Maison >interface Web >js tutoriel >jqPlot jquery的页面图表绘制工具_jquery
jqPlot jquery的页面图表绘制工具_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 18:49:181538parcourir
jqplot是基于一个基本的jqplot.js文件,并有多个js文件支持的插件——也就是说jqplot.js文件只能支持线状图的绘制,对于饼状图,柱状图等图形需要引入pieRenderer.js等文件。
这里参照jqPlot的官方文档,以饼状图为例简单的说一下jqPlot的用法:
第一步,引入js文件(如果是画线状图之外的其他图表,需要引入相关js文件,这里引入饼状图文件pieRenderer)
复制代码 代码如下:
第二步,增加一个图表展示区域的容器
复制代码 代码如下:
第三步,获取数据
复制代码 代码如下:
line1 = [['frogs', 3], ['buzzards', 7], ['deer', 2.5], ['turkeys', 6], ['moles', 5], ['ground hogs', 4]];
第四步,配置Option对象,并创建图表
复制代码 代码如下:
$.jqplot('chart', [line1], {
title:'pieRenderer ',//设置饼状图的标题
seriesDefaults: {fill: true,
showMarker: false,
shadow: false,
renderer:$.jqplot.PieRenderer,
rendererOptions:{
diameter: undefined, // 设置饼的直径
padding: 20, // 饼距离其分类名称框或者图表边框的距离,变相该表饼的直径
sliceMargin: 9, // 饼的每个部分之间的距离
fill:true, // 设置饼的每部分被填充的状态
shadow:true, //为饼的每个部分的边框设置阴影,以突出其立体效果
shadowOffset: 2, //设置阴影区域偏移出饼的每部分边框的距离
shadowDepth: 5, // 设置阴影区域的深度
shadowAlpha: 0.07 // 设置阴影区域的透明度
}
},
legend:{
show: true,//设置是否出现分类名称框(即所有分类的名称出现在图的某个位置)
location: 'ne', // 分类名称框出现位置, nw, n, ne, e, se, s, sw, w.
xoffset: 12, // 分类名称框距图表区域上边框的距离(单位px)
yoffset: 12, // 分类名称框距图表区域左边框的距离(单位px)
}
});
完整的代码如下:
复制代码 代码如下:
BR>"http://www.w3.org/TR/html4/loose.dtd">
生成图表展示如下:

下面是一些其他类型的图标的截图:
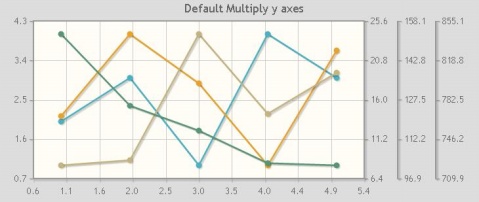
1.多纵轴图

2.带提示信息的甘特图

3.以table方式展示提示信息的甘特图

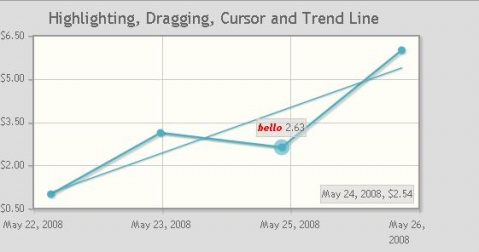
4.带提示信息的线状图(可拖动)

Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:javascript 解析后的xml对象的读取方法细解_javascript技巧Article suivant:用js模仿word格式刷功能实现代码 [推荐]_javascript技巧
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

