Maison >interface Web >js tutoriel >Bootstrap sticky footer effect_javascript compétences
Bootstrap sticky footer effect_javascript compétences
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:07:491302parcourir
Pied de page collant Bootstrap, pour le dire plus précisément, "collez le pied de page à hauteur fixe en bas de la page". Étant donné que la situation réelle du projet est différente du modèle, donc en se référant au modèle, l'éditeur ne peut pas garantir que l'effet "pied de page collant" puisse être réalisé rapidement, je souhaite donc quand même partager ce tutoriel avec vous. bien écrit, pardonnez-moi !
1. Effet de page

La page est très simple. Notez que la ligne brillante est le bord de Firefox, que l'on voit clairement. La partie grise du pied de page est immergée dans le bas de la page.
2. Exemples
①、Code
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<link type="text/css" rel="stylesheet" href="/ymeng/components/bootstrap/css/bootstrap.css" />
<style type="text/css">
html,body {
height: 100%;
}
#wrap {
min-height: 100%;
height: auto !important;
margin: 0 auto -200px;
}
#push
height: 200px;
}
.footer {
border-top: 1px solid #e5e5e5;
color: #777;
padding: 19px 0;
background-color: #f5f5f5;
}
</style>
<head>
<title>发布项目</title>
</head>
<body>
<div id="wrap">
<div class=" container project_choose">
<div class="row">
<div class="col-md-5 project_general">
<span class="f14">我有一个梦想,有创意项目,有创意产品,点击发布回报</span>
<div class="blank20"></div>
<div>
<a type="button" class="btn btn-danger" href="/ymeng/deal/initDealCaluseConfirm">立即发布产品</a>
</div>
</div>
<div class="col-md-2"></div>
<div class="col-md-5 project_agency">
<span class="f14">我有创业梦想,有融资需求,点击发布股权</span>
<div class="blank20"></div>
<div>
<button type="button" class="btn btn-primary">立即发股权</button>
</div>
</div>
</div>
</div>
<div id="push"></div>
</div>
<div class="footer ">
<div class="container">
<div class="row footer-top">
<div class="col-sm-6 col-lg-6">
<h4></h4>
<p>欢迎你加入,这里有你想要的.</p>
</div>
<div class="col-sm-6 col-lg-5 col-lg-offset-1">
<div class="row about">
<div class="col-xs-3">
<h4>关于</h4>
<ul class="list-unstyled">
<li>
<a href="">关于我们</a>
</li>
</ul>
</div>
<div class="col-xs-3">
<h4>联系方式</h4>
<ul class="list-unstyled">
<li>
<a target="_blank" title="云梦网官方微博" href="">新浪微博</a>
</li>
<li>
<a href="">电子邮件</a>
</li>
</ul>
</div>
</div>
</div>
</div>
<hr>
<div class="row footer-bottom">
<ul class="list-inline text-center">
<li>Copyright ©2016. n 洛阳限公司 Software All Rights Reserved.</li>
</ul>
</div>
</div>
</div>
</body>
</html>
②, mise en page du corps de la page
<body> <div id="wrap"> <div class=" container"> </div> <div id="push"></div> </div> <div class="footer "> </div> </body>
L'élément de premier niveau dans le corps, deux divs, l'enveloppe et le pied de page
Dans l'élément de deuxième niveau, il y a deux divs, à savoir conteneur et push (si vous oubliez de pousser ce div, ok, votre page sera foirée lors de la mise à l'échelle)

Les éléments listés ci-dessus sont essentiels pour un pied de page naturellement collant.
③, analyse CSS
html,body {
height: 100%;
}
#wrap {
min-height: 100%;
height: auto !important;
margin: 0 auto -200px;
}
#push
height: 200px;
}
.footer {
border-top: 1px solid #e5e5e5;
color: #777;
padding: 19px 0;
background-color: #f5f5f5;
}
La hauteur du code HTML et du corps doit être de 100 %, ce qui signifie qu'elle remplit la hauteur de la fenêtre du navigateur
#wrap La hauteur minimale du div doit être de 100%, et la hauteur s'adaptera automatiquement.
Le point clé est la marge, la marge supérieure est de 0 et la marge inférieure est de -200 px.
Notez qu'il s'agit de -200px, ce qui est théoriquement le nombre négatif de la hauteur du pied de page (vous pouvez déboguer la hauteur optimale via Firebug). C'est également critique ! Pourquoi est-ce un nombre négatif ? Étant donné que la hauteur de la chaîne est à l'origine de 100 %, s'il s'agit d'un nombre négatif, la hauteur totale peut être laissée pour que le pied de page s'affiche, sinon le pied de page apparaîtra au bas de la barre de défilement de la page.
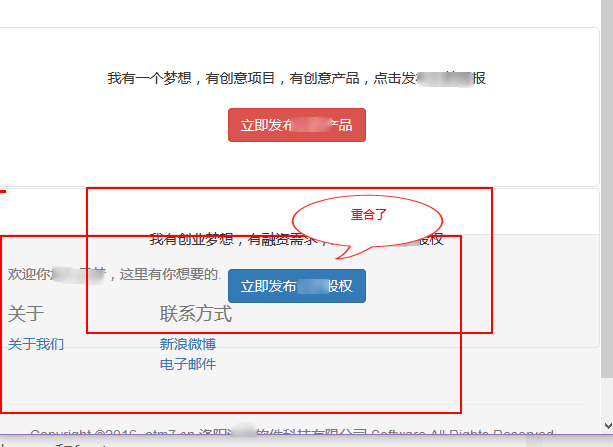
#élément push. Lorsque la page est entièrement affichée, il semble que la fonction de l'élément push ne soit pas visible. Cependant, lorsque vous zoomez sur la page, s'il n'y a pas de push, l'élément de pied de page se chevauchera avec les éléments présents. le conteneur. Ceci est également expliqué dans l’image précédente. Alors, quel est son rôle spécifique ?

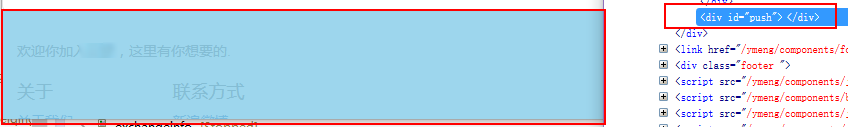
Grâce à Firebug, nous sélectionnons le push div et nous pouvons voir qu'il contient le contenu de l'élément footer. Cela empêchera les éléments footer et conteneur de se chevaucher.
De cette façon, les points clés ci-dessus ont été introduits. Tant que vous faites attention à la répartition des éléments suivants, vous pouvez facilement obtenir l'effet de pied de page collant du bootstrap !
chaîne
pousser
C'est tout ce que l'éditeur vous dira sur l'effet de pied de page collant Bootstrap introduit dans cet article. J'espère qu'il vous sera utile !
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

