Maison >interface Web >js tutoriel >修改jquery里的dialog对话框插件为框架页(iframe) 的方法_jquery
修改jquery里的dialog对话框插件为框架页(iframe) 的方法_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 18:19:441181parcourir
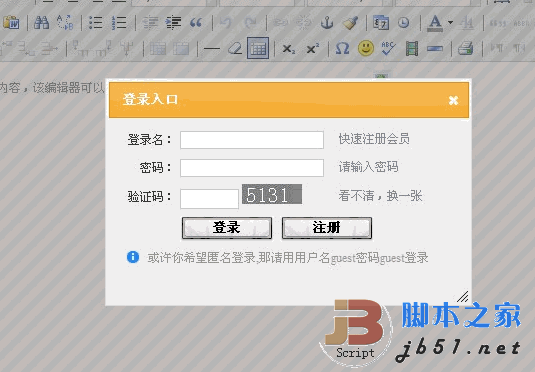
jquery有个很不错的ui插件,dialog插件,他的官方网站上有各种形式的演示:http://jqueryui.com/demos/dialog/ ,可能大家用得比较多的还是它的默认模式,具体的用法官网上都有,也有中文的讲解地址,我就不再重复了,最近在弄弹出框架页,仔细一看,和dialog插件的modal form 模式很相似,demo演示效果:http://www.lovewebgames.com/addNews.aspx 
就是这么个效果,要进行登录注册弹出层,至于为什么我不直接用modal form来做呢?因为我喜欢,你管我。所以我就做了个jquery下面dialog的插件,需要引用原来dialog的文件。具体代码如下:
复制代码 代码如下:
(function ($) {
$.fn.openWidow = function (options) {
var divId = "dialog" + Math.round(Math.random() * 100);
var settings = {
id: divId,
width: 300,
height: 200,
modal: true,
buttons: {
},
show: "explode",
hide: "highlight",
title: "提示",
url: "/test.aspx",
close: function () {
$("#" + this.id).remove();
//debugger
if (document.getElementById(this.id))
document.body.removeChild(document.getElementById(this.id));
}
};
if (options) {
$.extend(settings, options);
}
$("body").append('
');
// Dialog
$('#' + settings.id).dialog({
autoOpen: false,
title: settings.title,
width: settings.width,
height: settings.height,
modal: true,
bgiframe: true,
show: settings.show,
hide: settings.hide,
buttons: settings.buttons,
close: settings.close,
open: function () {
$("#" + settings.id).html('');
},
resizeStop: function () {
$("#dialogFrame").css("width", parseInt($(this).css("width")) - 5);
$("#dialogFrame").css("height", parseInt($(this).css("height")) - 5);
}
});
$('#' + settings.id).dialog("open");
return this;
};
})(jQuery);
我想大家应该都还看得懂的,没啥复杂的,就是重复重复再重复的工作。甚至很多参数本身就是dialog的,我只是加了层皮。我相信这个方法是很多新手都希望用到的,毕竟不是每个人都喜欢并熟练使用ajax,所以这时候iframe的用途还是很大的。
并希望有兴趣的朋友加入我的Q群:70210212、5678537,平时多勾通下,有问题不用一个人想。
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:让JavaScript拥有类似Lambda表达式编程能力的方法_javascript技巧Article suivant:基于jquery的划词搜索实现(备忘)_jquery
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

