Maison >interface Web >js tutoriel >Compréhension approfondie des compétences en matière de prototype JS et de prototype chain_javascript
Compréhension approfondie des compétences en matière de prototype JS et de prototype chain_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:13:081134parcourir
Prototype est un concept difficile à comprendre en JavaScript. Il existe de nombreux attributs liés aux prototypes. Les objets ont des attributs "prototype", les objets fonction ont des attributs "prototype" et les objets prototypes ont des attributs "constructeur". "attributs. .
1. Première introduction au prototype
En JavaScript, le prototype est aussi un objet. Grâce au prototype, l'héritage des propriétés de l'objet peut être réalisé. Les objets JavaScript contiennent tous une propriété interne "[[Prototype]]", qui correspond au prototype de l'objet. .
"[[Prototype]]" est une propriété interne de l'objet et n'est pas accessible directement. Ainsi, afin de visualiser facilement le prototype d'un objet, Firefox et Chrome fournissent l'accesseur __proto__ non standard (non pris en charge par tous les navigateurs) (ECMA a introduit l'accesseur de prototype d'objet standard "Object.getPrototype(object)") . L'objet prototype JavaScript contient également un attribut "constructeur", qui correspond au constructeur qui crée toutes les instances pointant vers le prototype
2. Règles
En JavaScript, chaque fonction possède un attribut prototype. Lorsqu'une fonction est utilisée comme constructeur pour créer une instance, la valeur de l'attribut prototype de cette fonction sera attribuée à toutes les instances d'objet en tant que prototype (c'est-à-dire en définissant le `__proto__` de l'instance. attribut), c'est-à-dire que le prototype de toutes les instances fait référence à l'attribut prototype de la fonction. (****`Seuls les objets fonction auront cet attribut !`****)
Le processus de création de nouveau est divisé en trois étapes
var p = new Person('张三',20);
1. var p={}; Initialiser un objet p.
2. p._proto_=Person.prototype;, définissez l'attribut __proto__ de l'objet p sur Person.prototype
3. Person.call(p,"Zhang San",20); Appelez le constructeur Person pour initialiser p. À propos de l'utilisation d'appeler/postuler
3. Première connaissance avec Objet
L'objet Object lui-même est un objet fonction. (CODE TEST) Puisqu'il s'agit d'une fonction Objet, elle doit avoir un attribut prototype, vous pouvez donc voir que la valeur de "Object.prototype" est l'objet prototype "Object {}". A son tour, lorsque l'on accède à la propriété « constructeur » de l'objet « Objet.prototype », la fonction Objet est obtenue.
De plus, lorsque vous obtenez le prototype du prototype Object via "Object.prototype._proto_", vous obtiendrez "null", ce qui signifie que l'objet prototype "Object {}" est la fin de la chaîne de prototypes.
4. Première introduction à la fonction
Comme le constructeur dans l'exemple ci-dessus, les fonctions en JavaScript sont également des objets, vous pouvez donc trouver le prototype de l'objet constructeur via _proto_.
En tant que fonction, l'objet Function aura un attribut prototype, qui correspondra à l'objet "function () {}".
En tant qu'objet, l'objet Function possède l'attribut __proto__, qui correspond à "Function.prototype", c'est-à-dire "Function._proto_ === Function.prototype".
Voici une brève introduction à « prototype » et « proto » :
Pour tous les objets, il existe un attribut __proto__, qui correspond au prototype de l'objet.
Pour les objets fonction, en plus de l'attribut __proto__, il existe également l'attribut prototype lorsqu'une fonction est utilisée comme constructeur pour créer une instance, la valeur de l'attribut prototype de la fonction sera attribuée à toutes les instances d'objet en tant que prototype (cela). c'est-à-dire, définissant l'attribut __proto__ de l'instance)

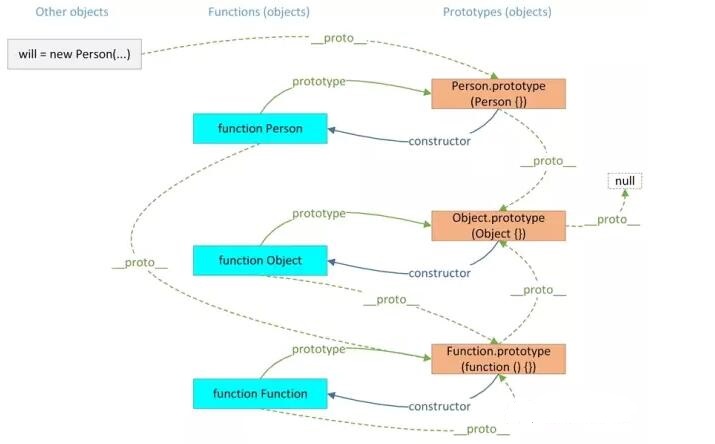
Schéma de la structure de la chaîne du prototype
Chaîne prototype
Parce que chaque objet et prototype a un prototype, le prototype de l'objet pointe vers l'objet prototype,
Le prototype du parent pointe vers le parent du parent. Ces prototypes sont connectés couche par couche pour former une chaîne de prototypes.
1. Recherche d'attributs
Lors de la recherche d'une propriété d'un objet, JavaScript parcourt la chaîne de prototypes vers le haut jusqu'à ce qu'il trouve une propriété avec un nom donné. Lorsque la recherche atteint le sommet de la chaîne de prototypes (c'est-à-dire Object.prototype), si la propriété spécifiée est. toujours introuvable, il renverra undéfini.
function Person(name, age){
this.name = name;
this.age = age;
}
Person.prototype.MaxNumber = 9999;
Person.__proto__.MinNumber = -9999;
var will = new Person("Will", 28);
console.log(will.MaxNumber); // 9999
console.log(will.MinNumber); // undefined
Dans cet exemple, les attributs "MaxNumber" et "MinNumber" sont ajoutés respectivement aux deux objets prototypes "Person.prototype" et "Person.proto". Ici, vous devez clarifier la différence entre "prototype" et "proto". " .
"Person.prototype" correspond au prototype de toutes les instances construites par Person. C'est-à-dire que "Person.prototype" fait partie de la chaîne de prototypes de ces instances, donc lorsque ces instances effectueront une recherche d'attributs, elles feront référence. Propriétés "Personne" dans .prototype ".
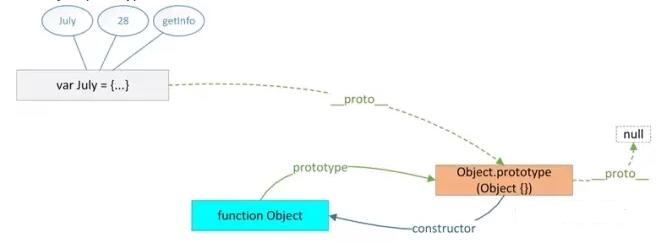
La façon dont les objets sont créés affecte la chaîne de prototypes
var July = {
name: "张三",
age: 28,
getInfo: function(){
console.log(this.name + " is " + this.age + " years old");
}
}
console.log(July.getInfo());
Lorsqu'un objet est créé de cette manière, la chaîne de prototypes devient la figure suivante. Le prototype de l'objet de juillet est "Object.prototype", ce qui signifie que la façon dont l'objet est construit affectera la forme de la chaîne de prototypes. .

{}Diagramme de structure de la chaîne de prototype d'objet
Aperçu de l'image
1. Tous les objets ont l'attribut __proto__, qui correspond au prototype de l'objet.
2. Tous les objets fonction ont un attribut prototype, et la valeur de cet attribut sera attribuée à l'objet créé par la fonction 3. L'attribut _proto_ de l'objet.
4. Tous les objets prototypes ont un attribut constructeur, qui correspond au constructeur qui crée toutes les instances pointant vers le prototype.
5. Les objets fonctionnels et les objets prototypes sont liés les uns aux autres via les attributs du prototype et du constructeur.
Ce qui précède présentera le contenu détaillé du prototype JS et de la chaîne de prototypes. J'espère que cela sera utile à l'apprentissage de chacun.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

