Maison >interface Web >js tutoriel >jquery imitation QQ boîte de sélection de compte de connexion liste déroulante effect_jquery
jquery imitation QQ boîte de sélection de compte de connexion liste déroulante effect_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:09:521400parcourir
Lorsque vous vous connectez avec QQ, vous pouvez choisir le compte que vous avez connecté auparavant. Cette chose peut également être utilisée lors de la connexion au site Web, je souhaite donc créer un plug-in comme celui-ci. J'ai beaucoup cherché en ligne ; et je n'en ai pas trouvé un qui me convienne. J'ai donc décidé d'en créer un automatiquement.
Le principe est d'ajouter une zone de texte et un ul pour simuler une zone déroulante, et d'utiliser une police pour simuler un bouton déroulant.

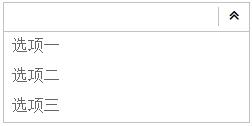
1. Créer des effets statiques
Utilisez d’abord CSS et HTML pour que cela ressemble à ce qu’il devrait être. Les deux polices que j'utilise ici sont des polices que vous pouvez créer vous-même sur le site icomoon. L'avantage d'utiliser des polices est qu'il est très pratique de positionner la zone de saisie, et vous pouvez également contrôler la taille, la couleur, etc. Le seul inconvénient est que IE6 et IE7 ne peuvent pas afficher cette police car ils ne prennent pas en charge le sélecteur :before. , mais cela peut être réalisé par d'autres méthodes. Vous pouvez l'essayer vous-même. Voici le code html
<span style="display:inline-block;position:relative" class="combox_border">
<input type="text" class="combox_input"/><font class="ficomoon icon-angle-bottom combox_button" style="display:inline-block"></font>
<ul style="position:absolute;top:29px;left:-1px" class="combox_select">
<li><a href="javascript:void(0)">选项一</a></li>
<li><a href="javascript:void(0)">选项二</a></li>
<li><a href="javascript:void(0)">选项三</a></li>
<li><a href="javascript:void(0)">选项四</a></li>
</ul>
</span>
1. Il y a du style et de la classe dans la balise. Ce style est un attribut obligatoire et doit avoir
.2. La partie la plus externe est enveloppée avec span, puis dotée d'un attribut inline-block. La raison pour laquelle les éléments en ligne sont utilisés est pour la commodité de la mise en page future. Il est également possible de les remplacer par des éléments de bloc, mais dans. dans de nombreux cas, les éléments seront bloqués. Avec float et d'autres styles, il est plus difficile à contrôler
3. L'icône Ficomoon-angle-bottom définit la police
4. La position de l'attribut span est relative. Je prévois d'utiliser le positionnement ul pour simuler la liste déroulante. À l'avenir, top pourra obtenir le réglage de la hauteur en fonction de jquery. la gauche est codée en dur
5. J'ai ajouté une balise a au contenu dans li. Je veux juste être paresseux ici. La balise a a une pseudo-classe :hover peut changer le CSS, donc je peux écrire moins et bouger. c'est au contenu de changer le style des effets spéciaux
.Voici le code CSS :
@font-face {
font-family: 'icomoon';
src:url('fonts/icomoon.eot?-fl11l');
src:url('fonts/icomoon.eot?#iefix-fl11l') format('embedded-opentype'),
url('fonts/icomoon.woff?-fl11l') format('woff'),
url('fonts/icomoon.ttf?-fl11l') format('truetype'),
url('fonts/icomoon.svg?-fl11l#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
.ficomoon{font-family:'icomoon';}
.icon-angle-top:before {content: "\f102"}.icon-angle-bottom:before {content: "\f103"}
/*下面的可根据自己的实际情况做修改*/
.combox_border{border:1px solid #c2c2c2;height:28px;width:245px}
.combox_input{border:0;line-height:25px;height:25px;padding-left: 5px;width:85%;vertical-align: middle;}
.combox_button{width:12%;text-align:center;vertical-align: middle;cursor:pointer;border-left:1px solid #c2c2c2}
.combox_select{border:1px solid #c2c2c2;border-top:0;width:100%}
.combox_select li{overflow:hidden;height:30px;line-height:30px;cursor:pointer;}
.combox_select a {display: block;line-height: 28px;padding: 0 8px;text-decoration: none;color: #666;}
.combox_select a:hover {text-decoration: none;background:#f5f5f5}
Combox_border et d'autres styles ici peuvent être personnalisés, et des styles CSS3 peuvent être ajoutés pour les embellir. J'ai créé un style simple ici.
2. Créer des effets spéciaux JS
Quand je travaillais sur JS, j'ai rencontré un problème étrange, c'est-à-dire qu'aucune erreur ne serait signalée dans aucun navigateur, mais dans IE6, cela provoquerait une erreur de propriétés d'objet non définies. Finalement, j'ai découvert que c'était parce que. du problème d'encodage du fichier js, pas UTF-8, changez simplement l'encodage.
Le premier est un format de plug-in jquery
(function($){
$.fn.combox = function(options) {
};
})(jQuery);
Puis ajoutez les paramètres par défaut
var defaults = {
borderCss: "combox_border",
inputCss: "combox_input",
buttonCss: "combox_button",
selectCss: "combox_select",
datas:[]
};
var options = $.extend(defaults, options);

Ensuite, il existe une méthode de rendu
this.each(function() {
var _this = $(this);
_this = _initBorder(_this);//初始化外框CSS IE6中需要有返回值
_this = _initInput(_this);//初始化输入框
_initSelect(_this);//初始化下拉列表
});
Générez dynamiquement des zones de saisie, des boutons, des listes déroulantes, attachez des styles et des heures. J'ai mis les trois rendus dans trois fonctions respectivement pour que ce soit plus clair
function _initBorder($border) {//初始化外框CSS
$border.css({'display':'inline-block', 'position':'relative'}).addClass(options.borderCss);
return $border;
}
function _initInput($border){//初始化输入框
$border.append('<input type="text" class="'+options.inputCss+'"/>');
$border.append('<font class="ficomoon icon-angle-bottom '+options.buttonCss+'" style="display:inline-block"></font>');
//绑定下拉特效
$border.delegate('font', 'click', function() {
var $ul = $border.children('ul');
if($ul.css('display') == 'none') {
$ul.slideDown('fast');
$(this).removeClass('icon-angle-bottom').addClass('icon-angle-top');
}else {
$ul.slideUp('fast');
$(this).removeClass('icon-angle-top').addClass('icon-angle-bottom');
}
});
return $border;//IE6需要返回值
}
function _initSelect($border) {//初始化下拉列表
$border.append('<ul style="position:absolute;left:-1px;display:none" class="'+options.selectCss+'">');
var $ul = $border.children('ul');
$ul.css('top',$border.height()+1);
var length = options.datas.length;
for(var i=0; i<length ;i++)
$ul.append('<li><a href="javascript:void(0)">'+options.datas[i]+'</a></li>');
$ul.delegate('li', 'click', function() {
$border.children(':text').val($(this).text());
$ul.hide();
$border.children('font').removeClass('icon-angle-top').addClass('icon-angle-bottom');//确定的时候要将下拉的icon改变
});
return $border;
}
J'ai ajouté un symbole $ aux paramètres des trois fonctions pour que je puisse savoir qu'il s'agit d'un objet jquery. Il n'y a aucune difficulté technique dans ces fonctions. Elles sont toutes très courantes et logiques. Vous pouvez également modifier le code à tout moment en fonction de vos propres besoins. Le plug-in n'a qu'un total de 50 lignes, ce qui est très simple. à modifier.
Ce qui suit est le plug-in appelant :
<script type="text/javascript">
$(document).ready(function() {
$('#combox').combox({datas:['选项一','选项二','选项三']});
})
</script>
</head>
<body>
<span id="combox"></span>
</body>
</html>
Cela ne prend qu'une seule phrase, ce qui est très pratique.
Instructions supplémentaires :
J'ai récemment utilisé ce plug-in dans un projet réel et j'ai rencontré de nouveaux problèmes :
1. Dans le projet réel, la valeur dans la zone de saisie générée dynamiquement doit être prise à la fin. Dans ce cas, la zone de saisie doit être positionnée et un nouveau inputId peut être ajouté à. les paramètres par défaut , contrôlez-le
2. S'il n'y a pas de contenu dans la liste déroulante, il n'est pas nécessaire d'appeler la méthode _initSelect
if(options.datas.length > 0) _initSelect(_this, this);//初始化下拉列表
3. Après avoir cliqué sur le bouton bas, le contenu déroulant s'affiche. Vous devez sélectionner un certain contenu avant de pouvoir masquer la liste déroulante. J'ai recherché des codes pertinents sur Internet
//点击其他地方影藏下拉列表
$(document).click(function(e) {
e = window.event || e; // 兼容IE7
var $obj = $(e.srcElement || e.target);
if($obj.closest($border).length <= 0) {
$ul.hide();
$border.children('font').removeClass('icon-angle-top').addClass('icon-angle-bottom');//确定的时候要将下拉的icon改变
}
});
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

