Maison >interface Web >js tutoriel >Javascript拖拽&拖放系列文章3之细说事件对象第1/4页_javascript技巧
Javascript拖拽&拖放系列文章3之细说事件对象第1/4页_javascript技巧
- PHP中文网original
- 2016-05-16 19:00:291015parcourir
在阅读本文前,可以先阅读《Javascript拖拽&拖放系列文章2之offsetLeft、offsetTop、offsetWidth、offsetHeight属性》这篇文章,以理清上下文关系。
好了,让我们开始进入正题。
模型相同的属性/方法
1 Button属性
Integer类型,可读可写。对于特定的鼠标事件,表示按下的鼠标按钮,它可以在拖拽的时候,判断是否是鼠标左键引发mousedown事件。它的所有取值及其意义(参考自《Javascript高级程序设计》)好了,让我们开始进入正题。
3.1 e/window.Event对象的属性/方法
3.1.1 IE事件模型和DOM事件如下:
0-未按下按钮
1-按下左键
2-按下右键
3-同时按下左右按钮
4-按下中键
5-按下左键和中键
6-按下右键和中键
7同时按下左中右键
mouseup的button属性返回的数值和mousedown事件中的完全一样。
注:在兼容DOM事件模型的所有浏览器中,0表示按下左键,数值1并不存在,2表示按下右键,对于非鼠标事件,返回“undefined”。
2 clientX、clientY属性
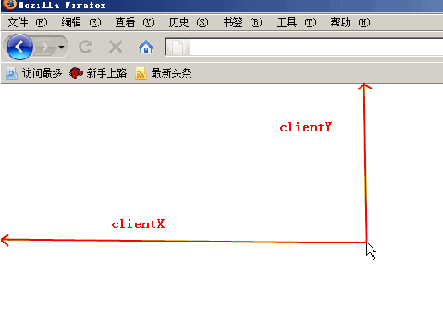
这两个属性的类型都是Integer,单位是像素,可读可写。分别表示相关事件发生时,鼠标在浏览器的客户端区域(不包括工具栏、滚动条等)的x坐标和y坐标。用一张图片来解释就再好不过了,请看: 
图3.1:clientX和clientY属性
以下代码是一个非常简单的示例,它可以随时定位鼠标的坐标,并将结果显示在两个文本框中,如果愿意的话,你可以尝试运行它,兼容目前所有的现代浏览器。
示例代码1:
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="COLOR: #0000ff"><!</span><span style="COLOR: #ff00ff">DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"</span><span style="COLOR: #0000ff">></span><span style="COLOR: #000000"><br></span><span style="COLOR: #0000ff"><</span><span style="COLOR: #800000">html</span><span style="COLOR: #0000ff">></span><span style="COLOR: #000000"><br> </span><span style="COLOR: #0000ff"><</span><span style="COLOR: #800000">head</span><span style="COLOR: #0000ff">></span><span style="COLOR: #000000"><br> </span><span style="COLOR: #0000ff"><</span><span style="COLOR: #800000">meta </span><span style="COLOR: #ff0000">http-equiv</span><span style="COLOR: #0000ff">="Content-Type"</span><span style="COLOR: #ff0000"> content</span><span style="COLOR: #0000ff">="text/html; charset=UTF-8"</span><span style="COLOR: #ff0000"> </span><span style="COLOR: #0000ff">/></span><span style="COLOR: #000000"><br> </span><span style="COLOR: #0000ff"><</span><span style="COLOR: #800000">title</span><span style="COLOR: #0000ff">></span><span style="COLOR: #000000">Untitled Document</span><span style="COLOR: #0000ff"><span style="COLOR: #800000">title</span><span style="COLOR: #0000ff">></span><span style="COLOR: #000000"><br> </span><span style="COLOR: #0000ff"><</span><span style="COLOR: #800000">style </span><span style="COLOR: #ff0000">type</span><span style="COLOR: #0000ff">="text/css"</span><span style="COLOR: #0000ff">></span><span style="COLOR: #800000; BACKGROUND-COLOR: #f5f5f5"><br><br> body</span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5">{</span><span style="COLOR: #ff0000; BACKGROUND-COLOR: #f5f5f5"><br> border</span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5">:</span><span style="COLOR: #0000ff; BACKGROUND-COLOR: #f5f5f5">1px solid black</span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5">;</span><span style="COLOR: #ff0000; BACKGROUND-COLOR: #f5f5f5"><br> margin</span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5">:</span><span style="COLOR: #0000ff; BACKGROUND-COLOR: #f5f5f5">0px</span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5">;</span><span style="COLOR: #ff0000; BACKGROUND-COLOR: #f5f5f5"><br> </span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5">}</span><span style="COLOR: #800000; BACKGROUND-COLOR: #f5f5f5"><br> </span><span style="COLOR: #0000ff"><span style="COLOR: #800000">style</span><span style="COLOR: #0000ff">></span><span style="COLOR: #000000"><br> </span><span style="COLOR: #0000ff"><</span><span style="COLOR: #800000">script </span><span style="COLOR: #ff0000">type</span><span style="COLOR: #0000ff">="text/javascript"</span><span style="COLOR: #ff0000"> language</span><span style="COLOR: #0000ff">="JavaScript"</span><span style="COLOR: #0000ff">></span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5"><br> document.onmousemove</span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5">=</span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5">move;<br> </span><span style="COLOR: #0000ff; BACKGROUND-COLOR: #f5f5f5">function</span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5"> move(e){<br> </span><span style="COLOR: #0000ff; BACKGROUND-COLOR: #f5f5f5">if</span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5">(</span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5">!</span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5">e)<br> {<br> e</span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5">=</span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5">window.event;<br> }<br> </span><span style="COLOR: #0000ff; BACKGROUND-COLOR: #f5f5f5">var</span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5"> xElement</span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5">=</span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5">document.getElementById(</span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5">"</span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5">x</span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5">"</span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5">);<br> </span><span style="COLOR: #0000ff; BACKGROUND-COLOR: #f5f5f5">var</span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5"> yElement</span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5">=</span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5">document.getElementById(</span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5">"</span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5">y</span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5">"</span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5">);<br> xElement.value</span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5">=</span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5">e.clientX;<br> yElement.value</span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5">=</span><span style="COLOR: #000000; BACKGROUND-COLOR: #f5f5f5">e.clientY;<br><br> }<br> </span><span style="COLOR: #0000ff"><span style="COLOR: #800000">script</span><span style="COLOR: #0000ff">></span><span style="COLOR: #000000"><br> </span><span style="COLOR: #0000ff"><span style="COLOR: #800000">head</span><span style="COLOR: #0000ff">></span><span style="COLOR: #000000"><br> </span><span style="COLOR: #0000ff"><</span><span style="COLOR: #800000">body</span><span style="COLOR: #0000ff">></span><span style="COLOR: #000000"><br> </span><span style="COLOR: #0000ff"><</span><span style="COLOR: #800000">input </span><span style="COLOR: #ff0000">type</span><span style="COLOR: #0000ff">="text"</span><span style="COLOR: #ff0000"> id</span><span style="COLOR: #0000ff">="x"</span><span style="COLOR: #ff0000"> value</span><span style="COLOR: #0000ff">=""</span><span style="COLOR: #ff0000"> </span><span style="COLOR: #0000ff">/></span><span style="COLOR: #000000"><br> </span><span style="COLOR: #0000ff"><</span><span style="COLOR: #800000">input </span><span style="COLOR: #ff0000">type</span><span style="COLOR: #0000ff">="text"</span><span style="COLOR: #ff0000"> id</span><span style="COLOR: #0000ff">="y"</span><span style="COLOR: #ff0000"> value</span><span style="COLOR: #0000ff">=""</span><span style="COLOR: #ff0000"> </span><span style="COLOR: #0000ff">/></span><span style="COLOR: #000000"><br> </span><span style="COLOR: #0000ff"><span style="COLOR: #800000">body</span><span style="COLOR: #0000ff">></span><span style="COLOR: #000000"><br></span><span style="COLOR: #0000ff"><span style="COLOR: #800000">html</span><span style="COLOR: #0000ff">><br><br><br><br><br><br><br></span>3 type属性<br><p class="pagenum tc"><br></p></span></span></span></span></span></span>Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

