Maison >interface Web >js tutoriel >Trois façons de faire apparaître une boîte de dialogue dans les astuces JavaScript_javascript
Trois façons de faire apparaître une boîte de dialogue dans les astuces JavaScript_javascript
- WBOYoriginal
- 2016-05-16 15:08:262283parcourir
Les amis qui ont étudié js découvriront que nous avons utilisé la méthode alert(), la méthode prompt() et la méthode prompt() dans certains cas. Elles affichent toutes une boîte de dialogue sur l'écran et affichent des crochets dessus. Le contenu à l'intérieur, en utilisant cette méthode, rend l'interactivité de la page plus intéressante. En fait, nous utilisons souvent ce type de boîte de dialogue lors de la navigation sur les pages Web. Les boîtes de dialogue sont souvent utilisées lorsque les utilisateurs ont une communication bidirectionnelle avec les applications.
Les trois boîtes de dialogue de JavaScript sont obtenues en appelant les trois méthodes alert(), confirm() et prompt() de l'objet windowCes boîtes de dialogue peuvent être utilisées pour compléter l'entrée et la sortie. de js, implémentez du code js qui peut interagir avec les utilisateurs.
Aujourd'hui, l'éditeur présentera brièvement les trois boîtes de dialogue contextuelles dans js. L'éditeur expliquera d'abord ces méthodes en détail séparément, puis comparera ces méthodes. D'accord, commençons notre js Partons en voyage`(. *∩_∩*)′......
La première : méthode alert()
La méthode alert() est la plus simple à utiliser parmi ces trois boîtes de dialogue. Elle peut être utilisée pour afficher simplement et clairement les informations textuelles entre les crochets alert() dans la boîte de dialogue. boîte de dialogue dans laquelle les informations à afficher sont placées entre parenthèses. La boîte de dialogue contient un bouton "Confirmer". Une fois que l'utilisateur a fini de lire les informations affichées, il lui suffit de cliquer sur le bouton pour fermer la boîte de dialogue. Regardons un exemple d'utilisation de la méthode alert(). Le code est le suivant :
<html>
<head>
<title>编写html页面</title>
<script language="javascript"> //JavaScript脚本标注
alert("上联:山石岩下古木枯");//在页面上弹出上联
alert("下联:白水泉边少女妙");//在页面上弹出下联
</script>
</head>
</html>
Exécutez le petit exemple ci-dessus, une boîte de dialogue apparaîtra sur la page et affichera la phrase « Shanglian : Les arbres anciens sont morts sous les rochers et les rochers », comme indiqué ci-dessous :

Puis, après avoir cliqué sur le bouton « Confirmer », la deuxième boîte de dialogue s'affichera et « La fille à côté de la source d'eau vive est magnifique ! », l'effet est le suivant
;

Une boîte de dialogue apparaît sur la page et affiche la phrase « Premier couplet : Arbres anciens flétris sous les rochers. » Après avoir cliqué sur le bouton « Confirmer », une deuxième boîte de dialogue affiche et affiche « La fille à côté de la source d'eau vive ». est merveilleux !" Analysons-le. Voici un petit exemple :
a. Appelez la méthode alert() deux fois dans le bloc de script 3f1c4e4b6b16bbbd69b2ee476dc4f83a
alert() est une méthode de l'objet window js. Lorsqu'elle est appelée, elle peut être écrite sous la forme window.alert() ou alert(). Sa fonction est de générer une boîte de dialogue avec un bouton de confirmation, qui affiche les informations. entre parenthèses,
Deuxième : méthode confirm()
<html>
<head>
<title>编写html页面</title>
<script language="javascript"> //js脚本标注
confirm("上联:一但重泥拦子路;下联:两岸夫子笑颜回"); //在页面上弹出确认对话框
</script>
</head>
</html>

b. Une information textuelle est ajoutée entre les crochets confirm(). L'effet en cours est comme indiqué dans l'image ci-dessus. Si l'utilisateur clique sur le bouton "Confirmer", la méthode confirm() retournera true. l'utilisateur clique sur le bouton "Annuler", la méthode confirm() retournera false et quel que soit le bouton sélectionné par l'utilisateur, la boîte de dialogue sera fermée et le code JavaScript continuera à être exécuté. Cliquer sur le bouton "Confirmer" ou "Annuler" ferme la boîte de dialogue. Il ne semble y avoir aucune différence. En fait, le fait de cliquer sur le bouton "Confirmer" ou "Annuler" renverra une valeur booléenne, de sorte qu'il puisse y avoir des js. dans les coulisses. Code pour jouer le rôle du bouton. Veuillez regarder l'exemple ci-dessous pour découvrir la beauté de l'utilisation de confirm() pour renvoyer une valeur booléenne. Le code est le suivant :
<html>
<head>
<title>编写html页面</title>
<script language="javascript"> //js脚本标注
var con;
con=confirm("你喜欢玫瑰花么?"); //在页面上弹出对话框
if(con==true)alert("非常喜欢!");
else alert("不喜欢!");
</script>
</head>
</html>
我们来分析一下这个小例子:
a、在3f1c4e4b6b16bbbd69b2ee476dc4f83a脚本块中声明了一个变量con。
b、con=confirm()一句将confirm()方法返回的布尔值赋给con。
c、通过if语句来使用con的值,分别执行不同的语句;执行的效果如下:

如果单击页面的确认框上的“确定”按钮后,出现如下图所示的页面:

如果单击“取消”按钮,则出现如下图所示的页面:

第三种: prompt()方法
alert()方法和confirm()方法的使用十分类似,都是仅仅显示已有的信息,但用户不能输入自己的信息,但是prompt()可以做到这点,她不但可以显示信息,而且还提供了一个文本框要求用户使用键盘输入自己的信息,同时她还包含“确认”或“取消”两个按钮,如果用户“确认”按钮,则prompt()方法返回用户在文本框中输入的内容(是字符串类型)或者初始值(如果用户没有输入信息);如果用户单击“取消”按钮,则prompt()方法返回null,我们称这种对话框为提示框,在这三种对话框中,她的交互性最好。
看下面一个小例子:在页面上两次弹出提示对话框,使用户能输入有关信息,代码如下:
<html>
<head>
<title>编写html页面</title>
<script language="javascript"> //js脚本标注
var name,age;
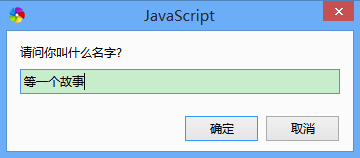
name=prompt("请问你叫什么名字?"); /*在页面上弹出提示对话框,
将用户输入的结果赋给变量name*/
alert(name); //输出用户输入的信息
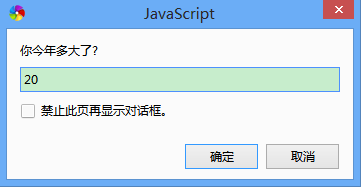
age=prompt("你今年多大了?","请在这里输入年龄"); /*在页面上再一次弹出提示对话框,
讲用户输入的信息赋给变量age*/
alert(age)//输出用户输入的信息
</script>
</head>
</html>
运行上面的程序,效果如下所示:

点击确定,会有这么惊喜nie:

我们再点击确定按钮:

再点击确定按钮:

分析一下这个小例子
a、在3f1c4e4b6b16bbbd69b2ee476dc4f83a脚本块中添加了两个prompt()方法。
b、在第一个prompt()括号内添加了一段文本信息。
c、name=prompt()一句是将用户在文本框中输入的信息赋给变量name。
alert()、confirm()、prompt()的区别和联系:
警告框alert()
alert是警告框,只有一个按钮“确定”无返回值,警告框经常用于确保用户可以得到某些信息。当警告框出现后,用户需要点击确定按钮才能继续进行操作。语法:alert("文本")。
确认框confirm()
confirm是确认框,两个按钮,确定或者取消,返回true或false。确认框用于使用户可以验证或者接受某些信息。当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。语法:confirm("文本")
提示框prompt()
prompt是提示框,返回输入的消息,或者其默认值提示框经常用于提示用户在进入页面前输入某个值。当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。语法:prompt("文本","默认值")
本文主要介绍了javascript中的三种弹出对话框,分别是alert()方法,confirm()方法,prompt()方法,小编先对这几个方法进行了详细的单独介绍,紧接着,将这几个方法进行对比,除这三个弹出对话框之外,我们还可以使用document.write()直接将消息显示在页面上,BS学习,未完待续......同时感谢大家一直以来对脚本之家网站的支持!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

