Maison >interface Web >js tutoriel >JavaScript访问样式表代码_javascript技巧
JavaScript访问样式表代码_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 18:18:301056parcourir
比如:当我们将鼠标移动到一个图标上的时候,图标会出现一些动画效果(渐变放大、闪动、更换颜色等),而这一切的友好效果基本上都跟样式(style)有关,所以这一篇,我学习JavaScript对style的操作。
技术关键点:style。这一篇要求我们对CSS样式有一定的了解。(读者可以google一下CSS的相关内容)
操作步骤:
1、页面代码(包括JS代码)如下:
复制代码 代码如下:
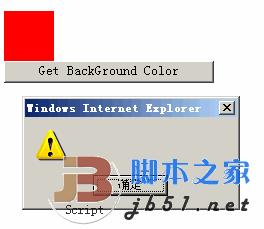
JS代码中获得了div对象,并输出了div对象的背景颜色,一切看起来都那么完美,可是效果总是让我们失望,如下:

这样看来,JavaScript以这种方式去访问CSS样式无法达到效果,原因:CSS数据并非存储在style属性中,而是存储在类中。所以接下来要做的:就是怎么样去访问CSS类?
2、幸运的是,我们找到了document.styleSheets集合。document.styleSheets包含了html页面中所有样式表的引用和所有的
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:自己整理的一个javascript日期处理函数_时间日期Article suivant:理解Javascript_10_对象模型_javascript技巧
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

