Maison >interface Web >js tutoriel >Comment implémenter un composant collant simple à l'aide des compétences getBoundingClientRect method_javascript
Comment implémenter un composant collant simple à l'aide des compétences getBoundingClientRect method_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:10:031887parcourir
Les composants collants sont généralement utilisés dans les barres de navigation ou les barres d'outils. Lorsque la page Web défile dans une certaine zone, des éléments tels que la barre de navigation ou la barre d'outils sont fixés en haut ou en bas de la page pour permettre aux utilisateurs d'exécuter rapidement les fonctions. fournis par de tels éléments fonctionnent. Cet article présente l'idée d'implémentation de ce composant, et propose une implémentation spécifique qui prend en charge la fixation des éléments collants en haut ou en bas. Ce composant étant très courant dans les sites Web, il est nécessaire de maîtriser sa méthode d'implémentation pour qu'il puisse l'être. utilisé en cas de besoin, à ce moment-là, des composants avec plus de fonctions seront écrits sur la base de ses idées.
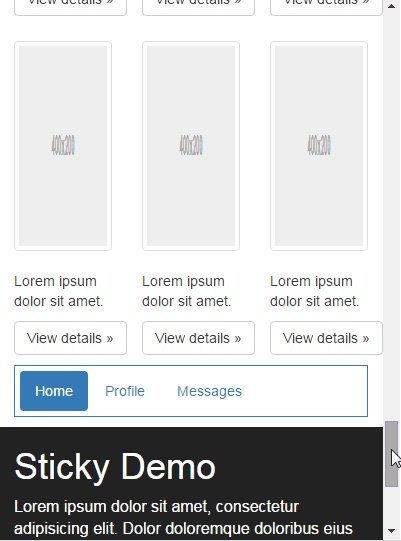
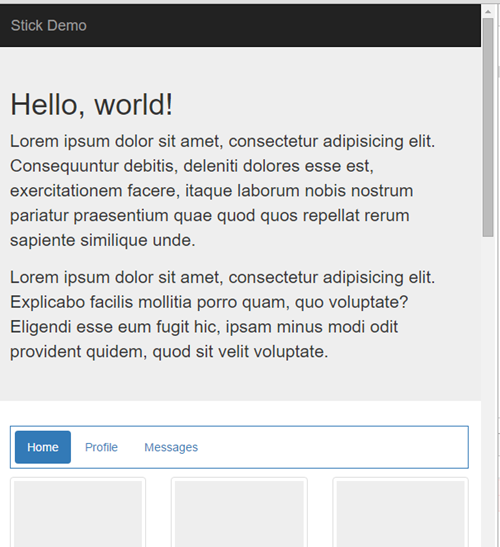
Effet démo corrigé en haut (correspondant à sticky-top.html) :
Effet démo corrigé en bas (correspondant à sticky-bottom.html) :
1. Idées de mise en œuvre
La clé pour implémenter ce composant est de trouver le point critique du moment où un élément est corrigé et du moment où il n'est pas corrigé. Pour trouver ce point critique, nous devons d'abord examiner en détail le processus de modification de la démo précédente. Dans la démo précédente, il y a un élément de barre de navigation, qui est l'élément que nous voulons contrôler s'il est fixe ou non, je l'appelle l'élément collant ; il y a aussi un élément qui est utilisé pour afficher le contenu d'une liste ; page Web. Cet élément de liste est suivi de L'élément collant est fonctionnellement lié, car l'élément collant parcourt exactement le contenu fourni par cet élément de liste. Lorsque cet article a commencé à introduire les fonctions du composant collant, il était dit que la fixation de. le composant collant se produit lorsque la page Web défile jusqu'à une certaine zone, lorsque vous quittez cette zone, elle ne sera pas corrigée. Cette zone de défilement ou plage de défilement est déterminée par l'élément de liste, cet élément de liste est donc la clé pour trouver le point critique. . Il représente la plage de défilement de la page Web où le composant collant peut être corrigé. Pour des raisons de commodité, j'appelle cet élément l'élément cible. Examinons en détail le processus de modification de la démo précédente. Étant donné que les idées d'implémentation de la fixation en bas et de la fixation en haut sont les mêmes, si vous comprenez le principe d'implémentation de la fixation en haut, je pense que vous le serez également. capable de comprendre la fixation en haut. Le principe de mise en œuvre du bas, donc afin de réduire la longueur et d'améliorer l'efficacité, nous introduisons ici uniquement la situation de sa fixation en haut :
L'état initial de l'élément collant et de l'élément cible est le suivant :
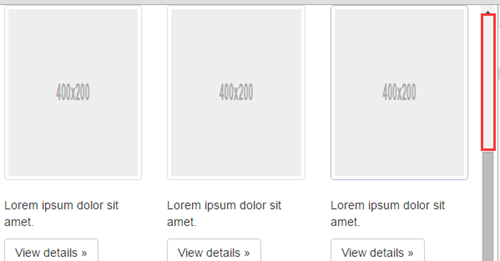
Lorsque la barre de défilement se déplace lentement vers le bas, provoquant le défilement de la page Web vers le haut, l'état de l'élément collant et de l'élément cible ne change pas dans une certaine distance de défilement jusqu'à cet état (la distance de défilement de la barre de défilement est de 573px ) :
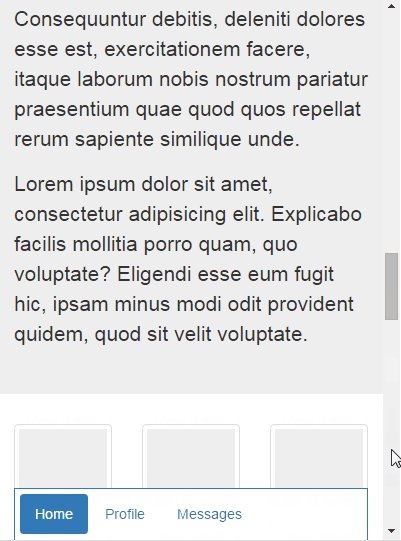
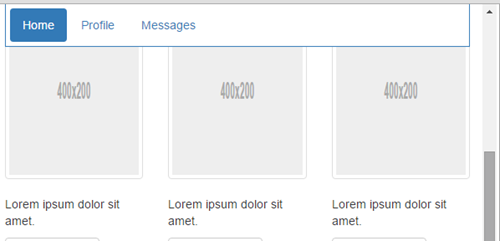
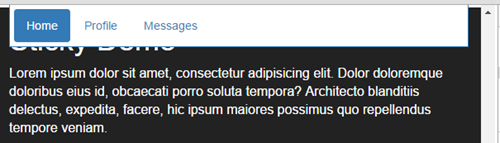
Dans cet état, tant que la barre de défilement défile vers le bas de 1 px, l'élément collant sera fixé en haut (la distance de défilement de la barre de défilement est de 574 px) :
C'est-à-dire lorsque la distance entre le haut de l'élément cible et le haut du navigateur est inférieure à 0 (lorsque le haut de l'élément cible ne dépasse pas le haut du navigateur, la distance est considérée comme supérieur à 0), l'élément collant sera fixe, c'est donc le premier point critique que nous recherchons. Ensuite, la barre de défilement continue de défiler vers le bas. Tant que l'élément cible est toujours dans la zone visible du navigateur, l'élément collant restera fixe :
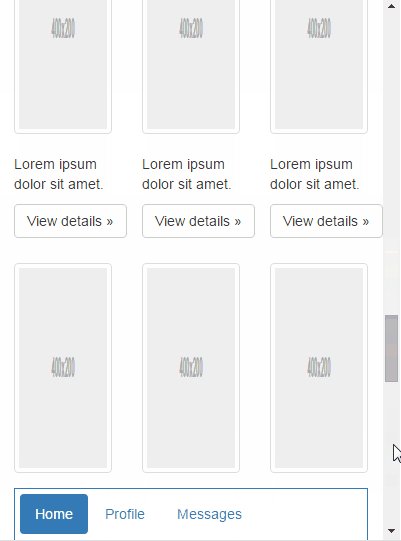
Jusqu'à cet état (la distance de défilement de la barre de défilement est de 1861px) :
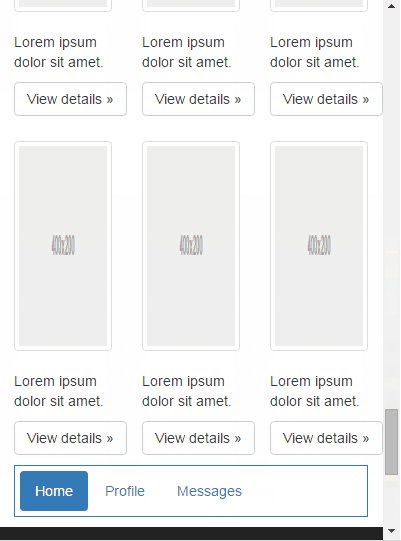
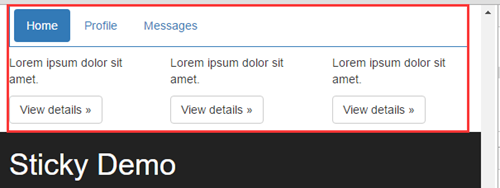
Dans cet état, tant que la barre de défilement défile vers le bas de 1 px, l'élément collant ne sera pas fixé en haut (la distance de défilement de la barre de défilement est de 1862 px) :
Évidemment, c'est le deuxième point critique que nous recherchons, mais sa condition de jugement est la suivante : lorsque la distance entre le bas de l'élément cible et le haut du navigateur est inférieure à la hauteur de l'élément collant, le collant l’élément ne sera pas corrigé. La raison pour laquelle la hauteur ici est inférieure à la hauteur de l'élément collant au lieu de moins de 0 est que pour les composants développés sur la base du point critique inférieur à 0, l'élément cible disparaîtra presque de la zone visible du navigateur, mais l'élément collant l'élément y est toujours corrigé. Effet :
sticky couvre également le contenu du pied de page. Il était initialement destiné à faciliter les opérations de l'utilisateur, mais cela a fini par affecter les opérations de l'utilisateur. Par conséquent, le point critique de défixation doit être avancé et la hauteur de l'élément collant est la plus appropriée. .
Grâce au démantèlement précédent du processus de changement de démo, nous avons obtenu deux points critiques de changements d'état persistants lorsque la barre de défilement défile jusqu'en bas :
1) Lorsque la distance entre le haut de l'élément cible et le haut du navigateur est inférieure à 0, l'élément collant sera corrigé
;2) Lorsque la distance entre le bas de l'élément cible et le haut du navigateur est inférieure à la hauteur de l'élément collant, l'élément collant ne sera pas fixé.
Sur la base de ces deux points critiques, on peut conclure que lorsque la barre de défilement défile vers le bas, la condition de jugement pour la plage de défilement fixe de l'élément collant est : la distance entre le haut de l'élément cible et le haut de l'élément collant. Le navigateur est inférieur à 0 et le bas de l'élément cible est La distance depuis le haut du navigateur est supérieure à la hauteur de l'élément collant. Et cette condition de jugement s'applique également à la situation où la barre de défilement défile vers le haut, car lorsque la barre de défilement continue de défiler vers le haut, le point critique du changement d'état collant est :
1) Lorsque la distance entre le bas de l'élément cible et le haut du navigateur est supérieure à la hauteur de l'élément collant, l'élément collant sera fixe
2) Lorsque la distance entre le haut de l'élément cible et le haut du navigateur est supérieure à 0, l'élément collant ne sera pas fixé.
(Ces deux points critiques ont en réalité la même signification que les deux points critiques mentionnés lorsque la barre de défilement défile vers le bas, mais ils sont juste à l'opposé de ce qui est vrai)
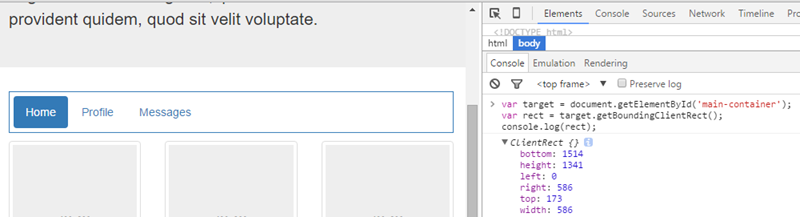
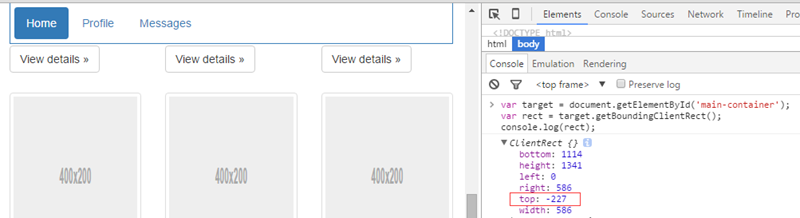
Donc tant que vous obtenez les trois valeurs [distance entre le haut de l'élément cible et le haut du navigateur], [distance entre le bas de l'élément cible et le haut du navigateur], et [ hauteur de l'élément collant], vous pouvez essentiellement implémenter ce composant. La hauteur de l'élément collant parmi ces trois valeurs est déterminée par le dessin de conception. Elle est connue dès le début de la page Web, nous pouvons la transmettre de l'extérieur. également être obtenu à partir de js, évidemment Il n'est pas nécessaire d'ajouter des calculs supplémentaires ; les deux autres valeurs [la distance entre le haut de l'élément cible et le haut du navigateur] et [la distance entre le bas de l'élément cible et le haut du navigateur] peut être obtenu en utilisant une méthode fournie par le DOM. Cette méthode est : getBoundingClientRect, qui est une méthode avec une bonne compatibilité. Sa méthode d'appel est :
.
var target = document.getElementById('main-container');
var rect = target.getBoundingClientRect();
console.log(rect);
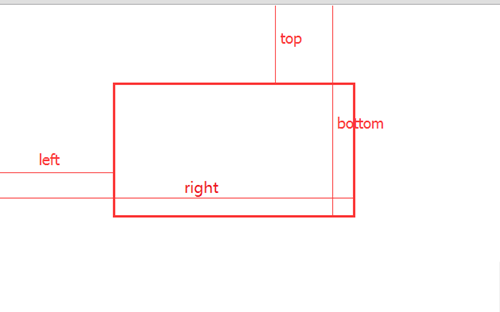
Renvoie un objet ClientRect. Cet objet stocke certaines informations sur le modèle de la boîte d'éléments, telles que sa largeur et sa hauteur, ainsi que la distance entre les bords supérieur et inférieur de la boîte d'éléments et le bord supérieur du navigateur (haut et en bas), et la distance entre les côtés gauche et droit. La distance entre le bord gauche du navigateur (gauche et droit) :
.haut et bas sont exactement ce que nous voulons obtenir [la distance entre le haut de l'élément cible et le haut du navigateur], [la distance entre le bas de l'élément cible et le haut du navigateur], et lorsque le haut ou le bas de la boîte ne dépasse pas le haut du navigateur Lorsque , top et bottom sont tous deux des valeurs supérieures à 0, et lorsque le haut ou le bas de la boîte dépasse le haut du navigateur, le haut et le bas sont valeurs inférieures à 0 :
Quand on retrouve les trois valeurs [distance entre le haut de l'élément cible et le haut du navigateur], [distance entre le bas de l'élément cible et le haut du navigateur], et [hauteur du élément collant], nous pouvons utiliser du code pour le décrire Conditions de jugement précédentes :
.rect.top < 0 && (rect.bottom - stickyHeight) > 0;
(rect表示target元素调用getBoundingClientRect返回的对象,stickyHeight表示sticky元素的高度)
最后为了让实现思路更加完整,虽然不详细介绍固定在底部的情况的变化过程,我还是把这种情况的临界点跟判断方式补充进来,它的临界点是(这里列的是滚动条向下滚动时的临界点):
1)当target元素的顶部离浏览器顶部的距离 + sticky元素的高度 小于浏览器可视区域的高度时,sticky元素被固定;
2)当target元素的底部离浏览器的顶部的距离小于浏览器可视区域的高度时,sticky元素被取消固定。
浏览器可视区域的高度,可用document.documentElement.clientHeight来获取,这个属性也是没有兼容性问题的,判断代码为:
var docClientWidth = document.documentElement.clientHeight; rect.bottom > docClientWidth && (rect.top + stickyHeight) < docClientWidth;
2. 实现细节
1)html结构
固定在顶部的html结构:
<div class="container-fluid sticky-wrapper"> <ul id="sticky" data-target="#main-container" class="sticky nav nav-pills"> <li role="presentation" class="active"><a href="#">Home</a></li> <li role="presentation"><a href="#">Profile</a></li> <li role="presentation"><a href="#">Messages</a></li> </ul> </div> <div id="main-container" class="container-fluid"> <div class="row"> ... </div> ... </div>
固定在底部的html结构:
<div id="main-container" class="container-fluid"> <div class="row"> ... </div> ... </div> <div class="container-fluid sticky-wrapper"> <ul id="sticky" data-target="#main-container" class="sticky nav nav-pills"> <li role="presentation" class="active"><a href="#">Home</a></li> <li role="presentation"><a href="#">Profile</a></li> <li role="presentation"><a href="#">Messages</a></li> </ul> </div>
以上#main-container就是我们的target元素,#sticky就是我们的sticky元素,还需要注意两点:
a. 顺序问题,两种结构中,target元素与sticky的父元素顺序位置是反的;
b. sticky元素外面必须包裹一层元素,而且还得给这一层元素设置height属性:
.sticky-wrapper {
margin-bottom: 10px;
height: 52px;
}
这是因为当sticky元素被固定的时候,它会脱离普通文档流,所以要利用它的父元素把sticky元素的高度在普通文档流中撑起来,以免在固定效果出现的时候,target元素的内容出现跳动的情况。
2)固定效果
让一个元素固定在浏览器的某个位置,当然是通过position: fixed来弄,所以可以用两个css类来实现固定在顶部和固定在底部的效果:
.sticky--in-top,.sticky--in-bottom {
position: fixed;
z-index: 1000;
}
.sticky--in-top {
top: 0;
}
.sticky--in-bottom {
bottom: 0;
}
当我们判断元素需要被固定在顶部的时候,就给它添加.sticky--in-top的css类;当我们判断元素需要被固定在底部的时候,就给它添加.sticky--in-bottom的css类。
3)滚动回调
控制sticy元素固定的逻辑显然要写在window的scroll事件回调中(有了前面对实现思路以及判断条件的说明,相信理解下面这段代码应该会很容易):
固定在顶部的回调逻辑:
$(window).scroll(function() {
var rect = $target[0].getBoundingClientRect();
if (rect.top < 0 && (rect.bottom - stickyHeight) > 0) {
!$elem.hasClass('sticky--in-top') && $elem.addClass('sticky--in-top').css('width', stickyWidth + 'px');
} else {
$elem.hasClass('sticky--in-top') && $elem.removeClass('sticky--in-top').css('width', 'auto');
}
});
其中:$target是target元素的jq对象,$elem是sticky元素的jq对象,stickyHeight是sticky元素的高度,stickyWidth是sticky元素的宽度。由于sticky元素固定时,脱离原来的文档流,需要设置宽度才能显示跟固定前一样的宽度。
固定在底部的回调逻辑:
$(window).scroll(function() {
var rect = $target[0].getBoundingClientRect(),
docClientWidth = document.documentElement.clientHeight;
if (rect.bottom > docClientWidth && (rect.top + stickyHeight) < docClientWidth) {
!$elem.hasClass('sticky--in-bottom') && $elem.addClass('sticky--in-bottom').css('width', stickyWidth + 'px');
} else {
$elem.hasClass('sticky--in-bottom') && $elem.removeClass('sticky--in-bottom').css('width', 'auto');
}
});
这里是为了把回调逻辑说的更清楚才把代码分成两份,最后给的实现会把这两个代码合并成一份:)
4)函数节流
函数节流通常应用于window的scroll事件,resize事件以及普通元素的mousemove事件,因为这些事件由于鼠标或滚轮操作很频繁,会导致回调连续触发,如果回调里面含有DOM操作,这种连续调用就会影响页面的性能,所以很有必要控制这类回调的执行次数,函数节流就是做这个的,我这里提供了一个很简单的函数节流实现:
function throttle(func, wait) {
var timer = null;
return function() {
var self = this,
args = arguments;
if (timer) clearTimeout(timer);
timer = setTimeout(function() {
return typeof func === 'function' && func.apply(self, args);
}, wait);
}
}
这个函数可以控制func所指定的函数,执行的间隔指定为wait指定的毫秒数,利用它,我们可以把前面的滚动回调改动一下,比如固定在顶部的情况改成:
$(window).scroll(throttle(function() {
var rect = $target[0].getBoundingClientRect(),
docClientWidth = document.documentElement.clientHeight;
if (rect.bottom > docClientWidth && (rect.top + stickyHeight) < docClientWidth) {
!$elem.hasClass('sticky--in-bottom') && $elem.addClass('sticky--in-bottom').css('width', stickyWidth + 'px');
} else {
$elem.hasClass('sticky--in-bottom') && $elem.removeClass('sticky--in-bottom').css('width', 'auto');
}
}, 50);
其实真正处理回调的是throttle返回的函数,这个返回的函数逻辑少,而且没有DOM操作,它是会被连续调用的,但是不影响页面性能,而我们真正处理逻辑的那个函数,也就是传入throttle的那个函数因为throttle创建的闭包的作用,不会被连续调用,这样就实现了控制函数执行次数的目的。
5)resize的问题
window resize总是在定义组件的时候带来问题,因为页面可视区域的宽高度发生了变化,sticky元素的父容器宽度也可能发生了变化,而且resize的时候不会触发scroll事件,所以我们需要在resize回调内,刷新sticky元素的宽度以及重新调用固定效果的逻辑,这个相关的代码就不贴出来了,后面直接看整体实现吧,否则我怕放出来会影响理解。总之resize是我们在定义组件的时候肯定要考虑的,不过一般都放到最后来处理,有点算处理BUG之类的工作。
3. 整体实现
代码比较简洁:
/**
* @param elem: jquery选择器,用来获取要被固定的元素
* @param opts:
* - target: jquery选择器,用来获取表示固定范围的元素
* - type: top|bottom,表示要固定的位置
* - height: 要固定的元素的高度,由于高度在做页面时就是确定的并且几乎不会被DOM操作改变,直接从外部传入可以除去获取元素高度的操作
* - wait: 滚动事件回调的节流时间,控制回调至少隔多长时间才执行一次
* - getStickyWidth:获取要固定元素的宽度,window resize或者DOM操作会导致固定元素的宽度发生变化,需要这个回调来刷新stickyWidth
*/
var Sticky = function (elem, opts) {
var $elem = $(elem), $target = $(opts.target || $elem.data('target'));
if (!$elem.length || !$target.length) return;
var stickyWidth, $win = $(window),
stickyHeight = opts.height || $elem[0].offsetHeight,
rules = {
top: function (rect) {
return rect.top < 0 && (rect.bottom - stickyHeight) > 0;
},
bottom: function (rect) {
var docClientWidth = document.documentElement.clientHeight;
return rect.bottom > docClientWidth && (rect.top + stickyHeight) < docClientWidth;
}
},
type = (opts.type in rules) && opts.type || 'top',
className = 'sticky--in-' + type;
refreshStickyWidth();
$win.scroll(throttle(sticky, $.isNumeric(opts.wait) && parseInt(opts.wait) || 100));
$win.resize(throttle(function () {
refreshStickyWidth();
sticky();
}, 50));
function refreshStickyWidth() {
stickyWidth = typeof opts.getStickyWidth === 'function' && opts.getStickyWidth($elem) || $elem[0].offsetWidth;
$elem.hasClass(className) && $elem.css('width', stickyWidth + 'px');
}
//效果实现
function sticky() {
if (rules[type]($target[0].getBoundingClientRect())) {
!$elem.hasClass(className) && $elem.addClass(className).css('width', stickyWidth + 'px');
} else {
$elem.hasClass(className) && $elem.removeClass(className).css('width', 'auto');
}
}
//函数节流
function throttle(func, wait) {
var timer = null;
return function () {
var self = this, args = arguments;
if (timer) clearTimeout(timer);
timer = setTimeout(function () {
return typeof func === 'function' && func.apply(self, args);
}, wait);
}
}
};
调用方式,固定在顶部的情况(type选项默认为top):
<script>
new Sticky('#sticky',{
height: 52,
getStickyWidth: function($elem){
return ($elem.parent()[0].offsetWidth - 30);
}
});
</script>
固定在底部的情况:
<script>
new Sticky('#sticky',{
height: 52,
type: 'bottom',
getStickyWidth: function($elem){
return ($elem.parent()[0].offsetWidth - 30);
}
});
</script>
还有一个要说明的是,opts的getStickyWidth选项,这个回调用来获取sticky元素的宽度,为什么要把它放出来,通过外部去获取宽度,而不是在组件内部通过offsetWidth获取?是因为当sticky元素的外部容器是自适应的时候,sticky元素固定时的宽度不是由sticky元素自己决定的,而是依赖于外部容器的宽度,所以这个宽度只能在外部去获取,内部获取不准确。比如上面的代码中我减了一个30,如果在组件内部获取的话,我肯定不知道要添加减30这样一个逻辑。
4. 总结
本文提供了一个很常见的sticky组件实现,实现这个组件的关键在于找到控制sticky元素固定与否的关键点,同时在实现的时候函数节流跟window resize的问题需要特别注意。
我一直认为对于一些简单的组件,掌握它的思路,自己去定义比直接从github上去找开源的插件要来的更切实际:
1)代码可控,不用去阅读别人的代码,有问题也能快速修改
2)代码量小,开源的插件会尽可能多做事,而有些工作你的项目并不一定需要它去做;
3)更贴合项目的实际需求,跟第2点差不多的意思,在已有的思路基础上,我们能开发出与项目需求完全契合的功能模块;
4)有助于提高自己的技术水平,增进知识的广度和深度;
所以有能力造轮子的时候,造造也是很有必要的。
本文虽然在最后提供了整体的组件实现,但是并不是建议拿来就用,否则前面大篇幅地去介绍实现思路就没有必要了,我只要放个github地址即可,思路远比实现重要。我最近几篇博客都是在分享思路,而不是分享某个具体的实现,思路这种抽象的东西是通用的,理解前它不是你的,理解后它就存在于脑袋里,任何时候都可以拿来就用,我提供的思路也同样来自于我对其它博客其它插件源码学习之后的思考与总结。
补充于说明:
本文实现有不足,不完美的地方,请在了解本文相关内容后,移步阅读《sticky组件的改进实现》了解更佳的实现。
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript