Maison >interface Web >js tutoriel >使用jquery给input和textarea设定ie中的focus_jquery
使用jquery给input和textarea设定ie中的focus_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 19:04:11879parcourir
今天在做我们的表单提交部分的时候,遇到了这个问题,于是,用传说中的jquery就可以解决了.
这里主要说的是在IE下的focus的问题,因为在firefox中是支持
复制代码 代码如下:
input:focus
textarea:focus
在IE下:focus是无效的,所以,我们要在点击以后给input和textarea加上新的样式以配合实现:focus效果.
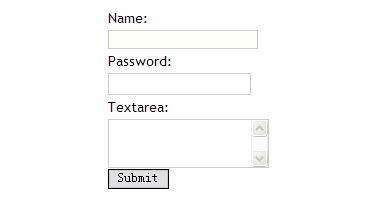
我们首先来看下效果:
来看下这个效果中的JS:

<script> <BR>$(document).ready( <BR>function(){if($.browser.msie){ <BR>$("input[@type='text'], input[@type='password'], textarea").focus(function() {$(this).css({background:"#FFFFF7"});}) <BR>$("input[@type='text'], input[@type='password'], textarea").blur(function() {$(this).css({background:"#fff"});}) <BR>}}); <BR></script>
CSS这里这样定义:
input,textarea{border: 1px solid #CCC;}
input:focus,textarea:focus{background:#FFFFF7;}
这是jquery的一个很简单的应用,我也是初学,多多交流...
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:用JS实现一个页面多个css样式实现_javascript技巧Article suivant:宝儿的zQuery库选择器简单原型_jquery
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

