 interface Web
interface Web js tutoriel
js tutoriel Exploration approfondie des problèmes d'efficacité et d'optimisation associée des boucles for dans les compétences JavaScript_javascript
Exploration approfondie des problèmes d'efficacité et d'optimisation associée des boucles for dans les compétences JavaScript_javascriptExploration approfondie des problèmes d'efficacité et d'optimisation associée des boucles for dans les compétences JavaScript_javascript
Bibliothèque Underscore.js
Combien de boucles avez-vous écrites en une journée (semaine) ?
var i;
for(i = 0; i < someArray.length; i++) {
var someThing = someArray[i];
doSomeWorkOn(someThing);
}
C'est inoffensif, bien sûr, mais c'est moche et bizarre et il n'y a pas vraiment de quoi se plaindre. Mais cette façon d’écrire est trop banale.
var i,
j;
for(i = 0; i < someArray.length; i++) {
var someThing = someArray[i];
for(j = 0; j < someThing.stuff.length; j++) {
doSomeWorkOn(someThing.stuff[j]);
}
}
Vous étendez du mauvais code, et avant de lancer un tas de si, vous êtes déjà fou.
Je n'ai pas écrit de boucle depuis deux ans.
"De quoi tu parles ?"
C'est vrai, une mauvaise blague. En fait, pas aucun (ok, j’en ai écrit quelques-uns), car je n’écris pas de boucles et mon code est plus facile à comprendre.
Comment?
_.each(someArray, function(someThing) {
doSomeWorkOn(someThing);
})
Ou mieux encore :
_.each(someArray, doSomeWorkOn);
C'est ce que fait underscorejs. Propre, simple, lisible, court, pas de variables intermédiaires, pas de tonnes de points-virgules, simple et très élégant.
Voici quelques exemples supplémentaires.
var i,
result = [];
for(i = 0; i < someArray.length; i++) {
var someThing = someArray[i];
// 打到这,我已经手疼了
if(someThing.isAwesome === true) {
result.push(someArray[i]);
}
}
Encore une fois, un cas d'utilisation typique pour perdre du temps à utiliser des boucles. Même si ces sites font la promotion de la lutte contre le tabac et du végétarisme, je me sens indigné lorsque je vois ces codes. Regardez la manière simple de l’écrire.
var result = _.filter(someArray, function(someThing) {
return someThing.isAwesome === true;
})
Comme le nom du filtre en trait de soulignement, seulement 3 lignes de code peuvent vous donner un nouveau tableau.
Ou souhaitez-vous convertir ces tableaux sous une autre forme ?
var result = _.map(someArray, function(someThing) {
return trasformTheThing(someThing);
})
Les trois exemples ci-dessus sont suffisants dans la vie quotidienne, mais ces fonctions ne suffisent pas pour que le soulignement soit mis sur la table.
var grandTotal = 0,
somePercentage = 1.07,
severalNumbers = [33, 54, 42],
i; // don't forget to hoist those indices;
for(i = 0; i < severalNumbers.length; i++) {
var aNumber = severalNumbers[i];
grandTotal += aNumber * somePercentage;
}
version soulignée
var somePercentage = 1.07,
severalNumbers = [33, 54, 42],
grandTotal;
grandTotal = _.reduce(severalNumbers, function(runningTotal, aNumber) {
return runningTotal + (aNumber * somePercentage);
}, 0)
Cela peut sembler un peu étrange au début. J'ai vérifié la documentation sur la réduction et découvert son existence. Puisque je refuse d'utiliser des boucles, c'est mon premier choix. Les éléments ci-dessus ne sont qu'une introduction. La bibliothèque underscorejs possède également de nombreuses fonctions impressionnantes.
Défi de cycle sans utilisation de 30 jours.
N'utilisez aucune boucle pendant les 30 prochains jours. Si vous voyez un tas de choses désagréables et grossières, remplacez-les par chacune ou par une carte. Utilisez un peu plus de réduction.
Vous devez noter que Underscore est la passerelle vers la programmation fonctionnelle. Une manière visible et invisible. Une bonne voie à suivre.
Note OurJS* Les navigateurs modernes prennent actuellement en charge chacune des méthodes de filtrage, de mappage et de réduction, mais la bibliothèque de traits de soulignement peut atteindre la compatibilité avec les anciennes versions d'IE. Voici un exemple écrit à l'aide des méthodes natives ES5 :
[3,4,5,3,3].forEach(function(obj){
console.log(obj);
});
[1,2,3,4,5].filter(function(obj){
return obj < 3
});
[9,8,5,2,3,4,5].map(function(obj){
return obj + 2;
});
[1,2,3,4,5].reduce(function(pre, cur, idx, arr) {
console.log(idx); //4 个循环: 2-5
return pre + cur;
}); //15
//sort方法同样很有用
[9,8,5,2,3,4,5].sort(function(obj1, obj2){
return obj1 - obj2;
});
for in et for boucle
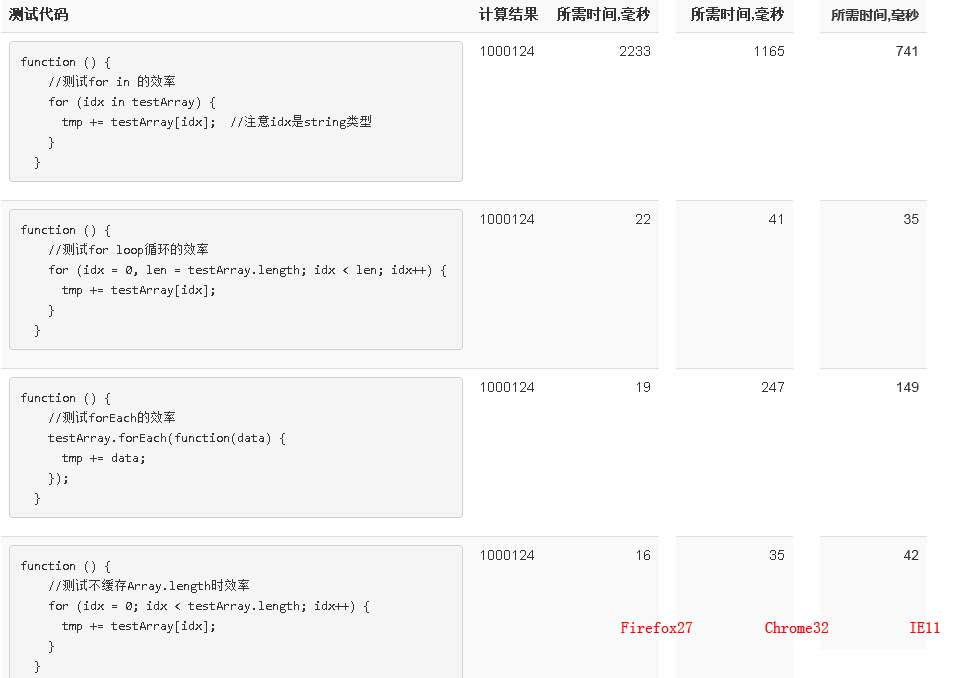
Quelqu'un a souligné que l'efficacité de for in est bien inférieure à celle de for loop. Testons maintenant l'efficacité de l'utilisation de for in, for loop et forEach dans différents navigateurs lors du traitement de grands tableaux.
À l'heure actuelle, la plupart des logiciels open source mettront en cache la longueur du tableau dans la boucle for, car l'opinion courante est que certains navigateurs Array.length recalculeront la longueur du tableau à chaque fois, donc des variables temporaires sont généralement utilisées pour stocker la longueur du tableau. à l'avance, comme :
for (var idx = 0, len = testArray.length; idx < len; idx++) {
//do sth.
}
Nous testerons également la différence de performances entre la mise en cache et l'absence de mise en cache.
Ajoutez également une opération de sommation dans chaque boucle de test pour montrer qu'il ne s'agit pas d'une boucle vide.
for (var idx = 0, len = testArray.length; idx < len; idx++) {
//do sth.
}
Nous testerons également la différence de performances entre la mise en cache et l'absence de mise en cache.
Ajoutez également une opération de sommation dans chaque boucle de test pour montrer qu'il ne s'agit pas d'une boucle vide.
Le code de test est le suivant, cliquez sur Exécuter pour voir
Code HTML
<h4 id="browser"></h4> <table id="results" class="table"></table>
Code JavaScript
function () {
//准备测试数据, 有200万条数据的大数组
var testArray = []
, testObject = {}
, idx
, len = 2000000
, tmp = 0
, $results = $("#results")
, $browser = $("#browser")
;
$browser.html(navigator.userAgent);
$results.html('');
for (var i = 0; i < len; i++) {
var number = Math.random(); //若希望加快运算速度可使用取整:Math.random() * 10 | 0
testArray.push(number);
testObject[i] = number;
}
$results.append('<tr><th>测试代码</th><th>计算结果</th><th>所需时间,毫秒</th></tr>');
//测试函数
var test = function(testFunc) {
var startTime
, endTime
, result
;
startTime = new Date();
tmp = 0;
testFunc();
endTime = new Date();
//计算测试用例(Test Case)运行所需要的时间
result = endTime - startTime;
$results.append('<tr><td><pre class="brush:php;toolbar:false">{0}Exécuter [Veuillez patienter un instant]
Résultats des tests
Les résultats des tests peuvent varier en fonction du calcul. Ceci est un résumé des résultats des tests de Firefox, Chrome et IE exécutés sur ma machine.

Voici plusieurs conclusions observées
- For in est beaucoup plus lent que la boucle for, au moins 20 fois plus lente dans Chrome
- FF a optimisé forEach (ES5), et ses performances sont meilleures que celles de la boucle for, mais les performances de Chrome/IEn sont médiocres
- La mise en cache FF/Chrome d'Array.length est un peu plus lente que son utilisation directe. À l'exception de la dernière version d'IE, l'amélioration des performances est minime (c'est très inattendu)
- Dans certains cas, les performances du moteur JS du FF semblent meilleures que celles du V8
 Construire une application SaaS multi-locataire avec next.js (intégration backend)Apr 11, 2025 am 08:23 AM
Construire une application SaaS multi-locataire avec next.js (intégration backend)Apr 11, 2025 am 08:23 AMJ'ai construit une application SAAS multi-locataire fonctionnelle (une application EdTech) avec votre outil technologique quotidien et vous pouvez faire de même. Premièrement, qu'est-ce qu'une application SaaS multi-locataire? Les applications saas multi-locataires vous permettent de servir plusieurs clients à partir d'un chant
 Comment construire une application SaaS multi-locataire avec Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
Comment construire une application SaaS multi-locataire avec Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMCet article démontre l'intégration frontale avec un backend sécurisé par permis, construisant une application fonctionnelle EdTech SaaS en utilisant Next.js. Le frontend récupère les autorisations des utilisateurs pour contrôler la visibilité de l'interface utilisateur et garantit que les demandes d'API adhèrent à la base de rôles
 JavaScript: Explorer la polyvalence d'un langage WebApr 11, 2025 am 12:01 AM
JavaScript: Explorer la polyvalence d'un langage WebApr 11, 2025 am 12:01 AMJavaScript est le langage central du développement Web moderne et est largement utilisé pour sa diversité et sa flexibilité. 1) Développement frontal: construire des pages Web dynamiques et des applications à une seule page via les opérations DOM et les cadres modernes (tels que React, Vue.js, Angular). 2) Développement côté serveur: Node.js utilise un modèle d'E / S non bloquant pour gérer une concurrence élevée et des applications en temps réel. 3) Développement des applications mobiles et de bureau: le développement de la plate-forme multiplateuse est réalisé par réact noral et électron pour améliorer l'efficacité du développement.
 L'évolution de JavaScript: tendances actuelles et perspectives d'avenirApr 10, 2025 am 09:33 AM
L'évolution de JavaScript: tendances actuelles et perspectives d'avenirApr 10, 2025 am 09:33 AMLes dernières tendances de JavaScript incluent la montée en puissance de TypeScript, la popularité des frameworks et bibliothèques modernes et l'application de WebAssembly. Les prospects futurs couvrent des systèmes de type plus puissants, le développement du JavaScript côté serveur, l'expansion de l'intelligence artificielle et de l'apprentissage automatique, et le potentiel de l'informatique IoT et Edge.
 Démystifier javascript: ce qu'il fait et pourquoi c'est importantApr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est importantApr 09, 2025 am 12:07 AMJavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Python ou JavaScript est-il meilleur?Apr 06, 2025 am 12:14 AM
Python ou JavaScript est-il meilleur?Apr 06, 2025 am 12:14 AMPython est plus adapté à la science des données et à l'apprentissage automatique, tandis que JavaScript est plus adapté au développement frontal et complet. 1. Python est connu pour sa syntaxe concise et son écosystème de bibliothèque riche, et convient à l'analyse des données et au développement Web. 2. JavaScript est le cœur du développement frontal. Node.js prend en charge la programmation côté serveur et convient au développement complet.
 Comment installer JavaScript?Apr 05, 2025 am 12:16 AM
Comment installer JavaScript?Apr 05, 2025 am 12:16 AMJavaScript ne nécessite pas d'installation car il est déjà intégré à des navigateurs modernes. Vous n'avez besoin que d'un éditeur de texte et d'un navigateur pour commencer. 1) Dans l'environnement du navigateur, exécutez-le en intégrant le fichier HTML via des balises. 2) Dans l'environnement Node.js, après avoir téléchargé et installé Node.js, exécutez le fichier JavaScript via la ligne de commande.
 Comment envoyer des notifications avant le début d'une tâche en quartz?Apr 04, 2025 pm 09:24 PM
Comment envoyer des notifications avant le début d'une tâche en quartz?Apr 04, 2025 pm 09:24 PMComment envoyer à l'avance des notifications de tâches en quartz lors de l'utilisation du minuteur de quartz pour planifier une tâche, le temps d'exécution de la tâche est défini par l'expression CRON. Maintenant...


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Listes Sec
SecLists est le compagnon ultime du testeur de sécurité. Il s'agit d'une collection de différents types de listes fréquemment utilisées lors des évaluations de sécurité, le tout en un seul endroit. SecLists contribue à rendre les tests de sécurité plus efficaces et productifs en fournissant facilement toutes les listes dont un testeur de sécurité pourrait avoir besoin. Les types de listes incluent les noms d'utilisateur, les mots de passe, les URL, les charges utiles floues, les modèles de données sensibles, les shells Web, etc. Le testeur peut simplement extraire ce référentiel sur une nouvelle machine de test et il aura accès à tous les types de listes dont il a besoin.

Dreamweaver Mac
Outils de développement Web visuel

MinGW - GNU minimaliste pour Windows
Ce projet est en cours de migration vers osdn.net/projects/mingw, vous pouvez continuer à nous suivre là-bas. MinGW : un port Windows natif de GNU Compiler Collection (GCC), des bibliothèques d'importation et des fichiers d'en-tête librement distribuables pour la création d'applications Windows natives ; inclut des extensions du runtime MSVC pour prendre en charge la fonctionnalité C99. Tous les logiciels MinGW peuvent fonctionner sur les plates-formes Windows 64 bits.

VSCode Windows 64 bits Télécharger
Un éditeur IDE gratuit et puissant lancé par Microsoft

Version crackée d'EditPlus en chinois
Petite taille, coloration syntaxique, ne prend pas en charge la fonction d'invite de code




