Maison >interface Web >js tutoriel >jQuery LigerUI 插件介绍及使用之ligerDrag和ligerResizable示例代码打包_jquery
jQuery LigerUI 插件介绍及使用之ligerDrag和ligerResizable示例代码打包_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 18:08:401208parcourir
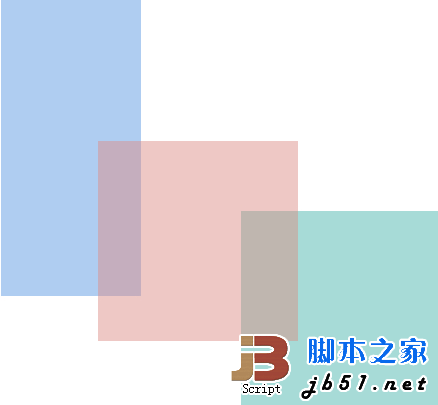
ligerDrag()
使目标对象可以拖动。
参数
handler
拖动的作用区域,在这个区域才可以触发拖动。可以是字符串(jQuery selector),也可以是一个Dom jQuery对象
onStartDrag
开始拖动事件
onDrag
拖动事件
onStopDrag
结束拖动事件 
示例一:默认模式
复制代码 代码如下:
复制代码 代码如下:
示例二:只能在Panel头部进行拖动
复制代码 代码如下:
标题
复制代码 代码如下:
$(function ()
{
$('#rr1').ligerDrag({ handler: '.header' });
});
示例三:设置onStartDrag事件,使当前对象位于最顶层
复制代码 代码如下:
function changeZIndex(obj)
{
$(obj).css("z-index", 2).siblings("div").css("z-index", 1);
}
$(function ()
{
$('#rr1,#rr3,#rr2').ligerDrag({
onStartDrag: function (current)
{
changeZIndex(current.target[0]);
}
});
});
示例四:使拖动时对象半透明
复制代码 代码如下:
.l-dragging{filter:alpha(opacity=50);opacity:0.50; }
复制代码 代码如下:
$('#rr1,#rr3,#rr2').ligerDrag({
onStartDrag: function (current)
{
current.target.addClass("l-dragging");
},
onStopDrag: function (current)
{
current.target.removeClass("l-dragging");
}
});
示例五:显示拖动时的信息
复制代码 代码如下:
复制代码 代码如下:
$('#rr1,#rr3,#rr2').ligerDrag({
onDrag: function (current)
{
$("#message").html(
"对象:" + current.target.attr("id") +
"
X移动:" + current.diffX +
"
Y移动:" + current.diffY);
},
onStopDrag: function (current)
{
$("#message").html("");
}
});
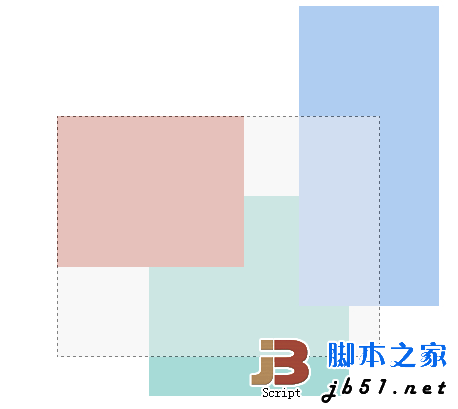
ligerResizable()
使目标对象可以调整大小。
参数
handles
调整大小的作用区域,在这个区域才可以触发调整大小。字符串。包括n , e, s, w, ne, se, sw, nw这八个方向,可自由选择一个或多个,多个时用逗号隔开
onStartResize
开始调整大小事件
onResize
调整大小事件
onStopResize
结束调整大小事件

示例一:默认,不使用任何参数,这时handles='n , e, s, w, ne, se, sw, nw'
复制代码 代码如下:
复制代码 代码如下:
示例二:只能在右下角才能调整大小
复制代码 代码如下:
$('#rr1').ligerResizable({ handles: 'se' });
示例二:设置onStartResize、onResize、onStopResize事件
复制代码 代码如下:
$('#rr1').ligerResizable({
onStartResize: function (current, e)
{
$("#message").html("start");
},
onResize: function (current, e)
{
$("#message").html(
"方向:" + current.dir +
"
width:" + current.newWidth +
"
height:" + current.newHeight);
},
onStopResize: function (current, e)
{
$("#message").html("stop");
}
});
最后附上Demo下载: 下载地址
更多细节可以访问: http://demo.jb51.net/js/2011/ligerUI/drag01.html
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:JQuery文本框高亮显示插件代码_jqueryArticle suivant:jquery1.5.1中根据元素ID获取元素对象的代码_jquery
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

