Maison >interface Web >js tutoriel >Comprendre les techniques setTimeout et setInterval_javascript dans les minuteries javascript
Comprendre les techniques setTimeout et setInterval_javascript dans les minuteries javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:14:081307parcourir
1. Explication
1. Aperçu
setTimeout : Appelez une fonction ou exécutez un fragment de code après le délai spécifié
setInterval : Appelez périodiquement une fonction ou exécutez un morceau de code.
2. Grammaire
setTimeout :
var timeoutID = window.setTimeout(func, delay, [param1, param2, ...]); var timeoutID = window.setTimeout(code, delay);
- timeoutID est l'ID numérique de l'opération de retard. Cet ID peut ensuite être utilisé comme paramètre de la méthode window.clearTimeout .
- func est la fonction que vous souhaitez exécuter après un délai de quelques millisecondes
- code Dans la deuxième syntaxe, il fait référence au code que vous souhaitez exécuter après un délai de quelques millisecondes
- le délai est le nombre de millisecondes de retard (une seconde équivaut à 1000 millisecondes). L'appel de fonction aura lieu après ce délai. Mais le temps de retard réel peut être légèrement plus long
-
Les navigateurs standards et IE10 prennent en charge la fonction de transmission de paramètres supplémentaires à la fonction retardée dans la première syntaxe
var intervalID = window.setInterval(func, delay[, param1, param2, ...]); var intervalID = window.setInterval(code, delay);
- intervalID est l'identifiant unique de cette opération répétée et peut être passé en paramètre à clearInterval().
- func est la fonction que vous souhaitez appeler à plusieurs reprises.
- le code est une autre application de syntaxe, qui fait référence à un code constitué d'une chaîne que vous souhaitez exécuter à plusieurs reprises
- le délai est le nombre de millisecondes de chaque délai (une seconde équivaut à 1000 millisecondes), après lequel chaque appel à la fonction aura lieu. Comme setTimeout, le délai réel peut être légèrement plus long.
- Les navigateurs standards et IE10 prennent en charge la fonction de transmission de paramètres supplémentaires à la fonction retardée dans la première syntaxe
<script type="text/javascript">
setTimeout( function(param){ alert(param)} , 100, 'ok');
</script>


2. « cette » question
Le code appelé par setTimeout() s'exécute dans un environnement d'exécution complètement distinct de la fonction dans laquelle il se trouve. Cela fera que le mot-clé this contenu dans ces codes pointe vers l'objet window (objet global), qui est différent. par rapport à l'attendu, les valeurs ne sont pas les mêmes. La situation avec setInterval est similaire.
<script type="text/javascript">
//this指向window
function shape(name) {
this.name = name;
this.timer = function(){alert('my shape is '+this.name)};
setTimeout(this.timer, 50);
}
new shape('rectangle');
</script>

Solution 1 :
<script type="text/javascript">
function shape(name) {
this.name = name;
this.timer = function(){alert('my shape is '+this.name)};
var _this = this;
setTimeout(function() {_this.timer.call(_this)}, 50);
}
new shape('rectangle');
</script>
La fonction peut appeler la variable locale _this, grâce aux fermetures Javascript. Cela implique une chaîne de portée et d'autres connaissances. Si vous êtes intéressé, vous pouvez en apprendre vous-même, je n'entrerai pas dans les détails ici.
Solution 2 :
Cette méthode est un peu sophistiquée. setTimeout et setInterval personnalisés. Cela étend également le problème selon lequel les versions inférieures des navigateurs IE ne prennent pas en charge la transmission de paramètres supplémentaires à la fonction de délai.
<script type="text/javascript">
//自定义setTimeout与setInterval
var __nativeST__ = window.setTimeout, __nativeSI__ = window.setInterval;
window.setTimeout = function (vCallback, nDelay /*, argumentToPass1, argumentToPass2, etc. */) {
var oThis = this, aArgs = Array.prototype.slice.call(arguments, 2);
return __nativeST__(vCallback instanceof Function ? function () {
vCallback.apply(oThis, aArgs);
} : vCallback, nDelay);
};
window.setInterval = function (vCallback, nDelay /*, argumentToPass1, argumentToPass2, etc. */) {
var oThis = this, aArgs = Array.prototype.slice.call(arguments, 2);
return __nativeSI__(vCallback instanceof Function ? function () {
vCallback.apply(oThis, aArgs);
} : vCallback, nDelay);
};
function shape(name) {
this.name = name;
this.timer = function(other){
alert('my shape is '+this.name);
alert('extra param is '+ other);
};
}
var rectangle = new shape('rectangle');
setTimeout.call(rectangle, rectangle.timer, 50, 'other');
</script>
2. Étendez setTimeout et setInterval, aArgs obtient des tableaux de paramètres supplémentaires en divisant la variable d'arguments
3. Utilisez vCallback instanceof Function pour déterminer s'il s'agit d'une fonction ou d'un code. S'il s'agit d'une fonction, utilisez apply pour l'exécuter
.
4. SetTimeout est exécuté avec un appel et définit cet objet, ainsi que d'autres fonctions, délais et autres paramètres5. En étendant setTimeout, les navigateurs dotés de versions inférieures d'IE peuvent également exécuter des paramètres supplémentaires
3. La différence entre setTimeout et setInterval
<script type="text/javascript">
setTimeout(function(){
/* Some long block of code... */
setTimeout(arguments.callee, 100);
}, 10);
setInterval(function(){
/* Some long block of code... */
}, 100);
</script>
看上去,两个功能是差不多的,但是里面其实是不一样的。
setTimeout回调函数的执行和上一次执行之间的间隔至少有100ms(可能会更多,但不会少于100ms)
setInterval的回调函数将尝试每隔100ms执行一次,不论上次是否执行完毕,时间间隔理论上是会<=delay的。
setInterval:
<script type="text/javascript">
function sleep(ms) {
var start = new Date();
while (new Date() - start <= ms) {}
}
var endTime = null;
var i = 0;
setInterval(count, 100);
function count() {
var elapsedTime = endTime ? (new Date() - endTime) : 100;
i++;
console.log('current count: ' + i + '.' + 'elapsed time: ' + elapsedTime + 'ms');
sleep(200);
endTime = new Date();
}
</script>
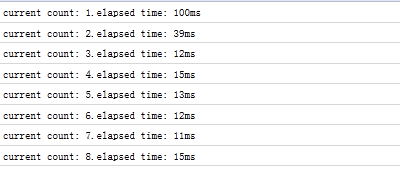
从firefox的firebug可以查看到,时间间隔很不规则。
情况大致是这样的:由于count函数的执行时间远大于setInterval的定时间隔,那么定时触发线程就会源源不断的产生异步定时事件,并放到任务队列尾而不管它们是否已被处理,但一旦一个定时事件任务处理完,这些排列中的剩余定时事件就依次不间断的被执行。

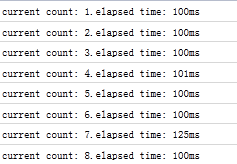
setTimeout:
<script type="text/javascript">
function sleep(ms) {
var start = new Date();
while (new Date() - start <= ms) {}
}
var endTime = null;
var i = 0;
setTimeout(count, 100);
function count() {
var elapsedTime = endTime ? (new Date() - endTime) : 100;
i++;
console.log('current count: ' + i + '.' + 'elapsed time: ' + elapsedTime + 'ms');
sleep(200);
endTime = new Date();
setTimeout(count, 100);
}
</script>

以上就是本文的全部内容,希望对大家学习javascript定时器有所帮助。
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

