Maison >interface Web >js tutoriel >入门基础学习 ExtJS笔记(一)_extjs
入门基础学习 ExtJS笔记(一)_extjs
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 18:16:401058parcourir
大致看了几天的书籍 查阅了API。头脑里也记不下多少,学习还是动手比较好。就试着开始写写:
首先:开始搭个 界面框架.
第一步当然是引用ExtJs的相关文件:
定义一个Ext.Viewport:
在items的属性里设置:
头部:
复制代码 代码如下:
{
region: 'north',
html: '
CRM管理系统
',autoHeight: false,
border: false,
margins: '0 0 5 0'
}
左侧的管理树:
复制代码 代码如下:
{
region: 'west',
collapsible: true,
title: '管理菜单',
xtype: 'treepanel',
width: 200,
autoScroll: true,
split: true,
loader: new Ext.tree.TreeLoader(),
root: new Ext.tree.AsyncTreeNode({
expanded: true,
children: [
{
text: '系统设置',
leaf: true,
url: 'userlist'
},
{
text: '用户管理',
leaf: false,
children: [
{
id: 'userlist', text: '用户列表', leaf: true
}
]
},
{ id: 'news',
text: '新闻资讯',
leaf: true
}]
}),
rootVisible: false,
listeners: {
click: function (node, event) {
//Ext.Msg.alert('Navigation Tree Click', 'You clicked: "' + node.attributes.text + '"');
event.stopEvent();
var n = contentPanel.getComponent(node.id);
// alert(n);
if (!n && node.leaf == true) { // //判断是否已经打开该面板
n = contentPanel.add({
'id': node.id,
'title': node.text,
closable: true,
autoLoad: {
url: node.id + '.html',
scripts: true
} // 通过autoLoad属性载入目标页,如果要用到脚本,必须加上scripts属性
});
}
contentPanel.setActiveTab(n);
}
}
}
右边具体功能面板区:
复制代码 代码如下:
new Ext.TabPanel({
region: 'center',
enableTabScroll: true,
activeTab: 0,
items: [{
id: 'homePage',
title: '首页',
autoScroll: true,
html: '
主页
' }]
});
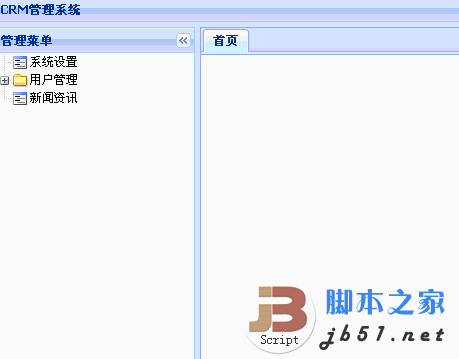
这样一个简单的界面就搭出来了。界面如下:

Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:网易JS面试题与Javascript词法作用域说明_javascript技巧Article suivant:不用jQuery实现的动画效果代码_javascript技巧
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

