Maison >interface Web >js tutoriel >événement de clic jquery et résolution de conflit d'événement de double-clic_jquery
événement de clic jquery et résolution de conflit d'événement de double-clic_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:12:261767parcourir
Je dois ajouter un événement de double-clic au nœud d'arborescence de bootstrap-treeview. La méthode native du plug-in ne dispose pas de fonction d'événement de double-clic. Le nœud du plug-in est lié par défaut à l'événement click, ce qui provoque un conflit entre l'événement click et l'événement double-clic.
Écrire le code de test
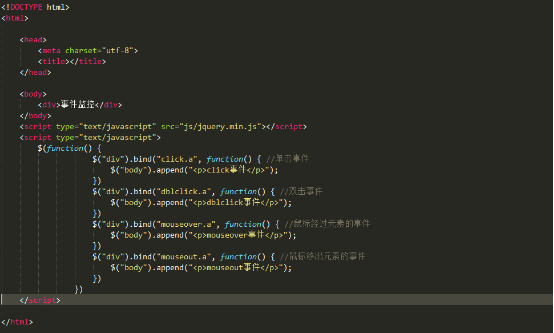
Code en conflit :

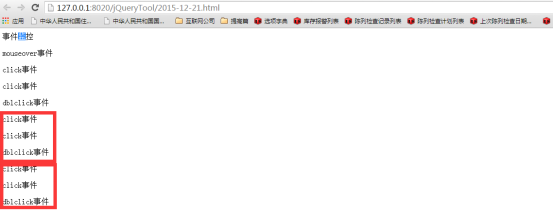
Affichage des effets du problème :

Chaque fois qu'un événement de double-clic est déclenché, cela provoquera deux événements de clic
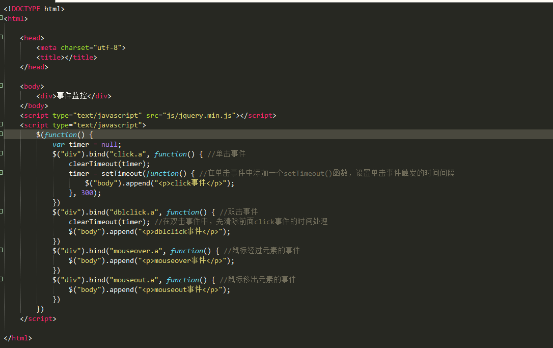
Code pour résoudre les conflits :

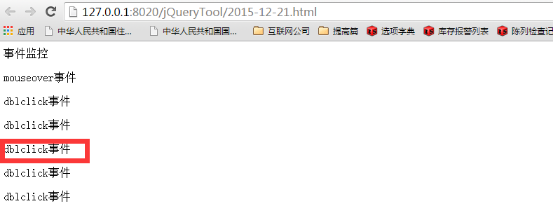
Affichage de l'effet de résolution de problèmes :

Résoudre parfaitement le problème de conflit entre l'événement de clic et l'événement de double-clic
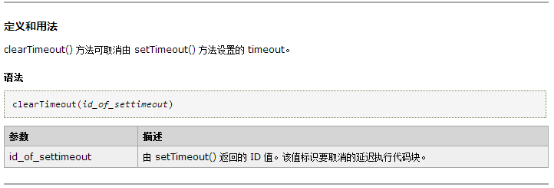
Ici, nous utilisons principalement deux fonctions dans l'objet HTMLDOMWindow, settimeout(), clearTimeout()

J'ai défini l'intervalle de temps entre les deux événements de clic pour qu'il soit égal à 300 millisecondes, ce qui doit être déterminé en fonction de la situation réelle.
Le code source est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div>事件监控</div>
</body>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript">
/*$(function() {
$("div").bind("click.a", function() { //单击事件
$("body").append("<p>click事件</p>");
})
$("div").bind("dblclick.a", function() { //双击事件
$("body").append("<p>dblclick事件</p>");
})
$("div").bind("mouseover.a", function() { //鼠标经过元素的事件
$("body").append("<p>mouseover事件</p>");
})
$("div").bind("mouseout.a", function() { //鼠标移出元素的事件
$("body").append("<p>mouseout事件</p>");
})
})*/
$(function() {
var timer = null;
$("div").bind("click.a", function() { //单击事件
clearTimeout(timer);
timer = setTimeout(function() { //在单击事件中添加一个setTimeout()函数,设置单击事件触发的时间间隔
$("body").append("<p>click事件</p>");
}, 300);
})
$("div").bind("dblclick.a", function() { //双击事件
clearTimeout(timer); //在双击事件中,先清除前面click事件的时间处理
$("body").append("<p>dblclick事件</p>");
})
$("div").bind("mouseover.a", function() { //鼠标经过元素的事件
$("body").append("<p>mouseover事件</p>");
})
$("div").bind("mouseout.a", function() { //鼠标移出元素的事件
$("body").append("<p>mouseout事件</p>");
})
})
</script>
</html>
Ce qui précède est la résolution des conflits d'événements de clic et de double-clic jquery, j'espère que cela sera utile à l'apprentissage de chacun.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

