Maison >interface Web >js tutoriel >Explication détaillée des événements tactiles dans les compétences javascript mobile development_javascript
Explication détaillée des événements tactiles dans les compétences javascript mobile development_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:10:141930parcourir
Les objets événementiels sont des objets utilisés pour enregistrer des informations pertinentes lorsque certains événements se produisent. L'objet événement ne sera généré que lorsqu'un événement se produit et n'est accessible que dans la fonction de traitement d'événement. Une fois que toutes les fonctions de traitement d'événement auront terminé leur exécution, l'objet événement sera détruit !
- Le DOM W3C passe l'objet événement comme premier paramètre de la fonction de traitement des événements
- IE utilise l'objet événement comme attribut de l'objet fenêtre (équivalent à une variable globale)
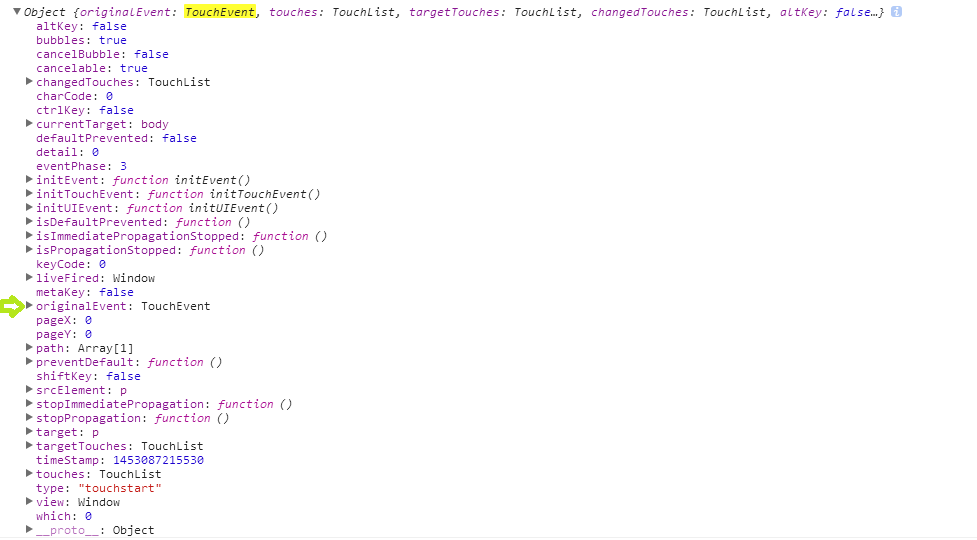
Objet originalEvent
Lors d'une utilisation accidentelle, j'ai découvert qu'en utilisant la fonction on() et en passant le deuxième paramètre du sélecteur, l'accès de e.touches[0] n'était pas défini. Lorsque j'ai imprimé e, j'ai trouvé que son objet événement était. pas un objet d'événement natif. Après vérification, j'ai trouvé qu'il s'agissait d'un objet événement jquery.
$(window).on("touchstart","body",function(e){
console.log(e)
})

Dans l'exemple ci-dessus, il y a un attribut originalEvent dans l'événement, et c'est le véritable événement tactile. jQuery.Event est un constructeur qui crée un objet événement jQuery en lecture-écriture et conserve une référence à l'événement objet événement natif ($event.originalEvent) dans l'objet événement. Les objets événement traités par nos gestionnaires d'événements liés sont tous $event. Cette méthode peut également transmettre le nom de type d'un événement personnalisé pour générer un objet événement défini par l'utilisateur.
événement tactile
touchmove : Déclenché en continu lorsque le doigt glisse sur l'écran.
touchstart : Déclenché lorsqu'un doigt touche l'écran, même s'il y a déjà un doigt sur l'écran
touchend : déclenché lorsque le doigt quitte l'écran.
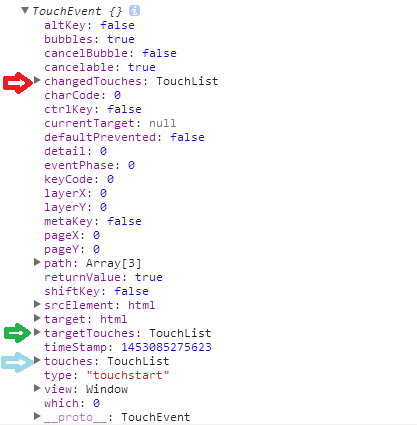
Objet TouchEvent
Chaque événement tactile est déclenché et un objet TouchEvent est généré. Voici trois attributs importants couramment utilisés de l'objet TouchEvent
.touches Une liste de tous les doigts actuellement sur l'écran.
targetTouches Tableau d'objets Touch spécifiques aux cibles d'événement. [Doigt actuel]
changeTouches Un tableau d'objets Touch qui représente ce qui a changé depuis le dernier contact.
Ici, j'ai écrit un événement tactile en js, qui peut être déclenché en cliquant sur l'écran, et l'objet événement est imprimé sur la console. Les résultats sont les suivants (la flèche pointe vers les trois propriétés ci-dessus) :
window.addEventListener("touchstart",function(event){
console.log(event);
})

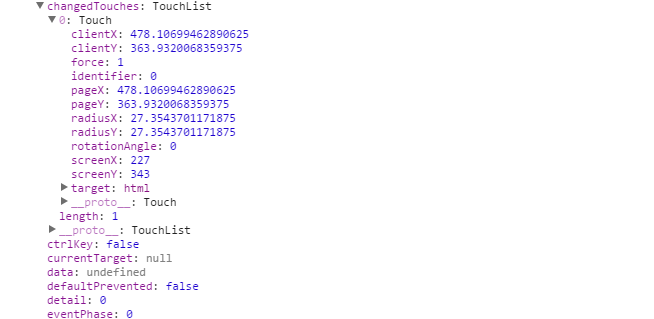
Propriétés de l'objet d'événement tactile
touches, targetTou et changeTouches contiennent tous les valeurs d'attribut suivantes
clientX : La coordonnée x de la cible tactile dans la fenêtre.
clientY : la coordonnée y de la cible tactile dans la fenêtre.
identifiant : un identifiant unique qui identifie le toucher.
pageX : la coordonnée x de la cible tactile dans la page.
pageY : la coordonnée y de la cible tactile dans la page.
screenX : La coordonnée x de la cible tactile sur l’écran.
screenY : La coordonnée y de la cible tactile sur l’écran.
target : la cible du nœud DOM du toucher.
Toujours dans l'exemple ci-dessus, l'objet changeTouches affiche ce qui suit sur la console :

Ce qui précède représente l’intégralité du contenu de cet article, j’espère qu’il sera utile à l’étude de chacun.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

