中间</button> <button type="button" class="btn btn-default">向右</button> </div> <div class= "btn-group btn-group-sm"> <button type="button" class="btn btn-default">向左</button> <button type="button" class="btn btn-danger">中间</button> <button type="button" class="btn btn-default">向右</button> </div> <!-- …… --></div>
上面两段代码效果如下:

嵌套分组
这里的嵌套分组其实就是在分组按钮中嵌套了一个下拉菜单。使用的时候,只需要把当初制作下拉菜单的 .dropdown 的容器换成 .btn-group ,并且和普通的按钮放在同一级。如下所示:
<div class="btn-group"> <button class="btn btn-default" type="button">首页</button> <div class="btn-group"> <button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">产品展示<span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="##">公司简介</a></li> <li><a href="##">企业文化</a></li> <li><a href="##">组织结构</a></li> <li><a href="##">客服服务</a></li> </ul> </div> <button class="btn btn-default" type="button">关于</button></div>
当然我们还可以从 水平按钮组 变成 垂直分组 ,只需要在水平分组的最外层容器的类名 .btn-group 替换成 .btn-group-vertical ,就可以实现垂直分组的效果。
按钮的向下向上三角形
我们在下拉菜单和嵌套分组都都看到了一个按钮的向下三角形,我们是通过在 bb9345e55eb71822850ff156dfde57c8 标签中添加一个 45a2772a6b6107b401db3c9b82c049c2 标签元素,并且命名为 caret ,这个三角形完全是通过CSS代码来实现的:
.caret { display: inline-block; width: 0; height: 0; margin-left: 2px; vertical-align: middle; border-top: 4px solid; border-right: 4px solid transparent; border-left: 4px solid transparent;}
有的时候我们的下拉菜单会 向上弹起 ,这个时候我们的 三角方向需要朝上 显示,实现方法:需要在 .btn-group 类上追加 dropup 类名(这也是做向上弹起下拉菜单要用的类名)。
.dropup .caret{ content: ""; border-top: 0;/*可以看到这里top与bottom的变化*/ border-bottom: 4px solid;}
那么现在就来对比一下,上面代码以及类的添加可以达到的不同效果:

导航
导航对于一位前端开发人来说眼应该都不陌生。可以说,每一个网页里面都会有导航的存在,便于用户查找网站所提供的各项功能服务。那么如何使用Bootstrap框架制作各式各样的导航呢?
基础样式
Bootstrap框架中制作导航条主要通过 .nav 样式。默认的 .nav 样式 不提供 默认的导航样式,必须附加另外一个样式才会有效,比如 nav-tabs 、 nav-pills 之类。
<ul class="nav nav-tabs"> <li><a href="#">HTML5</a></li> <li><a href="#">CSS3</a></li> <li><a href="#">JavaScript</a></li></ul>
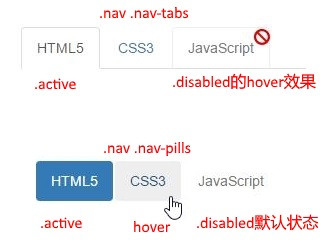
当然他们同样也有 当前状态 ( .active )和 禁用状态 ( .disabled ),我们给第一个导航添加当前状态,最后一个导航添加禁用状态,实现效果如下:

修饰
垂直堆叠的导航
在实际运用当中,除了水平导航之外,还有垂直导航,就类似前面介绍的垂直排列按钮一样。制作垂直堆叠导航只需要在 .nav-pills的基础上添加一个 .nav-stacked 类名即可,同时,我们和下拉菜单一样,同样可以使用组之间的分割线例,只需要在导航项之间添加 fb75b957dfbba076c236b53c0f93301fbed06894275b65c1ab86501b08a632eb ,如:
<ul class="nav nav-pills nav-stacked"> <li class="active"><a href="#">HTML5</a></li> <li><a href="#">CSS3</a></li> <li class="nav-divider"></li> <li class="disabled"><a href="#">JavaScript</a></li></ul>
复制到浏览器中看看效果吧!
你应该已经发现了在垂直导航中,每一个导航项都是占 文字居左 ,占100%的父容器宽度的,如果你想有响应式的效果,应该和栅格系统一起使用,另外为什么不试试使用 nav-tabs 来实现垂直导航呢?看看效果,你就会明白为什么不使用了。
自适应导航
自适应导航和前面制作自适应按钮是一样的,不过更换了一个类名, .nav-justified 。当然他需要和 .nav-tabs 或者 .nav-pills
配合在一起使用。 它是响应式的,在宽度足够时,给多个导航项,均分空间;在达到一个临界值(768px)时,它会和垂直导航一样:每一项都充满父容器的宽度,不同的是,他的文字是 居中显示 的
导航中加下拉菜单(二级导航)
前面介绍的都是使用制作一级导航,但很多时候,在Web页面常常会用到二级导航的效果。
在Bootstrap框架中制作二级导航就更容易了。只需要将li当作父容器,使用类名 .dropdown ,同时在 li 中嵌套另一个列表 ul
<ul class="nav nav-pills"> <li ><a href="#">HTML5</a></li> <li><a href="#">CSS3</a></li> <li class="dropdown"> <a href="##" class="dropdown-toggle" data-toggle="dropdown">JavaScript<span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="##">JQuery</a></li> <li><a href="##">Vue</a></li> … </ul></ul>
这里的话不进行太多的讲解,与上面的嵌套按钮效果一致。
面包屑式导航
面包屑(Breadcrumb)一般用于导航,主要是起的作用是告诉用户现在所处页面的位置( 当前位置 )。一般在文章、博客、列表处用的比较多,需要用到 .breadcrumb 类。
<ol class="breadcrumb"> <li><a href="#">个人首页</a></li> <li><a href="#">标签</a></li> <li class="active">Bootstrap</li></ol>
可以实现的效果:

是不是很简洁明了呢?
关于Bootstrap入门书籍之(四)菜单、按钮及导航的相关知识就给大家介绍这么多,下篇给大家介绍Bootstrap入门书籍之(五)导航条、分页导航,感兴趣的朋友继续关注,谢谢!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

