Maison >interface Web >js tutoriel >Explication détaillée des arguments, appelé, appelant en javascript_Basic knowledge
Explication détaillée des arguments, appelé, appelant en javascript_Basic knowledge
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:10:401355parcourir
Que sont les arguments ?
arguments est un objet de type tableau créé lorsqu'une fonction est appelée mais n'est pas un objet tableau. Il stocke les paramètres réellement transmis à la fonction et ne se limite pas à la liste de paramètres déclarée par la fonction.
Nima, que veux-tu dire ?
Écrivez une démo et voyez le code ci-dessous
<!DOCTYPE html>
<head>
<title>arguments</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<script>
function obj(){
//利用instanceof判断arguments
console.log( 'arguments instanceof Array? ' + (arguments instanceof Array) );
console.log( 'arguments instanceof Object? ' + (arguments instanceof Object) );
console.log(arguments);
}
obj();
</script>
</body>
</html>
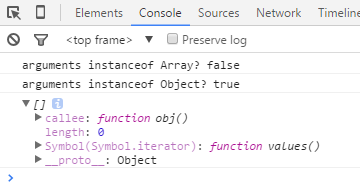
Exécutez ce code et utilisez le débogueur Chrome pour obtenir l'image suivante

J'utilise instanceof pour déterminer les arguments. À partir de l'effet d'impression, les arguments sont un objet.
Ensuite, développez les arguments imprimés. Comme vous pouvez le voir sur l'image ci-dessus, il comprend de nombreux attributs, y compris l'appelé.
Ensuite, nous modifions le code ci-dessus et lui passons des paramètres lors de l'appel de la fonction obj, mais la fonction obj n'a aucun paramètre.
Voir le code spécifique ci-dessous
<!DOCTYPE html>
<head>
<title>arguments</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<script>
function obj(){
console.log( 'arguments instanceof Array? ' + (arguments instanceof Array) );
console.log( 'arguments instanceof Object? ' + (arguments instanceof Object) );
console.log(arguments);
}
//向obj传递参数
obj('monkey','love',24);
</script>
</body>
</html>
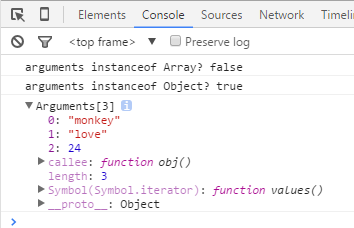
Grâce au débogueur Chrome, vous pouvez obtenir l'image ci-dessous

Comme vous pouvez le constater, arguments contient les trois paramètres "singe", "amour" et 24 que nous lui avons transmis.
Alors, pourquoi les arguments sont-ils les paramètres stockés réellement transmis à la fonction, plutôt que les paramètres déclarés par la fonction.
Qu'est-ce qu'un appelé ?
l'appelé est membre de l'objet arguments et sa valeur est "l'objet Fonction en cours d'exécution".
Qu'est-ce que cela signifie ?
Écrivons une démo et voyons le résultat.
Voir le code et le schéma de résultat ci-dessous
<!DOCTYPE html>
<head>
<title>callee</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<script>
function obj(){
//利用callee
console.log(arguments.callee);
}
obj();
</script>
</body>
</html>
Comme vous pouvez le voir sur l'image ci-dessus, arguments.callee est une fonction pointant vers l'objet arguments, qui est obj dans ce cas.

Qu'est-ce que l'appelant ?
l'appelant est un attribut de l'objet fonction, qui stocke la fonction qui appelle la fonction actuelle.
Remarque, c'est un appel. Cela n’inclut pas seulement les fermetures. S'il n'y a pas de fonction parent, c'est nul.
C’est toujours pareil qu’avant, écrivons une démo.
Le code est le suivant :
<!DOCTYPE html>
<head>
<title>caller</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<script>
//child是parent内的函数,并在parent内执行child
function parent(){
function child(){
//这里child的父函数就是parent
console.log( child.caller );
}
child();
}
//parent1没有被别人调用
function parent1(){
//这里parent1没有父函数
console.log(parent1.caller);
}
//parent2调用了child2
function parent2(){
child2();
}
function child2(){
console.log(child2.caller);
}
/*执行
parent里嵌套了child函数
parent1没有嵌套函数
parent2调用了child2,child2不是嵌套在parent2里的函数
*/
parent();
parent1();
parent2();
</script>
</body>
</html>
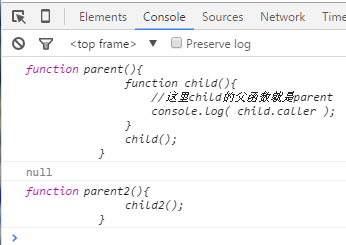
Ouvrez le débogueur Chrome et vous pourrez voir les rendus

D'après le code et l'image ci-dessus, comprenez-vous maintenant l'appelant ?
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

