Maison >interface Web >js tutoriel >js 数组实现一个类似ruby的迭代器_javascript技巧
js 数组实现一个类似ruby的迭代器_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 18:43:091489parcourir
分为如下几节:
·基本实现
·在迭代中引用原来的对象,或者直接改变数组的值而不是返回一个新数组
·向迭代传入无限多的参数
·基本实现
今天突然发现js的数组处理起来真是麻烦,代码一些就是一大堆,相比起ruby的迭代器来真是逊色不少,主要是要写的代码太多了,也许是js有特殊的处理数组的方式,真是我不知道而已,但是我真的想自己给js实现一个类似ruby的迭代器的东东,而且实现起来也不难,那就开始动手吧.
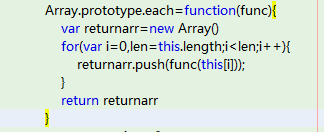
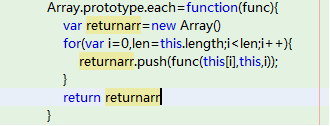
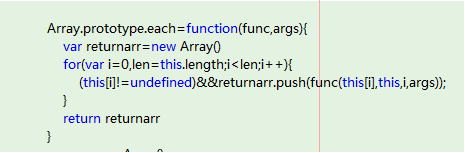
真的应该庆幸js是动态语言啊,如果是静态语言,实现起来很不方便(别说要我重新定义一个继承自array的类),不过用js实现起来就简单多了,直接给Array对象加一个方法即可,如下:

额呵呵,迭代器其实已经实现了......好简单啊,是啊,不过这样的确方便了不少哦,看下面的用法就知道了:
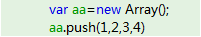
首先我们定义一个数组:

1:用法一:
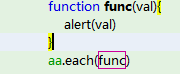
迭代使用每个数组元素:

声明:这里可以缩写成:aa.each(function(val){alert(val)});,以下的也同理,为了清晰,分开写的
执行结果是依次弹出每个数组元素的值,哦呵,就是这么简单,不用写可恶的for,如果代码很多的时候,这点节省也会省出不少的代码量哦
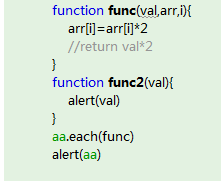
2:用法二:
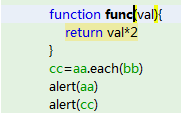
迭代处理每个数组元素并返回一个处理后哦数组:

结果如何?如你所想,首先弹出的是"1,2,3,4",之后弹出的是"2,4,6,8",每个元素都被处理了,并且作为新数组返回,额呵呵,很简单的功能,如果你觉得没什么用的话,那好吧,还是去写for循环吧,如果你喜欢这种写法,那好吧,还有很多可以改进的地方,也留给大家去探索,反正这样目前对我来说已经足够用来节省很多代码了.
3:更多:
还可以给数组增加更多有用的方法,例如:随机打乱顺序(棋牌游戏?)等,不过真希望js可以在方法名中包含更多的标点符号,那样就可以定义 each?或者each!这种警示性方法了,可惜可惜
·在迭代中引用原来的对象,或者直接改变数组的值而不是返回一个新数组
我这里有一个可以说是改进版的迭代器,因为我突然要在func函数里引用原来的迭代对象,于是做了如下修改

变化并不大,也兼容前面所讲的所有功能,而且增加了对数组对象的引用

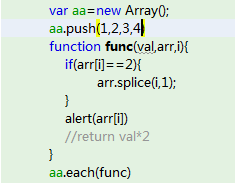
我们可以在func函数里引用原来的数组对象,和当前元素的索引位置,这样可以增加很多功能哦,首先可以直接修改原来数组的值,!!!不过如果你在func函数里删除了某个数组元素,可能会出现不可预料的错误哦!!!,下面来做个试验,看看会出现什么结果:

哦,我们在func函数里删除了值为2的元素,结果呢,依次弹出1,3,4,undefined,也就是迭代函数无法知道你的数组长度改变了,多循环了一次,如何解决这个问题呢?

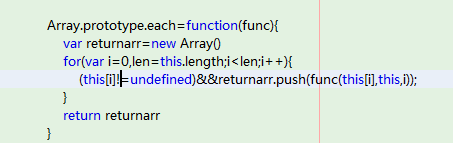
初步想法是,判断一下元素是否为空,如果为空,就不做任何操作,&&操作符的前面如果为假,就不会执行后面的语句.今天发现这种方法有所欠考虑,因为我漏处理了一个元素,仔细想想就知道了,所以需要在处理函数里加一个offset变量,指引当前的偏移量,每次删除元素就将offset变量减一,索引以index+offset为准,这样可以解决删除元素的问题,但是不能解决增加元素的问题,所以这个迭代器里不能动态增加数组元素,否则会出现错误,注意注意
先到此为止吧.
·向迭代传入无限多的参数
又回来了,这次我们要让这个迭代可以传递更多的有用的自定义参数,而不是系统自定的,当然,前面的所有操作都是被兼容的,所有的修改都不会破坏前面的操作的兼容性.
我们将主方法修改如下:

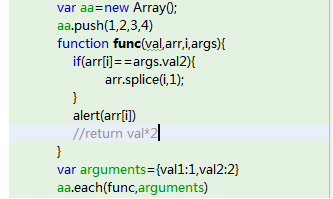
OK,加了个参数,只是一个参数,没有什么大惊小怪,但是它已经可以完成所有的参数传递了,看例子:

还是刚才的例子,我们要删除数组中的一个元素,我们通过传递进来的参数来确定删除哪个值,我们用一个对象作为参数传进来,这个对象是个json对象,欧耶,json可以承载任意多的参数,想传多少就传多少,不是很简单么,好像我们已经实现了很多功能了.但是还没有完,更多的需要自己去探索.
只用拓展ie的forEach就行了,ff下已经支持了,而且你这种写法貌似效率很低
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

