Tous les enfants du front-end savent que JavaScript n'est pas autorisé à exploiter les fichiers disque, et les enfants des serveurs l'ont toujours méprisé. Mais on peut dire que nodejs rend notre front-end fier. J'ai récemment appris node, et ses fonctions puissantes rendent les gens très excités et excités. Aujourd'hui, j'ai appris comment il lit et écrit des fichiers.
Vous devez d'abord présenter le module fs, fourni avec nodejs.
var fs=require("fs");
Pour plus de détails, veuillez vous référer à l'API Nodejs : http://www.w3cfuns.com/tools.php?mod=booknodejs
Il existe deux méthodes principales utilisées :
1. fs.readFile(nom de fichier, [encodage], [rappel])
Il s'agit d'une lecture asynchrone de fichiers, le nom de fichier est le chemin du fichier, l'encodage est le format d'encodage et le rappel est la fonction de rappel.
Lire de manière asynchrone tout le contenu d'un fichier, l'exemple est le suivant :
fs.readFile('/etc/passwd', function (err, data) {
if (err) throw err;
console.log(data);
});
Ici, j'utilise un fichier de test local :
function readFile(){
console.log('--------开始读取文件--------');
var fs = require('fs');
fs.readFile('test.txt', 'utf-8', function(err, data) {
if (err) {
console.log("读取失败");
} else {
console.log(data);
return data;
}
});
console.log('--------读取结束--------');
}
2. fs.writeFile(filename, data, encoding='utf8', [callback])
Écrire le fichier :
function writeFile(data){
fs.writeFile("test2.txt",data,function(error){
if(error){
throw error;
}else{
console.log("文件已保存");
}
});
}
Code d'erreur : fichier copyFile.js
var fs=require("fs");
function readFile(){
console.log('--------开始读取文件--------');
var fs = require('fs');
fs.readFile('test.txt', 'utf-8', function(err, data) {
if (err) {
console.log("读取失败");
} else {
console.log(data);
return data;
}
});
console.log('--------读取结束--------');
}
function writeFile(data){
fs.writeFile("test2.txt",data,function(error){
if(error){
throw error;
}else{
console.log("文件已保存");
}
});
}
function copyFile(){
var txt=readFile();
writeFile(txt);
}
copyFile();
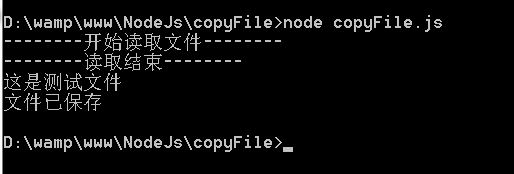
Le résultat de l'exécution de node copyFile.js dans le terminal est le suivant :

Remarque :
1. Encodage du fichier. Au début, j'ai créé directement un nouveau document txt localement. Quand je l'ai lu, j'ai trouvé que le résultat était toujours aaaaaaa. Deuxièmement, il est préférable d'apporter un encodage, sinon il sera lu en fonction du tampon.
2. Problème d'exécution synchrone.
Il y a un problème avec le code ci-dessus. J'ai écrit les méthodes de lecture et d'écriture du fichier séparément. Je voulais à l'origine copier le contenu du fichier test.txt dans test2.txt, mais la lecture du fichier est exécutée de manière asynchrone. c'est-à-dire que personne ne sait quand il sera exécuté, donc le résultat de test.txt n'est pas défini.
La méthode correcte devrait être d'écrire le fichier après lecture :
var fs=require("fs");
function copyFile(){
console.log('--------开始读取文件--------');
var fs = require('fs');
fs.readFile('test.txt', 'utf-8', function(err, data) {
if (err) {
console.log("读取失败");
} else {
writeFile(data)
return data;
}
});
console.log('--------读取结束--------');
}
function writeFile(data){
console.log(data);
fs.writeFile("test2.txt",data,'utf8',function(error){
if(error){
throw error;
}else{
console.log("文件已保存");
}
});
}
copyFile();
Ce qui précède représente l’intégralité du contenu de cet article, j’espère qu’il sera utile à l’étude de chacun.
 Comprendre le moteur JavaScript: détails de l'implémentationApr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentationApr 17, 2025 am 12:05 AMComprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisationApr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisationApr 16, 2025 am 12:12 AMPython convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 Python vs JavaScript: communauté, bibliothèques et ressourcesApr 15, 2025 am 12:16 AM
Python vs JavaScript: communauté, bibliothèques et ressourcesApr 15, 2025 am 12:16 AMPython et JavaScript ont leurs propres avantages et inconvénients en termes de communauté, de bibliothèques et de ressources. 1) La communauté Python est amicale et adaptée aux débutants, mais les ressources de développement frontal ne sont pas aussi riches que JavaScript. 2) Python est puissant dans les bibliothèques de science des données et d'apprentissage automatique, tandis que JavaScript est meilleur dans les bibliothèques et les cadres de développement frontaux. 3) Les deux ont des ressources d'apprentissage riches, mais Python convient pour commencer par des documents officiels, tandis que JavaScript est meilleur avec MDNWEBDOCS. Le choix doit être basé sur les besoins du projet et les intérêts personnels.
 De C / C à JavaScript: comment tout cela fonctionneApr 14, 2025 am 12:05 AM
De C / C à JavaScript: comment tout cela fonctionneApr 14, 2025 am 12:05 AMLe passage de C / C à JavaScript nécessite de s'adapter à la frappe dynamique, à la collecte des ordures et à la programmation asynchrone. 1) C / C est un langage dactylographié statiquement qui nécessite une gestion manuelle de la mémoire, tandis que JavaScript est dynamiquement typé et que la collecte des déchets est automatiquement traitée. 2) C / C doit être compilé en code machine, tandis que JavaScript est une langue interprétée. 3) JavaScript introduit des concepts tels que les fermetures, les chaînes de prototypes et la promesse, ce qui améliore la flexibilité et les capacités de programmation asynchrones.
 Moteurs JavaScript: comparaison des implémentationsApr 13, 2025 am 12:05 AM
Moteurs JavaScript: comparaison des implémentationsApr 13, 2025 am 12:05 AMDifférents moteurs JavaScript ont des effets différents lors de l'analyse et de l'exécution du code JavaScript, car les principes d'implémentation et les stratégies d'optimisation de chaque moteur diffèrent. 1. Analyse lexicale: convertir le code source en unité lexicale. 2. Analyse de la grammaire: générer un arbre de syntaxe abstrait. 3. Optimisation et compilation: générer du code machine via le compilateur JIT. 4. Exécuter: Exécutez le code machine. Le moteur V8 optimise grâce à une compilation instantanée et à une classe cachée, SpiderMonkey utilise un système d'inférence de type, résultant en différentes performances de performances sur le même code.
 Au-delà du navigateur: Javascript dans le monde réelApr 12, 2025 am 12:06 AM
Au-delà du navigateur: Javascript dans le monde réelApr 12, 2025 am 12:06 AMLes applications de JavaScript dans le monde réel incluent la programmation côté serveur, le développement des applications mobiles et le contrôle de l'Internet des objets: 1. La programmation côté serveur est réalisée via Node.js, adaptée au traitement de demande élevé simultané. 2. Le développement d'applications mobiles est effectué par le reactnatif et prend en charge le déploiement multiplateforme. 3. Utilisé pour le contrôle des périphériques IoT via la bibliothèque Johnny-Five, adapté à l'interaction matérielle.
 Construire une application SaaS multi-locataire avec next.js (intégration backend)Apr 11, 2025 am 08:23 AM
Construire une application SaaS multi-locataire avec next.js (intégration backend)Apr 11, 2025 am 08:23 AMJ'ai construit une application SAAS multi-locataire fonctionnelle (une application EdTech) avec votre outil technologique quotidien et vous pouvez faire de même. Premièrement, qu'est-ce qu'une application SaaS multi-locataire? Les applications saas multi-locataires vous permettent de servir plusieurs clients à partir d'un chant
 Comment construire une application SaaS multi-locataire avec Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
Comment construire une application SaaS multi-locataire avec Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMCet article démontre l'intégration frontale avec un backend sécurisé par permis, construisant une application fonctionnelle EdTech SaaS en utilisant Next.js. Le frontend récupère les autorisations des utilisateurs pour contrôler la visibilité de l'interface utilisateur et garantit que les demandes d'API adhèrent à la base de rôles


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Navigateur d'examen sécurisé
Safe Exam Browser est un environnement de navigation sécurisé permettant de passer des examens en ligne en toute sécurité. Ce logiciel transforme n'importe quel ordinateur en poste de travail sécurisé. Il contrôle l'accès à n'importe quel utilitaire et empêche les étudiants d'utiliser des ressources non autorisées.

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

MantisBT
Mantis est un outil Web de suivi des défauts facile à déployer, conçu pour faciliter le suivi des défauts des produits. Cela nécessite PHP, MySQL et un serveur Web. Découvrez nos services de démonstration et d'hébergement.

VSCode Windows 64 bits Télécharger
Un éditeur IDE gratuit et puissant lancé par Microsoft

Version Mac de WebStorm
Outils de développement JavaScript utiles





