Maison >interface Web >js tutoriel >Solution au problème selon lequel la boîte contextuelle Bootstrap ne peut pas être appelée_compétences javascript
Solution au problème selon lequel la boîte contextuelle Bootstrap ne peut pas être appelée_compétences javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:11:161633parcourir
Description du problème
Le bootstrap du framework front-end a été utilisé lors de l'écriture du projet, et les fonctions fournies sont très puissantes !
apprentissage bootstrap
Cependant, lorsque vous utilisez le composant de boîte contextuelle fourni par bootstrap, la boîte contextuelle ne peut pas apparaître !
Logiquement ça devrait être comme ça :

L'exemple officiel s'écrit ainsi :
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例 - 弹出框(Popover)插件</title>
<link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet">
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container" style="padding: 100px 50px 10px;" >
<button type="button" class="btn btn-default" title="Popover title"
data-container="body" data-toggle="popover" data-placement="left"
data-content="左侧的 Popover 中的一些内容">
左侧的 Popover
</button>
<button type="button" class="btn btn-primary" title="Popover title"
data-container="body" data-toggle="popover" data-placement="top"
data-content="顶部的 Popover 中的一些内容">
顶部的 Popover
</button>
<button type="button" class="btn btn-success" title="Popover title"
data-container="body" data-toggle="popover" data-placement="bottom"
data-content="底部的 Popover 中的一些内容">
底部的 Popover
</button>
<button type="button" class="btn btn-warning" title="Popover title"
data-container="body" data-toggle="popover" data-placement="right"
data-content="右侧的 Popover 中的一些内容">
右侧的 Popover
</button>
</div>
<script>$(function ()
{ $("[data-toggle='popover']").popover();
});
</script>
</div>
</body>
</html>
Vérifiez le code trois fois. Après avoir confirmé que le code est correct, entrez dans le débogage Firefox,
<script>
$(function ()
{
$("[data-toggle='popover']").popover();
});
</script>
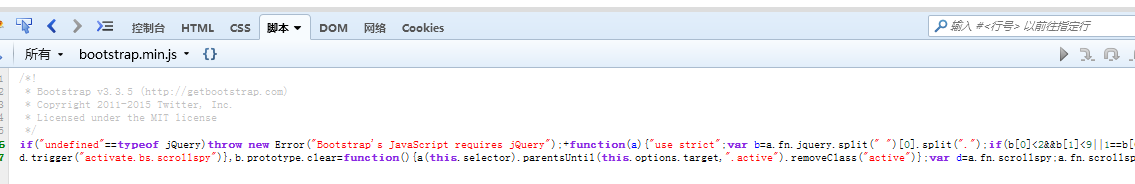
Ce morceau de code est global et sera activé dès que vous entrerez dans la page, en sautant directement dans le framework bootstrap js :

En fait, il était dit que je n'avais pas importé jquery ! Mais je l'ai clairement présenté !
<link rel="stylesheet" href="css/bootstrap.min.css"/> <script type="text/javascript" src="js/bootstrap.min.js" ></script> <script type="text/javascript" src="js/jquery.min.js" ></script>
Un retard ? . . . . . .
Plus tard, j'y ai réfléchi, le bootstrap dépend de jquery, j'ai donc ajusté l'ordre des références avec la mentalité de l'essayer :
<script type="text/javascript" src="js/jquery.min.js" ></script> <script type="text/javascript" src="js/bootstrap.min.js" ></script>
Grâce au contenu ci-dessus, le problème de l'impossibilité d'appeler la boîte contextuelle Bootstrap a été résolu avec succès. Les amis qui rencontrent des problèmes avec la boîte contextuelle bootstrap peuvent se référer à ce tutoriel.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

