Maison >interface Web >tutoriel HTML >文本输入框的两种div+css的写法
文本输入框的两种div+css的写法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-06-16 08:39:291768parcourir
1、扁平化的设计风格。--淘宝
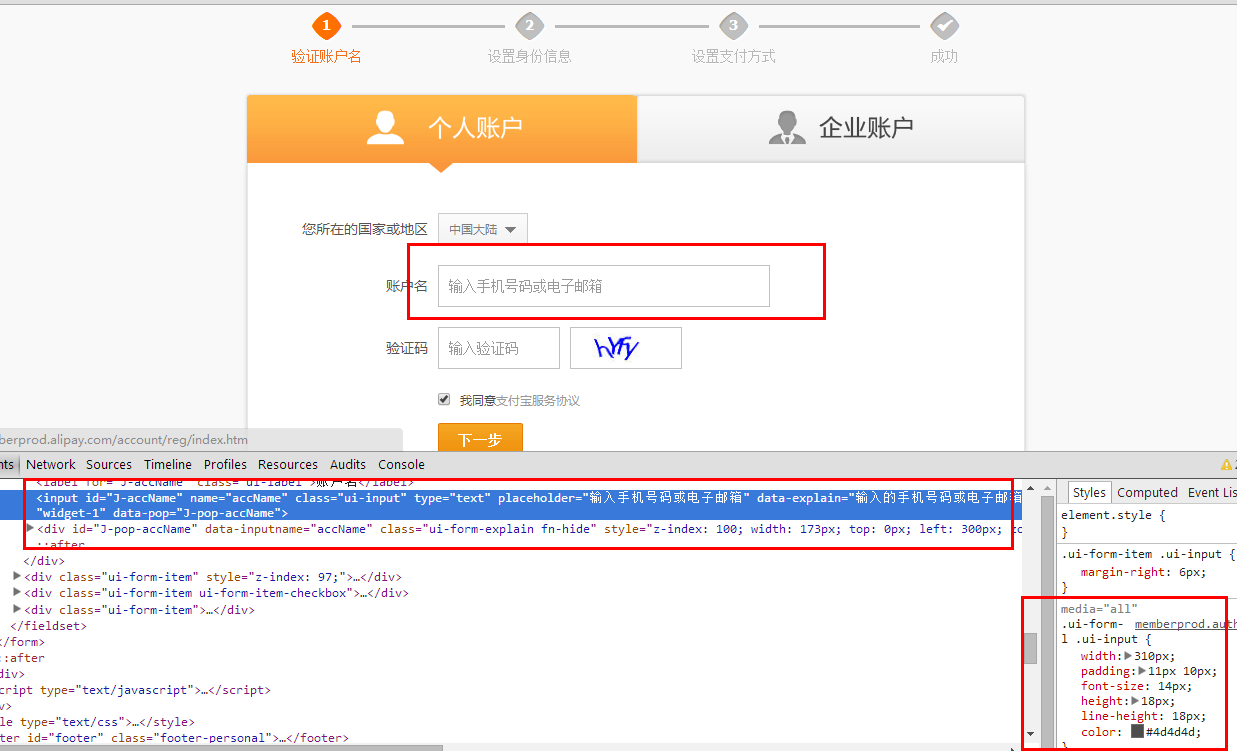
直接使用input。对其设置height。padding。使鼠标居中又不会占满输入框。



2、背景是图片的设计。--百度
试用span将input包裹起来。span设置背景。input设置margin。使用-webkit-appearance:none去除系统的默认样式(主要是在iphone上)。


Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:基础理解2:CSS3按钮动画Article suivant:三栏布局的n种实现

