Maison >interface Web >js tutoriel >Dom入门教程图解 推荐_DOM
Dom入门教程图解 推荐_DOM
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 18:21:311820parcourir
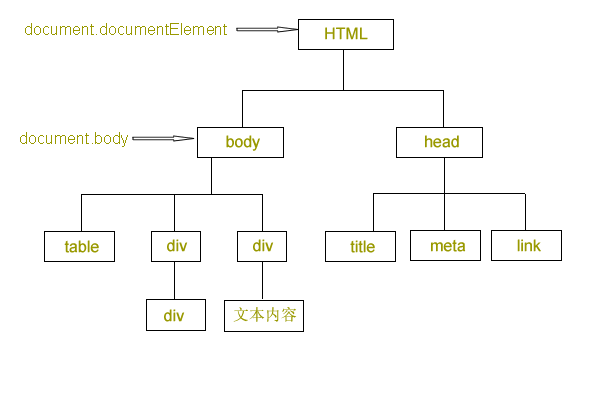
那么Dom是如何读取和管理Html文件的呢?首先你必须要了解html的源码结构.看图 
如果你有学过或写过Html,那么你会对上图一目了然.我想要说明的就是Html的源码结构是有层次的,而且标签与杯签之间还存在着父子,或相邻的关系.上图不难看出HTML这个标签是最顶级的.最上层的.也可以理解成html文件的根.其次是Head与Body标签.这两个标签是相邻的.也可以理解成兄弟关系.但他们都属于html的子标签或称为子元素.然后Body标签内包含了Table,Div,Div.这三个标签你可以理解为Body的子标签或子元素.Body为父他们为子.Head所含的标签也是同理.另外第一个div内包含了另一个div.第二个div内包含了一些文本内容.他们的关系也是父子关系.Dom正是利用了Html源码的这种关系结构.而巧妙的在你的html源码中行走自如.犹如一位武林高手一般.尽情地施展他的"凌波微步".看下面的代码.代码结构与上图是吻合的.不同的是多了几个按扭来执行一些dom的指令操作.运行以后你便走进了Dom的神秘与精彩世界!!!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:解决iframe的frameborder在chrome/ff/ie下的差异_javascript技巧Article suivant:Javascript倒计时代码_时间日期
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

