Maison >interface Web >js tutoriel >jquery 简单的进度条实现代码_jquery
jquery 简单的进度条实现代码_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 18:32:431000parcourir
其实我本来的计划是做网页设计师的,可是没有人认为我设计的好,哥到现在还没有工作,发泄一下,不多说了。
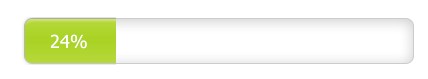
效果图

需要用到的图片:
背景图片:

进度显示图片:

网页结构:
复制代码 代码如下:
css代码:
代码
复制代码 代码如下:
#center{
margin:50px auto;
width:400px;
}
#loading{
width:397px;
height:49px;
background:url(bak.png) no-repeat;
}
#loading div{
width:0px;
height:48px;
background:url(pro.png) no-repeat;
color:#fff;
text-align:center;
font-family:Tahoma;
font-size:18px;
line-height:48px;
}
#message{
width:200px;
height:35px;
font-family:Tahoma;
font-size:12px;
background-color:#d8e7f0;
border:1px solid #187CBE;
display:none;
line-height:35px;
text-align:center;
margin-bottom:10px;
margin-left:50px;
JavaScript代码:
代码
复制代码 代码如下:
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:JQuery的html(data)方法与<script>脚本块的解决方法_jqueryArticle suivant:JQuery+div+css 无限级联树实现代码_jquery
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

