Maison >interface Web >js tutoriel >Exemple de code du tableau de bord ECharts (avec téléchargement du code source)_compétences javascript
Exemple de code du tableau de bord ECharts (avec téléchargement du code source)_compétences javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:14:472703parcourir
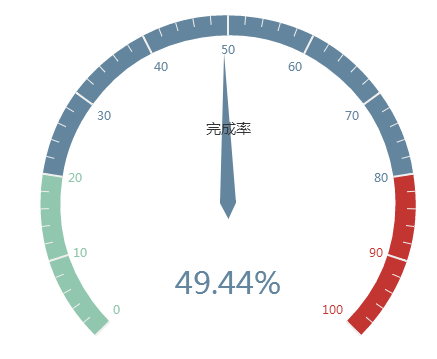
Tout le monde peut voir le tableau de bord en un coup d'œil dans le cockpit de la voiture. L'utilisation du tableau de bord réalisé avec Echarts peut facilement afficher les données de l'utilisateur et voir clairement la plage d'une certaine valeur d'indicateur. Des rapports sous forme de tableaux de bord peuvent être utilisés dans Among. Divers systèmes statistiques, cet article utilise des exemples pour expliquer l'application statistique des tableaux de bord dans les taux d'achèvement des tâches de vente.

Démonstration d'effet Téléchargement du code source
HTML
Introduisez d'abord Echarts, puis ajoutez div#myChart à l'endroit où le graphique doit être placé, et ajoutez-y les attributs de largeur et de hauteur.
<script src="echarts.min.js"></script> <div id="myChart" style="width: 600px;height:400px;"></div>
Javascript
L'étape suivante consiste à initialiser l'instance echarts, puis à définir les options et enfin à restituer l'image.
var myChart = echarts.init(document.getElementById('myChart'));
option = {
tooltip : {
formatter: "{a} <br/>{b} : {c}%"
},
series : [
{
name:'业务指标',
type:'gauge',
detail : {formatter:'{value}%'}, //仪表盘显示数据
axisLine: { //仪表盘轴线样式
lineStyle: {
width: 20
}
},
splitLine: { //分割线样式
length: 20
},
data:[{value: 50, name: '完成率'}]
}
]
};
myChart.setOption(option);
L'info-bulle dans les paramètres d'option est un composant de boîte d'invite. Le paramètre par défaut show: true affiche la boîte d'invite. Le paramètre formateur est le format de contenu de la couche flottante de la boîte d'invite. Il prend en charge deux formes : le modèle de chaîne et la fonction de rappel. Généralement, nous utilisons des modèles de chaînes. Les variables du modèle incluent {a}, {b}, {c}, {d}, {e}, qui représentent respectivement le nom de la série, le nom des données, la valeur des données, etc. Lorsque le déclencheur est 'axis', il y aura plusieurs séries de données. Dans ce cas, l'index de la série peut être représenté par {a0}, {a1}, {a2} suivi d'un index. {a}, {b}, {c}, {d} sous différents types de graphiques ont des significations différentes. Les significations des paramètres de graphique pour les trois types de diagrammes circulaires, de tableaux de bord et de graphiques en entonnoir sont : {a} (nom de la série), {b} (nom de l'élément de données), {c} (valeur), {d} (pourcentage ).
La série dans l'option est la liste des séries. Chaque série détermine son propre type de graphique via type, qui contient de nombreux paramètres. Le nom du paramètre représente le nom de la série, qui est utilisé pour l'affichage des info-bulles et le filtrage des légendes. Il est utilisé pour spécifier la série correspondante lorsque setOption met à jour les données et les éléments de configuration. Le type de paramètre fait référence au type de graphique et type : 'jauge' fait référence au tableau de bord. Le paramètre détail fait référence aux détails du tableau de bord, qui est utilisé pour afficher les données. Vous pouvez définir la hauteur et la largeur de l'affichage des données, la couleur de fond, la couleur de la bordure, etc. Dans cet exemple, il est défini que les détails du tableau de bord. le tableau de bord est affiché sous forme de pourcentages. Le paramètre axisLine peut définir des configurations liées aux axes du tableau de bord, telles que le style de ligne d'axe, etc. Le paramètre splitLine est utilisé pour définir le style de ligne divisée dans le tableau de bord, tel que la longueur de ligne, la couleur de ligne, la largeur de ligne, etc. Le paramètre data permet d'afficher les données. Vous pouvez définir les valeurs et les noms correspondant aux indicateurs du tableau de bord.
S'il s'agit d'un tableau de bord changeant dynamiquement, vous pouvez utiliser setInterval() pour modifier régulièrement la valeur de l'instrument, comme le code suivant.
clearInterval(timeTicket);
var timeTicket = setInterval(function () {
option.series[0].data[0].value = (Math.random() * 100).toFixed(2) - 0;
myChart.setOption(option, true);
},2000);
Le contenu ci-dessus vous présente l'exemple de code du tableau de bord ECharts, j'espère qu'il vous sera utile !
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

