Maison >interface Web >js tutoriel >Explication détaillée du problème d'envoi de requêtes AJAX en JavaScript pour loop_jquery
Explication détaillée du problème d'envoi de requêtes AJAX en JavaScript pour loop_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:07:252084parcourir
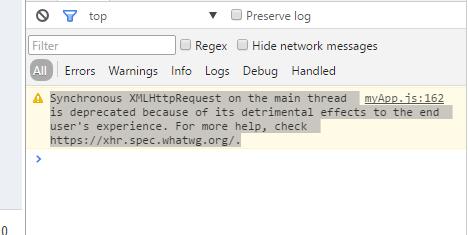
Tout d'abord, il est rare que ce problème se produise car il existe trop de meilleures solutions. Lorsqu'on utilise Ajax aujourd'hui, un point intéressant est qu'une requête get doit être envoyée à chaque itération. La vitesse d'itération étant trop rapide, la prochaine itération sera effectuée avant qu'une requête ne soit terminée sur Chrome et FF, à l'exception de la dernière. une À l'exception de la demande, toutes les autres demandes ont été annulées. Alors que faire ? Définir un délai (pas si bon) ou d'une autre manière ?
Il existe de nombreuses façons, comme la mise en veille, l'itération, etc. J'utilise deux autres solutions.
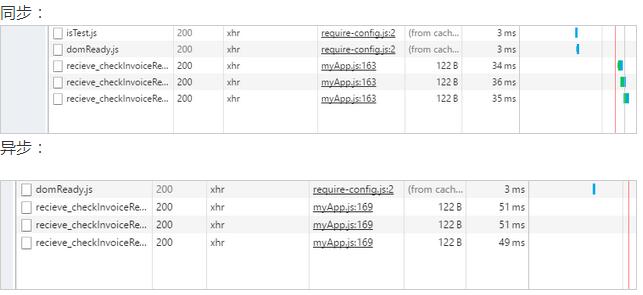
1. Requête ajax synchrone , et la requête ajax est asynchrone par défaut, elle doit donc être définie sur false.
function creatXMLHttpRequest() {
var xmlHttp;
if (window.ActiveXObject) {
return xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
} else if (window.XMLHttpRequest) {
return xmlHttp = new XMLHttpRequest();
}
}
function disButton(name, actionName, resquestParmName) {
var path = document.getElementById("path").value;
var xmlHttp = creatXMLHttpRequest();
var invoiceIds = new Array();
invoiceIds = document.getElementsByName(name);
// 迭代的速度快于发送请求+收到回复的时间 所以一次get请求都还没有完成就进行了下一次请求
for (i = 0; i < invoiceIds.length; i++) {
var invoiceId = invoiceIds[i].value;
var url = path + "/" + actionName + ".action?" + resquestParmName + "="
+ invoiceId;
xmlHttp.onreadystatechange = function() {
if (xmlHttp.readyState == 4) {
if (xmlHttp.status == 200) {
var result = xmlHttp.responseText;
if (result == "0") {
document.getElementById("btn" + invoiceId).disabled = "disabled";
}
}
}
}
xmlHttp.open("GET", url, false);
xmlHttp.send(null);
}
}
De cette façon, en utilisant une requête ajax synchrone, vous attendrez que le serveur réponde, exécuterez le code, puis continuerez à itérer. Mais il semble que ce ne soit pas recommandé.

2. Utilisez une méthode asynchrone , mais rappelez-vous qu'un nouvel objet XMLHttpRequest doit être créé pour chaque itération et ne peut pas être réutilisé.
function creatXMLHttpRequest() {
var xmlHttp;
if (window.ActiveXObject) {
return xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
} else if (window.XMLHttpRequest) {
return xmlHttp = new XMLHttpRequest();
}
}
function disButton(name, actionName, resquestParmName) {
var xmlHttp;
var path = document.getElementById("path").value;
var invoiceIds = new Array();
invoiceIds = document.getElementsByName(name);
// 迭代的速度快于发送请求+收到回复的时间 所以一次get请求都还没有完成就进行了下一次请求
for (i = 0; i < invoiceIds.length; i++) {
xmlHttp = creatXMLHttpRequest();
var invoiceId = invoiceIds[i].value;
var url = path + "/" + actionName + ".action?" + resquestParmName + "="
+ invoiceId;
fu(xmlHttp,url,invoiceId);
}
}
function fu(xmlHttp,url,invoiceId){
xmlHttp.onreadystatechange = function() {
if (xmlHttp.readyState == 4) {
if (xmlHttp.status == 200) {
var result = xmlHttp.responseText;
if (result == "0") {
document.getElementById("btn" + invoiceId).disabled = "disabled";
}
}
}
}
//
xmlHttp.open("GET", url, true);
xmlHttp.send(null);
}
Étant donné que la boucle for JS et ajax s'exécutent de manière asynchrone, la boucle for se termine mais ajax n'a pas encore été exécuté. Si une requête asynchrone est utilisée, si un nouveau XMLHttpRequest est créé à chaque itération, chaque requête peut être complétée, mais le résultat est toujours inexact et certains programmes n'ont pas été exécutés.
Comprenez, il s'avère que chaque itération consiste à exécuter quelques lignes de code. Le code pour envoyer des requêtes asynchrones ajax doit être placé dans une fonction, et cette fonction doit être appelée à chaque itération.
En termes de performances, Pour cette requête ajax itérative, il semble que la méthode synchrone ait des performances plus élevées.

Ce problème a été résolu et ma compréhension d'ajax et de http a été approfondie.
Ce qui précède présente le problème de l'envoi de requêtes AJAX dans la boucle JavaScript for. J'espère que cela sera utile aux amis intéressés par les didacticiels Javascript.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

