Maison >interface Web >js tutoriel >jQuery生成asp.net服务器控件的代码_jquery
jQuery生成asp.net服务器控件的代码_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 18:35:261106parcourir
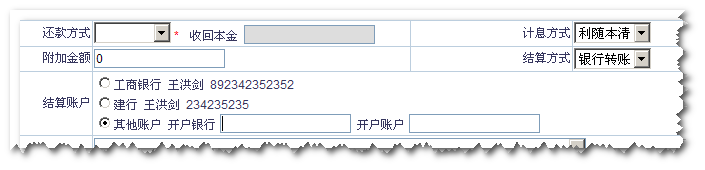
HTML如下
复制代码 代码如下:
最后一个RadioButtonList的ListItem为“其他账户",当选中时,其后增加相应的asp.net服务器控件。选择其它时移除该控件。

增加

引入jQuery,然后如下代码
复制代码 代码如下:
/*结算方式*/
$(":radio:last").bind("click",function(){
if($("#txtBankNew").length==0){
$(this).parent().append('');
};
$("#txtBankNew").focus().select();
});
$(":radio:not(:last)").bind("click",function(){
if($("#txtBankNew").length>0){
$("#span").remove();
}
});
这里值得注意的是如果append之后的控件为服务器控件,也就是有runat="server"属性的,原先的单引号生成源后会自动变成双引号,并且runat="server"消失。这实际上跟手工在前台书写此DOM结构.net framework处理一致。因此打开此页面源文件可以看到如下

但不幸的是,该服务器控件依然没有起作用……
还是用隐藏服务器控件来解决吧–!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:jquery1.4后 jqDrag 拖动 不可用_jqueryArticle suivant:JQuery 获取和设置Select选项的代码_jquery
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

