 interface Web
interface Web js tutoriel
js tutoriel Résumé d'apprentissage des compétences modales window_javascript de Boostrap
Résumé d'apprentissage des compétences modales window_javascript de BoostrapRésumé d'apprentissage des compétences modales window_javascript de Boostrap
Les modaux Bootstrap sont créés à l'aide de plugins Jquery personnalisés. Il peut être utilisé pour créer des fenêtres modales pour enrichir l'expérience utilisateur ou pour ajouter des fonctions pratiques aux utilisateurs. Vous pouvez utiliser des popovers et des info-bulles dans Modals.
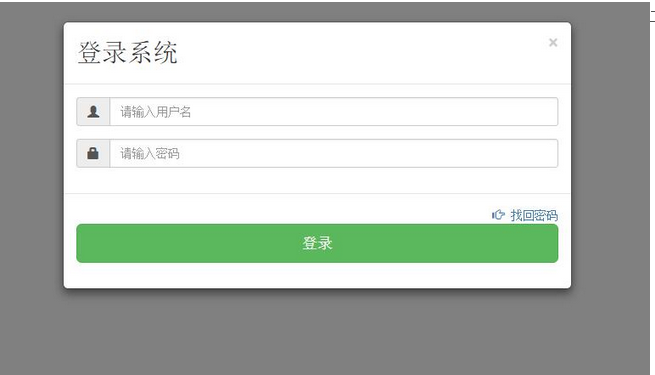
1. Qu'est-ce qu'une fenêtre modale ?
Voici l'effet :

2. Composition
En-tête (y compris le titre et le bouton de fermeture)
Milieu (contenu principal)
En bas (principalement pour placer les boutons de commande)
La disposition correspondante dans le code html est la suivante : utilisez l'élément conteneur div, utilisez respectivement les styles modal, modal-dialog et modal-cotent, et utilisez trois en-tête, corps et pied de page de la fenêtre contextuelle dans le contenu modal Style : en-tête modal, corps modal, pied de page modal, comme indiqué ci-dessous :

3. Code d'implémentation
<style>
.modal {//该样式是做背景容器的,100%充满全屏,还有当内容很多时,k可以在modal里进行滚动操作
position: fixed;//固定布局的
top: 0;
right: 0; //设置上下左右都为0,表示充满全屏
bottom: 0;
left: 0;
z-index: 1050;//提升z-index,防止其他元素溢出
display: none;//默认不显示
overflow: hidden;
-webkit-overflow-scrolling: touch;//支持移动设备上,触摸进行移动
outline: 0;//消除虚边框
}
.modal-dialog {
position: relative;//相对与Modal元素,进行相对定位
width: auto;//宽度自适应
margin: 10px;//外边距10像素
}
.modal-content {主要对弹窗进行边框,边距,背景色,阴影的处理
position: relative;//
background-color: #fff;
-webkit-background-clip: padding-box;//背景的裁剪区域设置从padding区域向外
background-clip: padding-box;
border: 1px solid #999;
border: 1px solid rgba(0, 0, 0, .2);//透明度设置
border-radius: 6px;
outline: 0;//取消轮廓显示
-webkit-box-shadow: 0 3px 9px rgba(0, 0, 0, .5);
box-shadow: 0 3px 9px rgba(0, 0, 0, .5);
}
.modal-header {//弹窗的头部设置
min-height: 16.42857143px;//最小高度设置
padding: 15px;
border-bottom: 1px solid #e5e5e5;//底部设细线,与modal-body区分
}
.modal-header .close {//关闭按钮
margin-top: -2px;
}
.modal-title {
margin: 0;
line-height: 1.42857143;//头部内部的标题样式
}
.modal-body {//中间内容区域
position: relative;
padding: 15px;
}
.modal-footer {//底部设置
padding: 15px;
text-align: right;//居右对齐,一般都是按钮
border-top: 1px solid #e5e5e5;
}
</style>
<body>
<!-- <button data-toggle="modal" data-target="#popucss" class="btn btn-success" >单击弹出模态窗口</button> --><!-- //触发元素(使用声明式语法)
//弹窗主要内容 --><!-- //下面写id的是js使用方法(使用声明式语法)
//弹窗主要内容 -->
<button id="dianji" class="btn btn-success">单击弹出模态窗口</button>
<!-- 弹窗主要内容 -->
<div class="modal" id="dianjiji"><!-- 第一部分 -->
<div class="modal-dialog"><!-- 第二部分 -->
<div class="modal-content"><!-- 第三部分,主要部分 -->
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">
<span aria-hidden="true">×</span> <span class="sr-only">Close</span>
</button>
<h2 id="登录系统">登录系统 </h2>
</div>
<div class="modal-body">
<p>弹窗里的具体内容,hhh ajbh </p>
</div>
<div class="modal-footer">
<button type="button"
id="login" class="btn btn-success ">登录</button>
<button type="button"
id="login" class="btn btn-success ">取消</button>
</div>
</div>
</div>
</div>
<script src="./bootstrap-3.3.5/dist/js/jquery.min.js"></script>
<script src="./bootstrap-3.3.5/dist/js/bootstrap.min.js"></script>
<script src="./bootstrap-3.3.5/dist/js/modal.js"></script>
<script>
$(function() {
$("#dianji").click(function() {
$("#dianjiji").modal("show");
});
})

Quatre. Utilisation en Js :
(1) Syntaxe déclarative
data-toggle, data-target, défini sur l'élément déclencheur, la valeur de data-toggle doit être modale, la valeur de dat-target est : sélecteur css
(2) utilisation de javascript :
1) Utiliser le contrôle d'attribut : background La valeur booléenne est vraie, puis lorsque l'on clique sur l'arrière-plan (à l'exclusion de la fenêtre pop-up elle-même), la fenêtre pop-up sera fermée, sinon, vice versa.
keyboard 布尔值 值为true,则按esc时,关闭弹窗,否则反之。
$("#dianjiji").modal({
backdrop:true,
keyboard:false,
show:true;
})
2) Utiliser le contrôle des paramètres : basculer $("#mymodal").modal("toggle"), une fois déclenché, l'état de la fenêtre de rebond sera déclenché,
Show $("#mymodal").modal("show"), lorsqu'il est déclenché, affiche la fenêtre pop-up
Masquer $("#mymodal").modal("hide"), une fois déclenché, fermer
3) Contrôle d'utilisation :
Show.bs.modal 在show方法调用时立即触发
Shown.bs.modal 该事件在模态弹窗完全显示给用户之后,触发
Hide.bs.modal 在hide方法调用时,立即触发
Hiden.bs.modal 该事件在模态弹窗隐藏之后触发
使用方法
$(“#mymodal”).on(‘方法名',function(e){
//处理代码。。。
})
À propos du résumé d'apprentissage de la fenêtre modale Boostrap, l'éditeur vous le présentera ici, j'espère qu'il vous sera utile !
 Construire une application SaaS multi-locataire avec next.js (intégration backend)Apr 11, 2025 am 08:23 AM
Construire une application SaaS multi-locataire avec next.js (intégration backend)Apr 11, 2025 am 08:23 AMJ'ai construit une application SAAS multi-locataire fonctionnelle (une application EdTech) avec votre outil technologique quotidien et vous pouvez faire de même. Premièrement, qu'est-ce qu'une application SaaS multi-locataire? Les applications saas multi-locataires vous permettent de servir plusieurs clients à partir d'un chant
 Comment construire une application SaaS multi-locataire avec Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
Comment construire une application SaaS multi-locataire avec Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMCet article démontre l'intégration frontale avec un backend sécurisé par permis, construisant une application fonctionnelle EdTech SaaS en utilisant Next.js. Le frontend récupère les autorisations des utilisateurs pour contrôler la visibilité de l'interface utilisateur et garantit que les demandes d'API adhèrent à la base de rôles
 JavaScript: Explorer la polyvalence d'un langage WebApr 11, 2025 am 12:01 AM
JavaScript: Explorer la polyvalence d'un langage WebApr 11, 2025 am 12:01 AMJavaScript est le langage central du développement Web moderne et est largement utilisé pour sa diversité et sa flexibilité. 1) Développement frontal: construire des pages Web dynamiques et des applications à une seule page via les opérations DOM et les cadres modernes (tels que React, Vue.js, Angular). 2) Développement côté serveur: Node.js utilise un modèle d'E / S non bloquant pour gérer une concurrence élevée et des applications en temps réel. 3) Développement des applications mobiles et de bureau: le développement de la plate-forme multiplateuse est réalisé par réact noral et électron pour améliorer l'efficacité du développement.
 L'évolution de JavaScript: tendances actuelles et perspectives d'avenirApr 10, 2025 am 09:33 AM
L'évolution de JavaScript: tendances actuelles et perspectives d'avenirApr 10, 2025 am 09:33 AMLes dernières tendances de JavaScript incluent la montée en puissance de TypeScript, la popularité des frameworks et bibliothèques modernes et l'application de WebAssembly. Les prospects futurs couvrent des systèmes de type plus puissants, le développement du JavaScript côté serveur, l'expansion de l'intelligence artificielle et de l'apprentissage automatique, et le potentiel de l'informatique IoT et Edge.
 Démystifier javascript: ce qu'il fait et pourquoi c'est importantApr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est importantApr 09, 2025 am 12:07 AMJavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Python ou JavaScript est-il meilleur?Apr 06, 2025 am 12:14 AM
Python ou JavaScript est-il meilleur?Apr 06, 2025 am 12:14 AMPython est plus adapté à la science des données et à l'apprentissage automatique, tandis que JavaScript est plus adapté au développement frontal et complet. 1. Python est connu pour sa syntaxe concise et son écosystème de bibliothèque riche, et convient à l'analyse des données et au développement Web. 2. JavaScript est le cœur du développement frontal. Node.js prend en charge la programmation côté serveur et convient au développement complet.
 Comment installer JavaScript?Apr 05, 2025 am 12:16 AM
Comment installer JavaScript?Apr 05, 2025 am 12:16 AMJavaScript ne nécessite pas d'installation car il est déjà intégré à des navigateurs modernes. Vous n'avez besoin que d'un éditeur de texte et d'un navigateur pour commencer. 1) Dans l'environnement du navigateur, exécutez-le en intégrant le fichier HTML via des balises. 2) Dans l'environnement Node.js, après avoir téléchargé et installé Node.js, exécutez le fichier JavaScript via la ligne de commande.
 Comment envoyer des notifications avant le début d'une tâche en quartz?Apr 04, 2025 pm 09:24 PM
Comment envoyer des notifications avant le début d'une tâche en quartz?Apr 04, 2025 pm 09:24 PMComment envoyer à l'avance des notifications de tâches en quartz lors de l'utilisation du minuteur de quartz pour planifier une tâche, le temps d'exécution de la tâche est défini par l'expression CRON. Maintenant...


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

DVWA
Damn Vulnerable Web App (DVWA) est une application Web PHP/MySQL très vulnérable. Ses principaux objectifs sont d'aider les professionnels de la sécurité à tester leurs compétences et leurs outils dans un environnement juridique, d'aider les développeurs Web à mieux comprendre le processus de sécurisation des applications Web et d'aider les enseignants/étudiants à enseigner/apprendre dans un environnement de classe. Application Web sécurité. L'objectif de DVWA est de mettre en pratique certaines des vulnérabilités Web les plus courantes via une interface simple et directe, avec différents degrés de difficulté. Veuillez noter que ce logiciel

Adaptateur de serveur SAP NetWeaver pour Eclipse
Intégrez Eclipse au serveur d'applications SAP NetWeaver.

Version crackée d'EditPlus en chinois
Petite taille, coloration syntaxique, ne prend pas en charge la fonction d'invite de code

Dreamweaver Mac
Outils de développement Web visuel

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP





