Maison >interface Web >js tutoriel >Utiliser l'appareil photo d'un téléphone mobile HTML5 pour prendre des photos dans AngularJS_AngularJS
Utiliser l'appareil photo d'un téléphone mobile HTML5 pour prendre des photos dans AngularJS_AngularJS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:14:271443parcourir
1. Contexte du projet
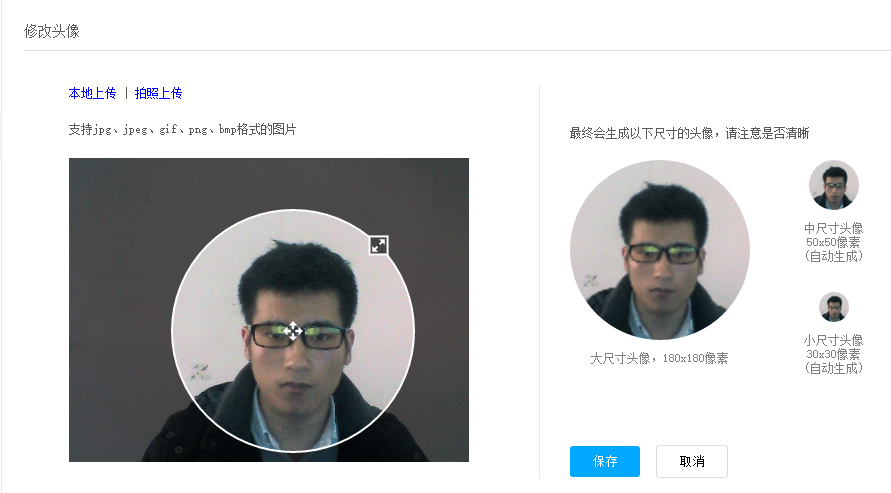
L'entreprise a développé un site Internet lors de la modification de l'avatar de l'utilisateur, le dirigeant a évoqué l'ajout d'une fonction permettant de modifier l'avatar en prenant des photos avec l'appareil photo. Notre site Web étant développé sur la base de HTML5, nous utilisons directement H5 pour prendre des photos. Au début, je pensais que cette fonction était très simple, mais quand je l'ai fait, j'ai réalisé que ce n'était pas si simple.

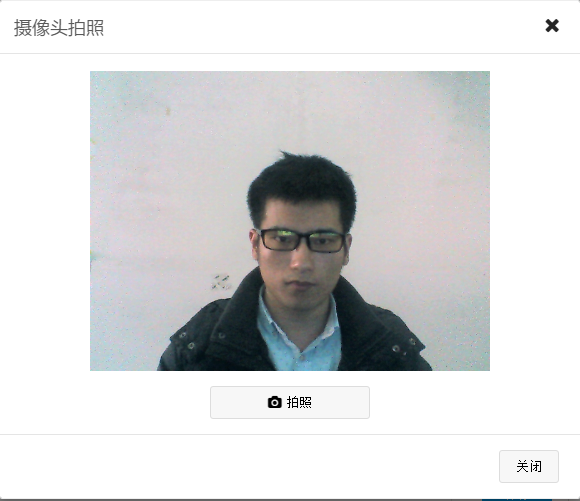
Voici un exemple d'appel réussi de l'appareil photo pour prendre des photos et télécharger des captures d'écran dans AngularJs :


2. Comment appeler la caméra
$scope.photoErr = false;
$scope.photoBtnDiable = true;
var mediaStream = null,track = null;
navigator.getMedia = (navigator.getUserMedia ||
navigator.webkitGetUserMedia || navigator.mozGetUserMedia ||
navigator.msGetUserMedia);
if (navigator.getMedia) {
navigator.getMedia(
{
video: true
},
// successCallback
function (stream) {
var s = window.URL.createObjectURL(stream);
var video = document.getElementById('video');
video.src = window.URL.createObjectURL(stream);
mediaStream = stream;
track = stream.getTracks()[0];
$scope.photoBtnDiable = false; $scope.$apply();
},
// errorCallback
function (err) {
$scope.errorPhoto();
console.log("The following error occured:" + err);
});
} else {
$scope.errorPhoto();
}
Analyse du code :
Navigator est un objet de navigateur contenant des informations sur le navigateur. Ici, nous utilisons cet objet pour ouvrir la caméra. $scope est la syntaxe AndularJs. La première étape consiste à déclarer navigator.getMedia pour appeler les différentes fonctions d'ouverture de caméra du navigateur. Actuellement, il n'existe que quatre méthodes : getUserMedia, webkitGetUserMedia, mozGetUserMedia et msGetUserMedia, qui correspondent respectivement aux navigateurs généraux, Google Chrome, Firefox et IE. . Il déterminera automatiquement quelle fonction appeler. La deuxième étape consiste à appeler et ouvrir le navigateur, qui contient trois paramètres, à savoir le type multimédia à utiliser, la fonction de traitement des données de flux renvoyée en cas d'acquisition réussie et la fonction de traitement des messages d'erreur renvoyés en cas d'échec. Parmi eux, lorsque vous l'utilisez, vous pouvez non seulement régler la vidéo mais également régler le microphone. La méthode de réglage est la suivante :
.
{
video: true,
audio: true
}
L'appel est réussi et les données du flux vidéo sont renvoyées après avoir allumé la caméra. Nous pouvons définir les données du flux sur la balise vidéo pour afficher l'image en temps réel sur l'interface. mediaStream est utilisé pour enregistrer les données de flux obtenues et track est utilisé pour suivre l'état de la caméra dans le navigateur Chrome. Les deux variables peuvent être utilisées pour éteindre la caméra.
3. Prendre des photos
$scope.snap = function () {
var canvas = document.createElement('canvas');
canvas.width = "400";
canvas.height = "304";
var ctx = canvas.getContext('2d');
ctx.drawImage(video, 0, 0, 400, 304);
$scope.closeCamera();
$uibModalInstance.close(canvas.toDataURL("image/png"));
};
Vous devez utiliser la balise canevas lorsque vous prenez des photos. Créez une balise canevas, définissez la taille dont nous avons besoin pour prendre des photos, enregistrez l'image actuelle de la vidéo dans la balise canevas via la fonction drawImage et enfin convertissez les données de l'image. aux données base64, renvoyez-les et éteignez l'appareil photo. Ceci termine notre fonction de prise de photo. L'objet $uibModalInstance ici est un objet qui ouvre la couche contextuelle dans notre projet et est utilisé pour contrôler l'affichage de la couche contextuelle.
4. Comment éteindre la caméra
$scope.closeCamera = function () {
if (mediaStream != null) {
if (mediaStream.stop) {
mediaStream.stop();
}
$scope.videosrc = "";
}
if (track != null) {
if (track.stop) {
track.stop();
}
}
}
Comme mentionné précédemment, la façon d'éteindre la caméra consiste à utiliser mediaStream et à suivre les variables. Cependant, track ne peut éteindre la caméra que dans le navigateur Chrome. C'est également la façon d'éteindre la caméra dans la version 45 de Chrome et. au-dessus de.
5. Intégré à AndularJs
En fait, tout ce qui est mentionné ci-dessus est implémenté dans AndularJs. Bien sûr, ici, nous implémentons uniquement la prise de photos et le renvoi des données d'image. Si nous voulons les utiliser à d'autres endroits, nous devons séparer cette partie. il s'agit du mécanisme de service dans AngularJs, faites de cette partie un service distinct et injectez-le dans le projet, puis vous pourrez l'appeler ailleurs.
inscription au service :
app().registerService("h5TakePhotoService", function ($q, $uibModal) {
this.photo = function () {
var deferred = $q.defer();
require([config.server + "/com/controllers/photo.js"], function () {
$uibModal.open({
templateUrl: config.server + "/com/views/modal_take_photo.html",
controller: "photoModalController",
windowClass: "modal-photo"
}).result.then(function (e) {
deferred.resolve(e);
});
});
return deferred.promise;
}
});Méthode d'appel :
$scope.takePhoto = function () {
h5TakePhotoService.photo().then(function (res) {
if (res != null && res != "") {
$scope.myImage = res;
}
});
}
h5TakePhotoService est l'objet de service photo injecté dans le contrôleur, et traite enfin les données d'image renvoyées et définit les données à afficher sur l'interface.
6. Problèmes de compatibilité
Existe principalement dans le navigateur Chrome. Lorsqu'il est testé localement, il peut être utilisé normalement dans le navigateur Chrome, mais il ne peut pas être utilisé normalement après avoir été déployé sur le serveur. Le message d'erreur est [object NavigatorUserMediaError]. Le navigateur Chrome ne peut pas utiliser la caméra lors de son utilisation. Seul l'accès sécurisé à la source est pris en charge, il ne peut donc être utilisé normalement que lors d'un accès via https.
Enfin, je dois dire qu'il n'est accessible que via http://url pendant les tests, et n'est pas accessible via file://url. Autrement dit, nous devons déployer le code pour y accéder. accessible dans Visual Studio, Java Web, php Terminé dans.
Ce qui précède représente les connaissances pertinentes présentées par l'éditeur sur l'utilisation de l'appareil photo d'un téléphone portable HTML5 pour prendre des photos dans AngularJS. J'espère que cela vous sera utile !
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

