Maison >interface Web >js tutoriel >js imite Alipay pour remplir l'effet de mot de passe de paiement afin d'obtenir des compétences input_javascript de mot de passe multi-boîtes
js imite Alipay pour remplir l'effet de mot de passe de paiement afin d'obtenir des compétences input_javascript de mot de passe multi-boîtes
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:11:221633parcourir
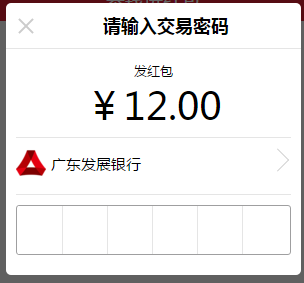
Je ne sais pas comment décrire le titre. Jetons d'abord un coup d'œil à la capture d'écran. L'effet général est de saisir un mot de passe dans une case.

L'idée initiale de mise en œuvre est qu'une petite boîte est une entrée de type mot de passe. Chaque fois qu'un chiffre est saisi, il passe automatiquement au chiffre suivant. Lorsqu'un chiffre est supprimé, il passe automatiquement au chiffre précédent. OK sur Android, c'est très fluide et sans bugs, mais sur iOS, le clavier sera ouvert et fermé fréquemment, ce qui affecte grandement l'expérience utilisateur. La raison est probablement que chaque entrée sera continuellement focalisée et floue. Chaque fois que le focus fera apparaître le clavier, et le flou fermera le clavier, donc... cette solution ne fonctionnera certainement pas.
PM doit obtenir cet effet, il n'y a aucun moyen~ Mais si vous n'y pouvez rien, une mauvaise expérience utilisateur vous laissera sans voix, qui veut que nous soyons le front-end~ Si vous n'y pouvez rien , trouvez simplement une solution.
Étant donné que de nombreux problèmes sont causés par une mise au point et un flou fréquents et qu'il doit s'agir d'une zone de mot de passe, pourquoi ne pas utiliser une zone de saisie pour le saisir, et utiliser d'autres méthodes pour simuler la petite zone, et commençons.
Ce qui suit est le style implémenté :
.pwd-box{
width:310px;
padding-left: 1px;
position: relative;
border: 1px solid #9f9fa0;
border-radius: 3px;
}
.pwd-box input[type="tel"]{
width: 99%;
height: 45px;
color: transparent;
position: absolute;
top: 0;
left: 0;
border: none;
font-size: 18px;
opacity: 0;
z-index: 1;
letter-spacing: 35px;
}
.fake-box input{
width: 44px;
height: 48px;
border: none;
border-right: 1px solid #e5e5e5;
text-align: center;
font-size: 30px;
}
.fake-box input:nth-last-child(1){
border:none;
}
.pwd-box .pwd-input:focus{//密码框聚焦的时候需要改变其位置,否则IOS上会有闪动的光标~
left:-1000px;
top: -100px;
}
var $input = $(".fake-box input");
$("#pwd-input").on("input", function() {
var pwd = $(this).val().trim();
for (var i = 0, len = pwd.length; i < len; i++) {
$input.eq("" + i + "").val(pwd[i]);
}
$input.each(function() {
var index = $(this).index();
if (index >= len) {
$(this).val("");
}
});
if (len == 6) {
self.sendPackage(pwd);//发送密码
}
});
L'idée générale est de surveiller dynamiquement la saisie de la vraie boîte de mot de passe et de modifier le contenu de la boîte de mot de passe dans la petite boîte.
En fait, il n'est pas difficile d'obtenir l'effet. La clé est de résoudre le problème de compatibilité. Une fois l'effet terminé, IOS aura un curseur clignotant, mais Android ne trouvera pas une série de méthodes pour le faire. masquer le curseur, comme définir le texte lors de la mise au point, les paramètres de couleur, la transparence, etc., mais en vain, j'ai découvert plus tard que Taobao avait un moyen de jeter la boîte de mot de passe lors de la mise au point, à cause de la couche externe. a un débordement caché, ce qui résout parfaitement le problème.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à tout le monde dans l'apprentissage de la programmation javascript.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

