Maison >interface Web >js tutoriel >Modèle de conception JavaScript, constructeur classique, compétences pattern_javascript
Modèle de conception JavaScript, constructeur classique, compétences pattern_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:13:521124parcourir
1. Concept du mode constructeur
Le modèle de construction peut séparer la construction d'un objet complexe de sa représentation, de sorte que le même processus de construction puisse créer différentes représentations. C'est-à-dire que si nous utilisons le mode constructeur, alors l'utilisateur doit spécifier les types à construire pour les obtenir, et le processus et les détails de construction spécifiques n'ont pas besoin d'être connus. Le modèle de constructeur est en fait un commandant, un constructeur et un client qui utilise le commandant pour appeler des constructeurs spécifiques à travailler et à obtenir des résultats.
Le modèle de construction est principalement utilisé pour « construire un objet complexe étape par étape », dans lequel « étape par étape » est un algorithme stable, tandis que les différentes parties de l'objet complexe changent fréquemment.
En termes simples : un Bai Fumei doit construire une villa, puis s'adresse directement à l'entrepreneur, qui trouve ensuite des ouvriers pour construire la villa. Parmi eux, Bai Fumei n'a pas besoin d'aller directement chercher les travailleurs un par un. De plus, l'entrepreneur connaît les besoins de Bai Fumei et sait où trouver les travailleurs et les travailleurs peuvent travailler, ce qui permet d'économiser les coûts de communication entre Bai Fumei et les travailleurs. Bai Fumei n'a pas besoin de savoir comment construire la maison, donc elle peut enfin. prends la maison.
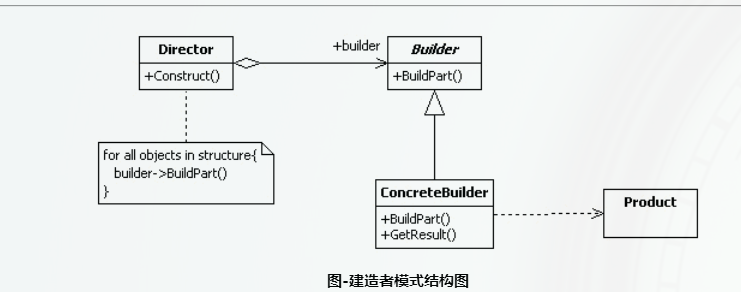
Schéma de structure du mode Constructeur

2. Le rôle et les précautions du mode constructeur
Fonction Mode :
1. Créez un objet complexe étape par étape
2. Découpler le processus d'encapsulation et de création spécifique de composants
3. Pas besoin de vous soucier de la façon dont les composants sont assemblés
Remarque :
1. Il doit être supporté par un algorithme stable
2. La technologie de traitement est exposée - Bai Fumei n'a pas besoin de se soucier de la façon de construire la maison, mais elle peut voir comment la maison est construite à tout moment
3. Code du mode Constructeur et résumé pratique
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
//1.产出东西是房子
//2.包工头调用工人进行开工 而且他要很清楚工人们具体的某一个大项
//3.工人是盖房子的 工人可以建卧室 建客厅 建厨房
//4.包工头只是一个接口而已 他不干活 他只对外说我能建房子
function Fangzi(){//Fangzi可以理解为单例模式
if(!(this instanceof Fangzi)){
return new Fangzi();
}
this.woshi = "";
this.keting = "";
this.chufang = "";
}
function Baogongtou(){
if(!(this instanceof Baogongtou)){
return new Baogongtou();
}
this.jianfangzi = function(gongren){
gongren.jian_chufang();
gongren.jian_keting();
gongren.jian_woshi();
}
}
function Gongren(){
if(!(this instanceof Gongren)){
return new Gongren();
}
this.jian_woshi = function(){
console.log("建卧室");
}
this.jian_keting = function(){
console.log("建客厅");
}
this.jian_chufang = function(){
console.log("建厨房");
}
this.jiaofang = function(){
var _fangzi = new Fangzi();
_fangzi.woshi = "ok";
_fangzi.keting = "ok";
_fangzi.chufang = "ok";
return _fangzi;
}
}
var gongren = new Gongren();
var baogongtou = new Baogongtou();
baogongtou.jianfangzi(gongren);
var myfangzi = gongren.jiaofang();
console.log(myfangzi);
</script>
</body>
</html>
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

