Maison >interface Web >js tutoriel >Utilisation préliminaire de bootstrap pour créer rapidement des compétences pages_javascript
Utilisation préliminaire de bootstrap pour créer rapidement des compétences pages_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:12:291199parcourir
1. Installer le gestionnaire de paquets front-end Bower
Bower est un gestionnaire de packages front-end qui facilite l'installation, la mise à jour et la désinstallation de javascript, css, html et autres ressources de framework, et résout les interdépendances entre elles.
npm install -g bower // 安装 bower help // 查看帮助
AA ici :
npm est le gestionnaire de packages de node.js. Grâce à lui, express, express-generator, superviseur, bower et d'autres logiciels sont installés. Bower est le package logiciel du framework front-end, ainsi que certains packages dépendants tels que bootstrap. et jquery sont installés. Soudain, j'ai découvert que les sacs étaient entrelacés et je me suis peu à peu enivré. L'eau est vraiment trop profonde et il n'est pas facile d'apprendre simplement le développement Web. C'est un peu triste. Cependant, il y a encore des œufs et mon cœur y aspire, comme toujours.
2. Installez bootstrap et jquery
Bien sûr, vous pouvez également télécharger directement bootstrap et jquery et les insérer dans le document du projet. Vous n'avez pas besoin d'installer de gestionnaire de packages. Vous pouvez résoudre vous-même des dépendances simples. site Web rapidement ? Installez simplement un package. Le gestionnaire résout automatiquement les dépendances. Et lorsque vous publiez votre propre projet, vous n'avez pas besoin de publier tous les packages de framework ensemble, mais simplement de placer les fichiers json pertinents dans le projet. Les autres peuvent voir vos dépendances en un coup d'œil, ce qui facilite une construction rapide.
Avec bower, bower installe simplement bootstrap. En raison des dépendances, il installera automatiquement jquery pour vous, et vous avez terminé.
3. Introduisez bootstrap et jquery dans le moteur de modèles
Une fois bootstrap et jquery installés ou placés dans le projet, l'étape suivante consiste à les référencer dans le fichier et à créer un fichier head.jade dans le dossier vues. Comme son nom l'indique, il s'agit d'en placer une partie. les balises head dans le contenu HTML. Le code suivant :
link(href='/bootstrap/dist/css/bootstrap.min.css',rel='stylesheet') script(src='/jquery/dist/jquery.min.js') script(src='/bootstrap/dist/js/bootstrap.min.js')
Après avoir créé head.jade, ajoutez include head.jade à toutes les pages requises et incluez-le dans la page.
4. Utiliser la mise en page du modèle
Étant donné que pratiquement toutes les pages doivent inclure head.jade, vous ne pouvez pas écrire include head.jade sur chaque page, donc le document de mise en page layout.jade prendra effet. Créez un fichier layout.jade séparé et écrivez-y du code commun.
doctype html html head title= title link(rel='stylesheet', href='/stylesheets/style.css') include ./includes/head body include ./includes/header h1= title block content
Comme ci-dessus, certains modules indépendants peuvent toujours être chargés via l'instruction include. La dernière phrase, bloquer le contenu, est la clé de la mise en page du modèle, ce qui signifie insérer la page ici dans le modèle, ce qui fait la différence dans l'application de cela. disposition du modèle.
Ajoutez ensuite la mise en page d'étendue à la page où cette mise en page de modèle est appliquée. Comme suit :
extends ../layout
block content
p Welcome to #{title}
Remarque : essayez d'utiliser des chemins relatifs pour les fichiers utilisés dans les fichiers de modèle d'extension et incluez des codes.
5. Commencer à modifier la page
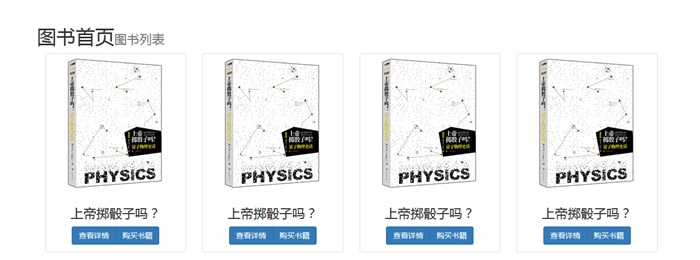
Les préparatifs sont presque terminés, la prochaine étape consiste donc à utiliser la syntaxe jade et le style bootstrap pour modifier la page. Écrivons brièvement la page d'accueil (index) et la page de détail (détail).

// index.jade
extends ../layout
block content
.container
.row
h1= title
small 图书列表
each item in books
.col-md-3.col-xm-6
.thumbnail.text-center
a(href='/books/#{item._id}')
img(src='#{item.poster}',alt='#{item.title}')
.caption
h3= item.title
.btn-group
a.btn.btn-primary(href='/books/#{item._id}') 查看详情
a.btn.btn-primary(href='#{item.buyUrl}') 购买书籍

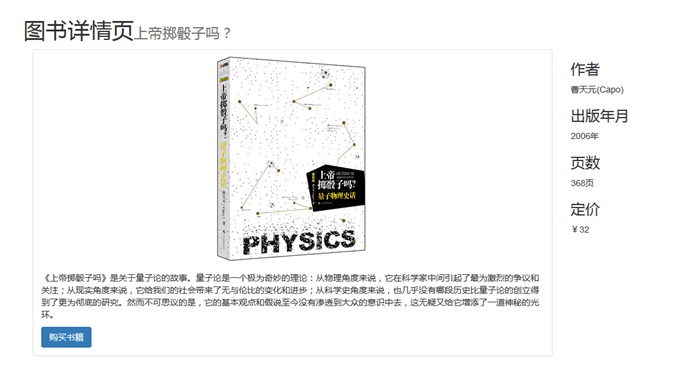
// detail.jade
extends ../layout
block content
.container
.row
h1= title
small= book_title
.col-md-9.col-sm-9
.thumbnail
img(src='#{book_poster}')
.caption
p= book_info
a.btn.btn-primary(href='#{book_buyUrl}') 购买书籍
.col-md-3.col-sm-3
h3 作者
p #{book_author}
h3 出版年月
p #{book_year}年
h3 页数
p #{book_pages}页
h3 定价
p ¥#{book_price}
Les amis qui souhaitent en savoir plus sur Bootstrap peuvent cliquer sur "Tutoriel d'apprentissage bootstrap" pour une étude approfondie.
Les deux pages ci-dessus sont les mises en page les plus basiques de bootstrap. Cet article vous les présentera. Les amis intéressés peuvent continuer à étudier et à discuter ensemble.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

